import { useEffect, useState } from 'react'
import { ForceGraph2D, ForceGraph3D, ForceGraphVR, ForceGraphAR } from 'react-force-graph'
import assetDataObject from './assetDataObject'
import targetDataObject from './targetDataObject'
import metaDataObject from './metaDataObject'
import { Modal } from './modal'
function App() {
const [myData, setMyData] = useState(false)
const [selectNodeId, setSelectNodId] = useState(0)
const fillData = () => {
const assetsData = assetDataObject
const targetData = targetDataObject
const metaData = metaDataObject
let nodes = metaData.map(metaItem => {
return {
...metaItem,
id: metaItem.target
}
})
nodes = [...nodes, ...assetsData]
const links = metaData.map(metaItem => {
const tt = targetData.find(targetItem => targetItem.url === metaItem.target)
if (tt) {
return {
source: metaItem.target,
target: tt.asset
}
}
})
setMyData({
nodes: nodes,
links: links
})
}
useEffect(() => fillData(), [])
const nodeCanvasObject = (node, ctx, globalScale) => {
const max_cvss = node.max_cvss
let color = undefined
const label = node.target ? `${node.target} - cvss: ${max_cvss}` : node.name
const fontSize = 18 / globalScale
const textWidth = ctx.measureText(label).width
const bckgDimensions = [textWidth, fontSize].map(n => n + fontSize * 0.6)
ctx.font = `${fontSize}px Sans-Serif`
ctx.fillStyle = 'rgba(0, 0, 0, 1)'
ctx.fillRect(node.x - bckgDimensions[0] / 2, node.y - bckgDimensions[1] / 2, ...bckgDimensions)
if (max_cvss === 0) {
color = 'blueviolet'
}
if (max_cvss > 0) {
color = 'green'
}
if (max_cvss >= 4) {
color = 'orange'
}
if (max_cvss >= 7) {
color = 'red'
}
ctx.textAlign = 'center'
ctx.textBaseline = 'middle'
ctx.fillStyle = color ?? '#fff'
ctx.fillText(label, node.x, node.y)
}
return (
<>
{myData && (
<ForceGraph2D
onNodeClick={(node) => setSelectNodId(node.target)}
graphData={myData} nodeAutoColorBy="group"
nodeCanvasObject={nodeCanvasObject}
/>
)
}
{selectNodeId && (
<Modal nodeObj={metaDataObject} targetNode={selectNodeId} closeFnc={setSelectNodId}/>
)}
</>
)
}
export default App
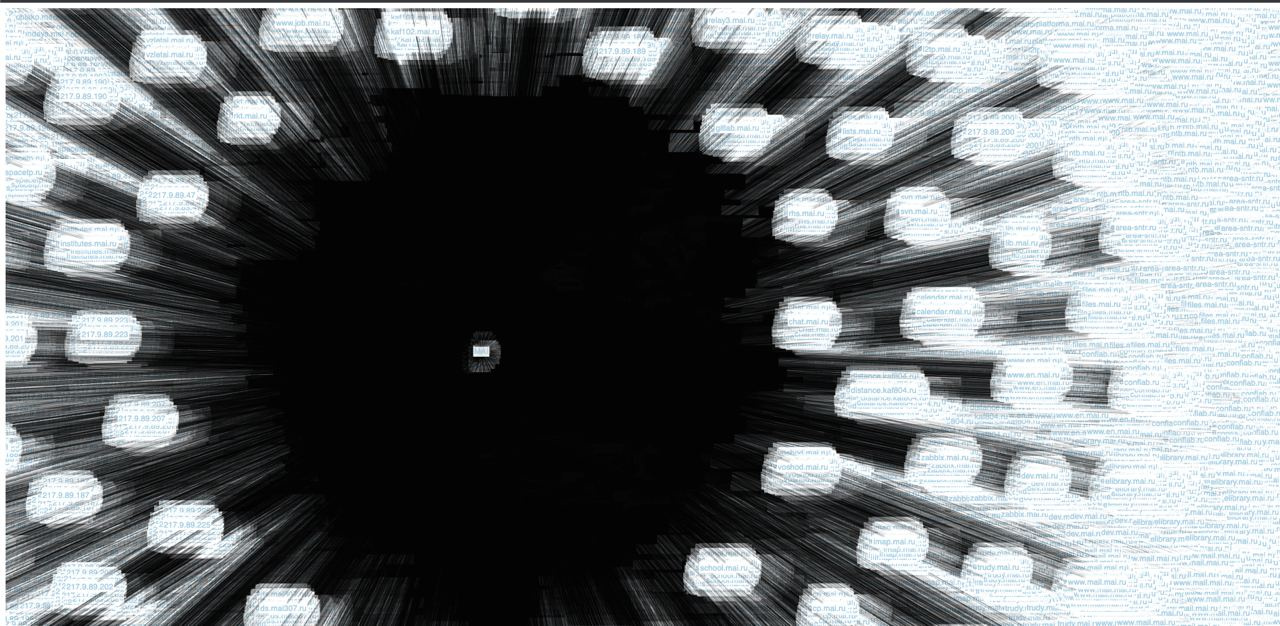
Все нормально, но в один момент, граф оставляет за собой следы при перемещении, как будто окна на windows xp))))