
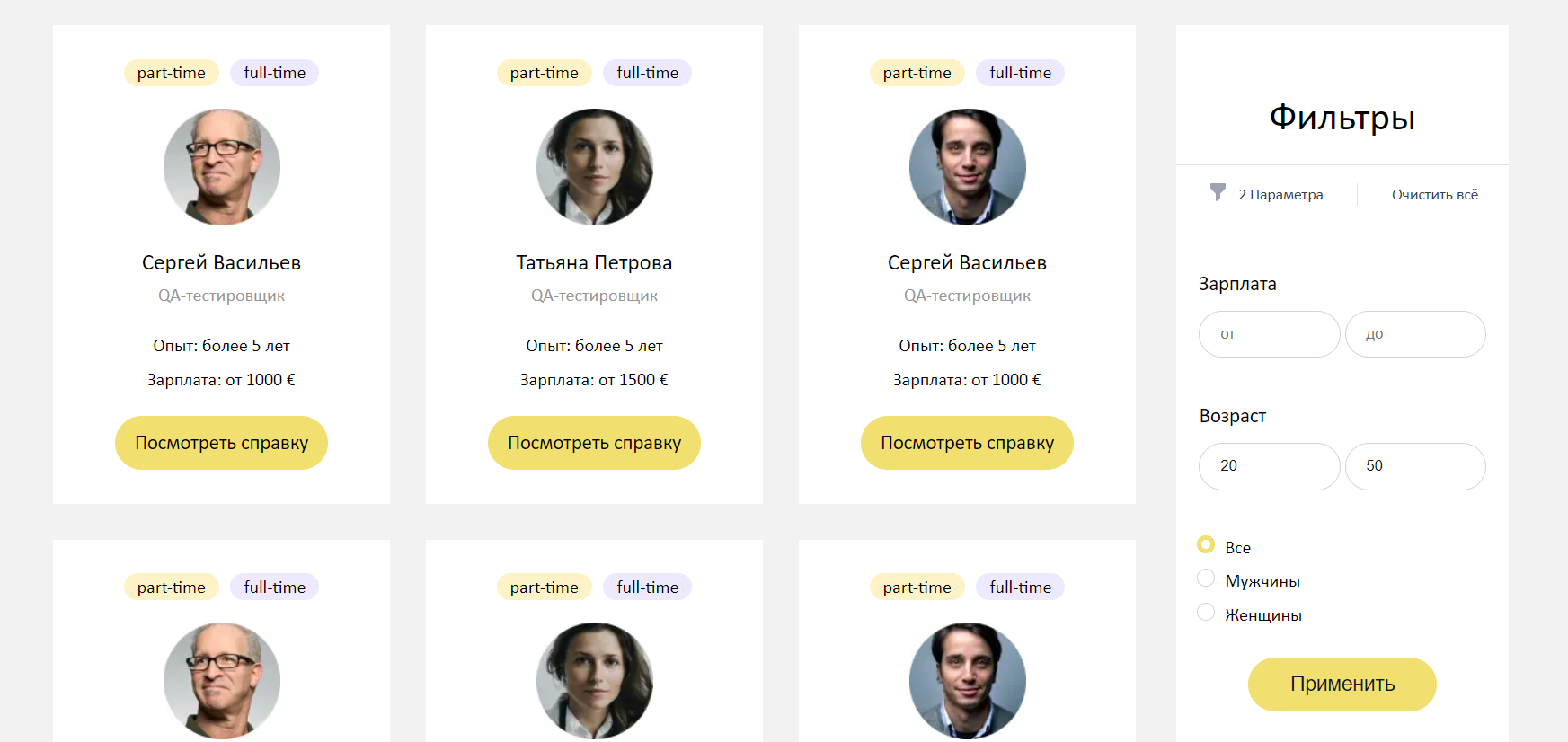
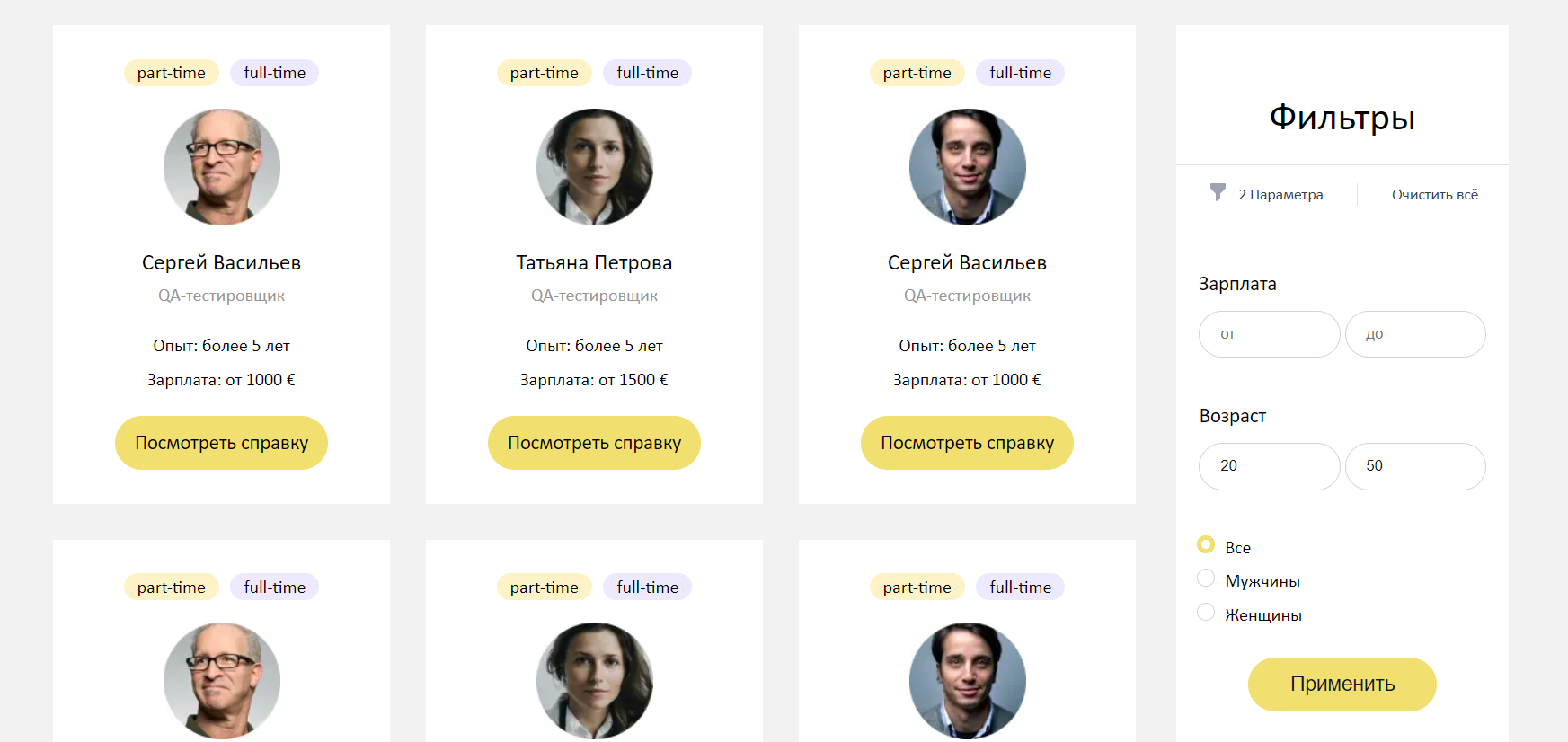
У меня есть блок с карточками и filter для их сортировки, я сделал гридами блок с карточками, но без фиксированной ширины родительского блока, он смещается в одну колонку, как можно заменить фиксированную ширину?
<div class="third__main-special">
<div class="third__main-special-body">
<div class="third__main-special-body-item" style="margin-bottom:20px ;">
<div class="watch__anceta">
<div class="watch__times">
<span class="time__first">part-time</span>
<span class="time__second">full-time</span>
</div>
<img src="img/third/third1.jpg" style="margin-bottom:20px;" alt="1">
<h4 class="watch__name">Сергей Васильев</h4>
<h5 class="watch__profession">QA-тестировщик </h5>
<div class="watch__time-work">Опыт: более 5 лет</div>
<div class="watch__price">Зарплата: от 1000 €</div>
<a href="#" class="third-hover">Посмотреть справку</a>
</div>
<div class="watch__anceta">
<div class="watch__times">
<span class="time__first">part-time</span>
<span class="time__second">full-time</span>
</div>
<img src="img/third/third2.jpg" style="margin-bottom:20px;" alt="1">
<h4 class="watch__name">Татьяна Петрова</h4>
<h5 class="watch__profession">QA-тестировщик </h5>
<div class="watch__time-work">Опыт: более 5 лет</div>
<div class="watch__price">Зарплата: от 1500 €</div>
<a href="#" class="third-hover">Посмотреть справку</a>
</div>
<div class="watch__anceta">
<div class="watch__times">
<span class="time__first">part-time</span>
<span class="time__second">full-time</span>
</div>
<img src="img/third/third3.jpg" style="margin-bottom:20px;" alt="1">
<h4 class="watch__name">Сергей Васильев</h4>
<h5 class="watch__profession">QA-тестировщик </h5>
<div class="watch__time-work">Опыт: более 5 лет</div>
<div class="watch__price">Зарплата: от 1000 €</div>
<a href="#" class="third-hover">Посмотреть справку</a>
</div>
<div class="watch__anceta">
<div class="watch__times">
<span class="time__first">part-time</span>
