Подскажите пожалуйста почему
grid-template-columns: repeat(auto-fit, minmax(171px, 1fr));
grid-template-rows: repeat(1, minmax(171px, min-content));
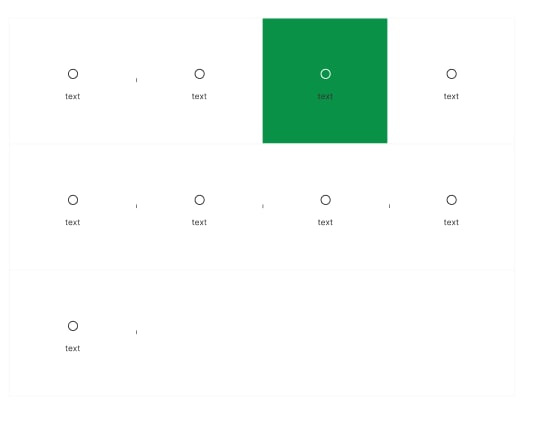
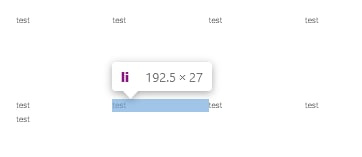
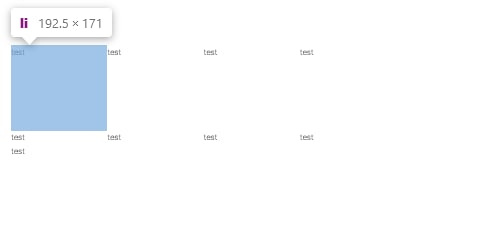
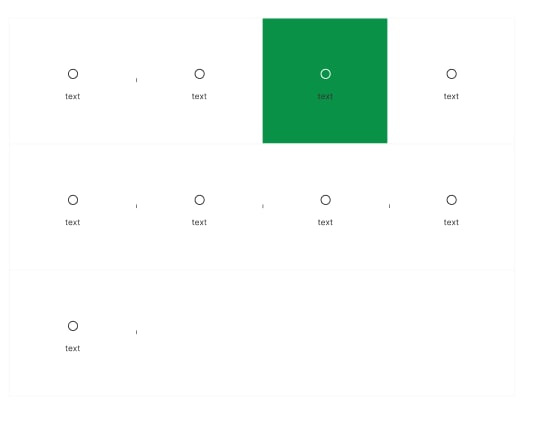
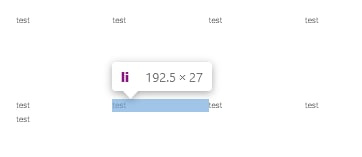
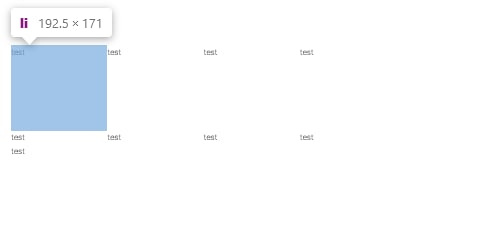
Работает только для первой строки элементов, вот на скринах видно


В финале должно вот так получится...