Приветствую.
Есть простейшая форма, вот код +
codepen:
<script>
var field1 = document.querySelector("#field1")
var field2 = document.querySelector("#field2")
field1.addEventListener('focus', function (e) {
field2.removeAttribute("disabled")
})
</script>
<form action="/" method="POST">
<input id="field1" name="field1" required="" type="text" value="">
<input disabled="disabled" id="field2" name="field2" type="text" required="" value="">
<input id="submit" name="submit" type="submit" value="Сохранить">
</form>
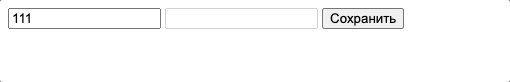
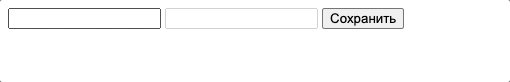
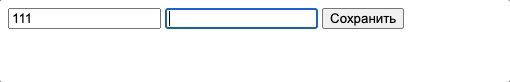
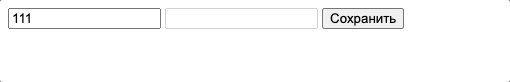
Поле №1 разблокировано. Поле №2 с атрибутом disabled. После клика/фокуса в поле №1 поле №2 разблокируется через JS и в него можно вводить данные. Ввожу данные, сохраняю данные по кнопке, данные сохраняются нормально, но если в браузере сделать шаг назад, тогда в поле №1 остается введенное значение, а в поле №2 значения нет. Объясните, пожалуйста, почему так происходит и какие варианты существуют, чтобы если в поле №2 введены данные, то они там и оставались точно такими же, как и в поле №1.
Вот так это выглядит: