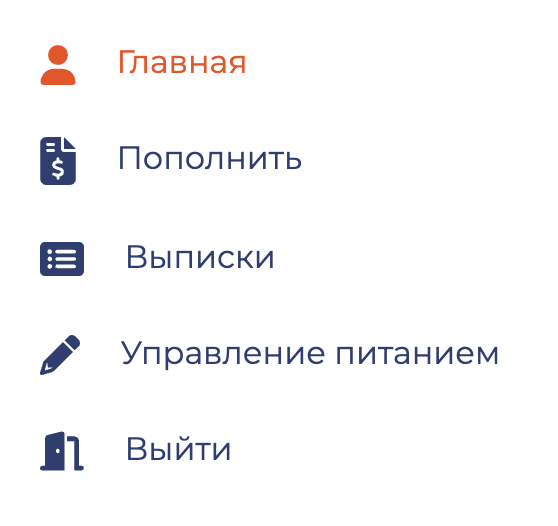
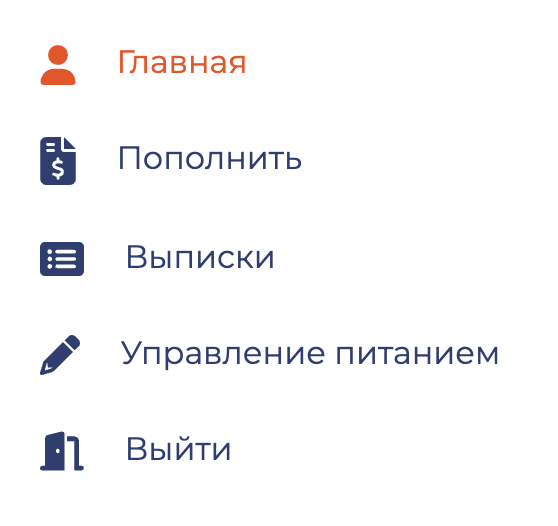
Имеются ссылки, это компонент и надо реализовать по нажатию на ссылку изменение цвета.
То есть пользователь кликает на страницу выписки, он загорается (#F34A11), но после загрузки страницы цвет не применяется.

А вот активная ссылка

Пробовал через классы active реализовать, но не получилось