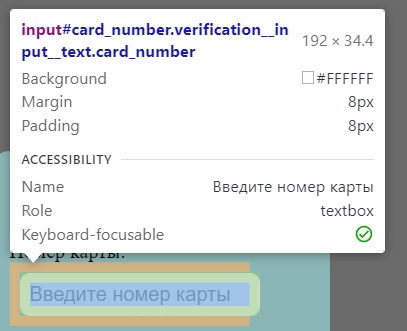
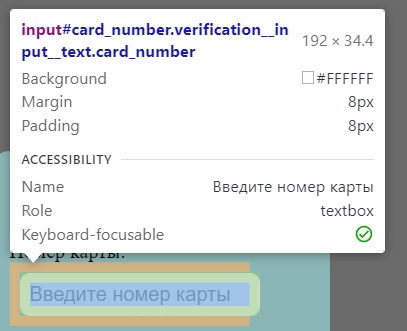
Что-то снова работает криво. Хочу просто вписать input в div, но box-sizing не работает, хотя в других блоках всё отлично работает, проблема только с input.

margin: 0.5rem;
width: 100%;
display: block;
box-sizing: border-box;
/* opacity: inherit; */
/* overflow: hidden; */
}
.header__autorization__modal__window input {
padding: 0.5rem;
margin: 0.5rem;
border-radius: 0.5rem;
font-size: 1rem;
border: none;
}
.card_number {
-webkit-appearance: none;
margin: 0;
}
blockquote, body, dd, div, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, input, li, ol, p, pre, td, textarea, th, ul {
padding: 0;
margin: 0;
}
таблица стилей агента пользователя
input:not([type="image" i]) {
box-sizing: border-box;
}
таблица стилей агента пользователя
input[type="tel" i] {
padding: 1px 2px;
}
таблица стилей агента пользователя
input {
writing-mode: horizontal-tb !important;
font-style: ;
font-variant-ligatures: ;
font-variant-caps: ;
font-variant-numeric: ;
font-variant-east-asian: ;
font-weight: ;
font-stretch: ;
font-size: ;
font-family: ;
text-rendering: auto;
color: fieldtext;
letter-spacing: normal;
word-spacing: normal;
line-height: normal;
text-transform: none;
text-indent: 0px;
text-shadow: none;
display: inline-block;
text-align: start;
appearance: auto;
-webkit-rtl-ordering: logical;
cursor: text;
background-color: field;
margin: 0em;
padding: 1px 2px;
border-width: 2px;
border-style: inset;
border-color: -internal-light-dark(rgb(118, 118, 118), rgb(133, 133, 133));
border-image: initial;
}
https://codepen.io/papagis/pen/dyKGXKv