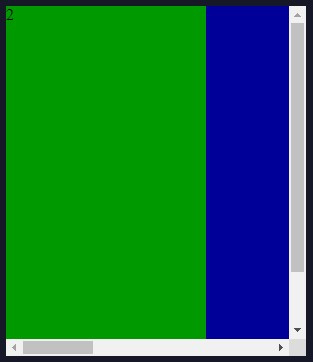
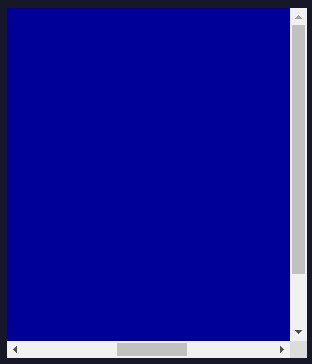
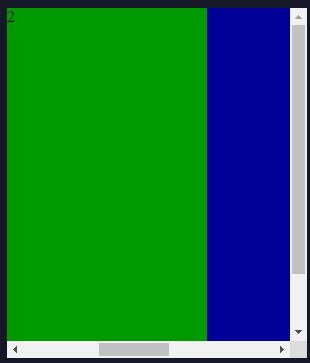
#div1{
height:350px;
margin-top: 123px;
position:relative;
background:#009;
width:300px;
overflow-x: scroll;
}
#div2{
height:400px;
width:200px;
position:absolute;
top:0;
left:0;
background:#090;
}
</style>
<div id="div1"><div style="width:1000px;"></div><div id="div2"><div>2</div></div></div>