<span class="time__second">full-time</span>
</div>
<img src="img/third/third1.jpg" style="margin-bottom:20px;" alt="1">
<h4 class="watch__name">Сергей Васильев</h4>
<h5 class="watch__profession">QA-тестировщик </h5>
<div class="watch__time-work">Опыт: более 5 лет</div>
<div class="watch__price">Зарплата: от 1000 €</div>
<a href="#" class="third-hover">Посмотреть справку</a>
</div>
<div class="watch__anceta">
<div class="watch__times">
<span class="time__first">part-time</span>
<span class="time__second">full-time</span>
</div>
<img src="img/third/third2.jpg" style="margin-bottom:20px;" alt="1">
<h4 class="watch__name">Татьяна Петрова</h4>
<h5 class="watch__profession">QA-тестировщик </h5>
<div class="watch__time-work">Опыт: более 5 лет</div>
<div class="watch__price">Зарплата: от 1500 €</div>
<a href="#" class="third-hover">Посмотреть справку</a>
</div>
<div class="watch__anceta">
<div class="watch__times">
<span class="time__first">part-time</span>
<span class="time__second">full-time</span>
</div>
<img src="img/third/third3.jpg" style="margin-bottom:20px;" alt="1">
<h4 class="watch__name">Сергей Васильев</h4>
<h5 class="watch__profession">QA-тестировщик </h5>
<div class="watch__time-work">Опыт: более 5 лет</div>
<div class="watch__price">Зарплата: от 1000 €</div>
<a href="#" class="third-hover">Посмотреть справку</a>
</div>
</div>
<div class="third-pagination">
<span>1</span>
<span class="third-watch-more">Показать ещё</span>
</div>
</div>
<div class="third__main-filter">
<h5 class="third__filter-title">Фильтры</h5>
<div class="third__filter-center">
<div class="third__filter-parametr">
<img src="img/third/flashLight.svg" class="third__filter-parametr-img" alt="1">
<span class="third__filter-twoparemetr">2 Параметра</span>
</div>
<span class="third__filter-center-line"></span>
<div class="third__filter-center-clear">Очистить всё</div>
</div>
<div class="third__filter-bottom-form">
<form class="third__filter-form">
<div class="third__filter-item">
