итак, я абсолютный новичок, говорю сразу, дабы избежать подобных суждений в будущем.
Так вот, есть на странице 2 картинки:

в коде
<img class="servers_image" src="content/nm11.png">
<img class="servers_image" src="content/dont_know.png">
и мне надо сделать над ними 2 параграфа по середине картинки(скорее всего надо будет сидеть вымеривать вручную), параграфы есть
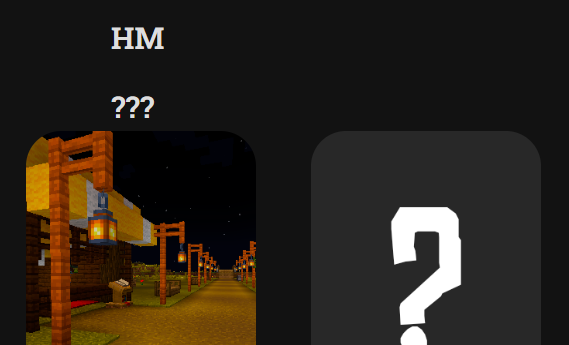
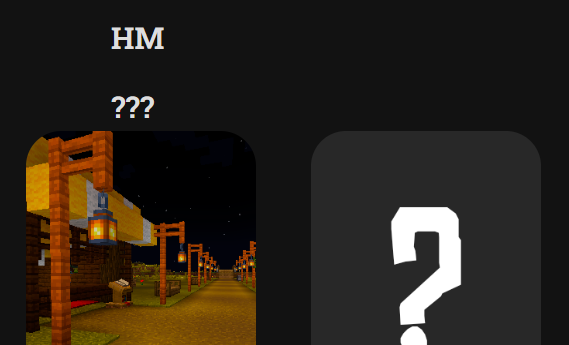
<p class="server-name">НМ</p>
<p class="server-name">???</p>

итак, добавил их сверху над картинками, собственно это видно, но надо сделать их в одну линию, НО
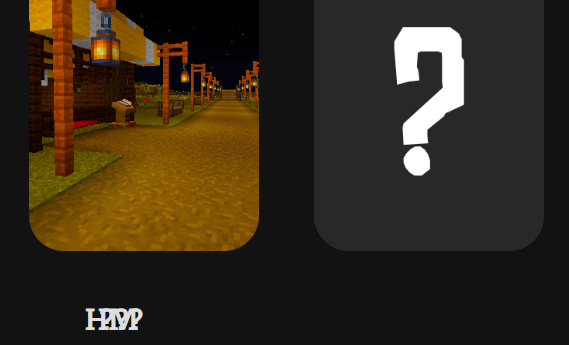
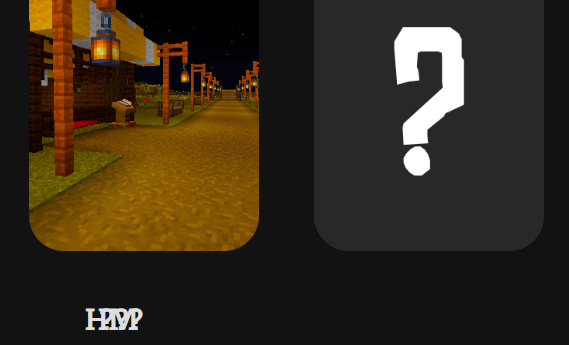
display: inline-block делает следующее:

совсем уж не знаю что делать и в
div-ы эти оборачивал, ничего не получается(не думаю что это сильно принципиально, но на всякий случай CSS для картинок и параграфов:
.server-name{
display: inline-block;
width: 10px;
position: relative;
font-family: 'Roboto Slab', serif;
font-size: 30px;
position: relative;
top: 25px;
left: 85px;
}
.servers_image{
height: 300px;
width: 230px;
border-radius: 35px;
margin-bottom: 3em;
margin-right: 50px;
}