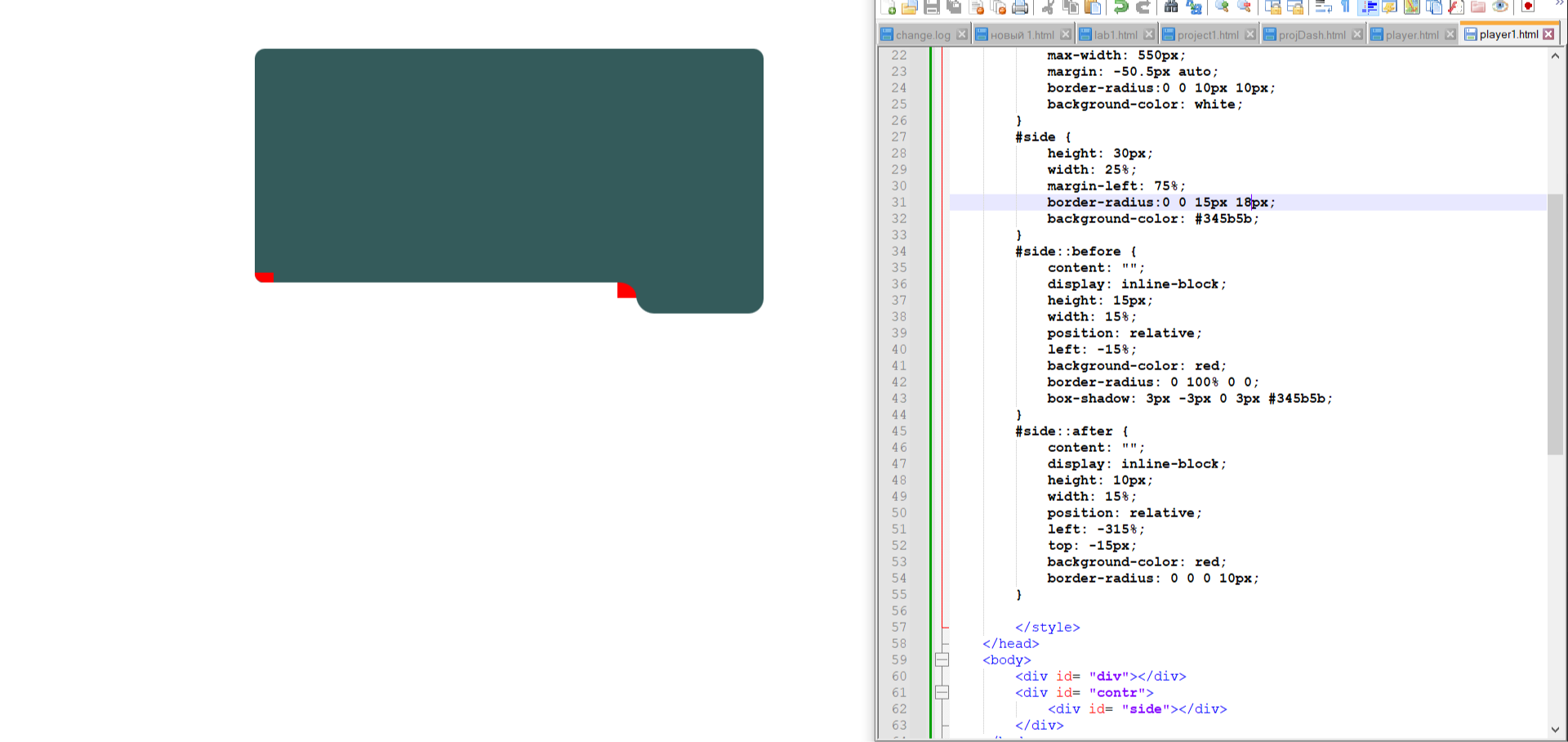
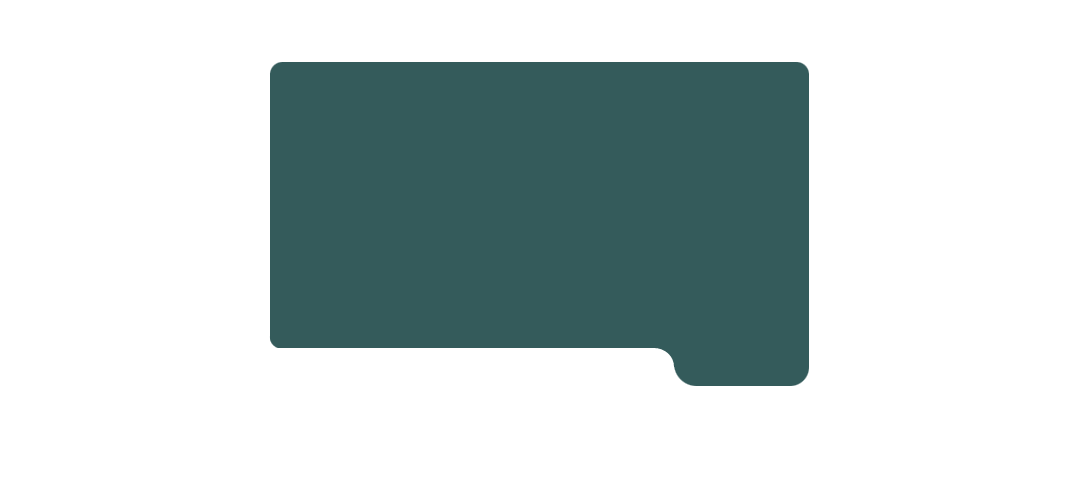
Если кому ещё нужно, то на самом деле моя задача решается одним псевдоэлементом


Создаёте два блока, перед вторым (нижним) создаёте прозрачный скругленный ::before, накладываете тень под цвет бэка.
Если нужны рамки, этим методом всё так же прекрасно решается. Удачи)