<label for="pay" class="third__filter-label-pay">Зарплата</label>
<input type="number" class="third__filter-from" placeholder="от">
<input type="number" class="third__filter-to" placeholder="до">
</div>
<div class="third__filter-item">
<label for="for-pay" class="third__filter-label-pay">Возраст</label>
<input type="number" id="for-pay" class="third__filter-age-from" placeholder="20">
<input type="number" id="for-pay" class="third__filter-age-to" placeholder="50">
</div>
<div class="third__filter-radio">
<div class="third__filter-radio-item">
<input type="radio" checked id="for-gender1" class="third__filter-radio-input" name="gender">
<label for="for-gender1" class="third__filter-radio-label-all">Все</label>
</div>
<div class="third__filter-radio-item">
<input type="radio" id="for-gender2" class="third__filter-radio-input" value="Мужчины" name="gender" >
<label for="for-gender2" class="third__filter-radio-label-all">Мужчины</label>
</div>
<div class="third__filter-radio-item">
<input id="for-gender3" type="radio" class="third__filter-radio-input" name="gender">
<label for="for-gender3" class="third__filter-radio-label-all">Женщины</label>
</div>
<button class="third__filter-btn">Применить</button>
</form>
</div>
</div>
</div>
.third__main-special{
display: flex;
justify-content: space-between;
}
.third__main-special-body{
display: block;
width: 964px;
}
.third__main-special-body-item{
display:grid;
grid-template-columns:repeat(auto-fill,minmax(300px,1fr));
grid-row-gap: 32px;
grid-column-gap:32px;
}
.third-hover{
font-size: 18px;
width: 100%;
line-height: 24px;
padding: 12px 12px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 26px;
background: $color1;
max-height:48px;
}
.third-hover:hover{
background:#fff;
border: 1px solid $color1;
color:#000;
}
.third-pagination {
display:flex;
justify-content: space-between;
margin-bottom: 48px;
}
.third-watch-more {
font-size: 16px;
line-height: 24px;
border-bottom: 1px dashed #F50F22;
cursor: pointer;
}