Здравствуйте. Дано: фоновая картинка через :after. У картинки есть свой прозрачный фон, заходя на который текст становится прозрачным. Хотелось бы эту прозрачность убрать (пробовала задавать opacity и z-index).
<div class="header__text">
<h1 class="header__title">БЛАГОУСТРОЙСТВО ГОРОДОВ И ПАРКОВЫХ ЗОН ОТДЫХА</h1>
<p>Дополнять и украшать садовые, парковые <br> и придомовые участки – наше призвание</p>
<a href="#!" class="button">
<div>Расчитать стоимость</div>
<img src="/img/icon/row.svg" alt="иконка">
</a>
</div>
.header {
position: relative;
&::after {
content: "";
background-image: url(./../img/block-1.png);
background-size: inherit;
background-repeat: no-repeat;
width: 465px;
height: 684px;
position: absolute;
top: 150px;
right: 520px;
}
}

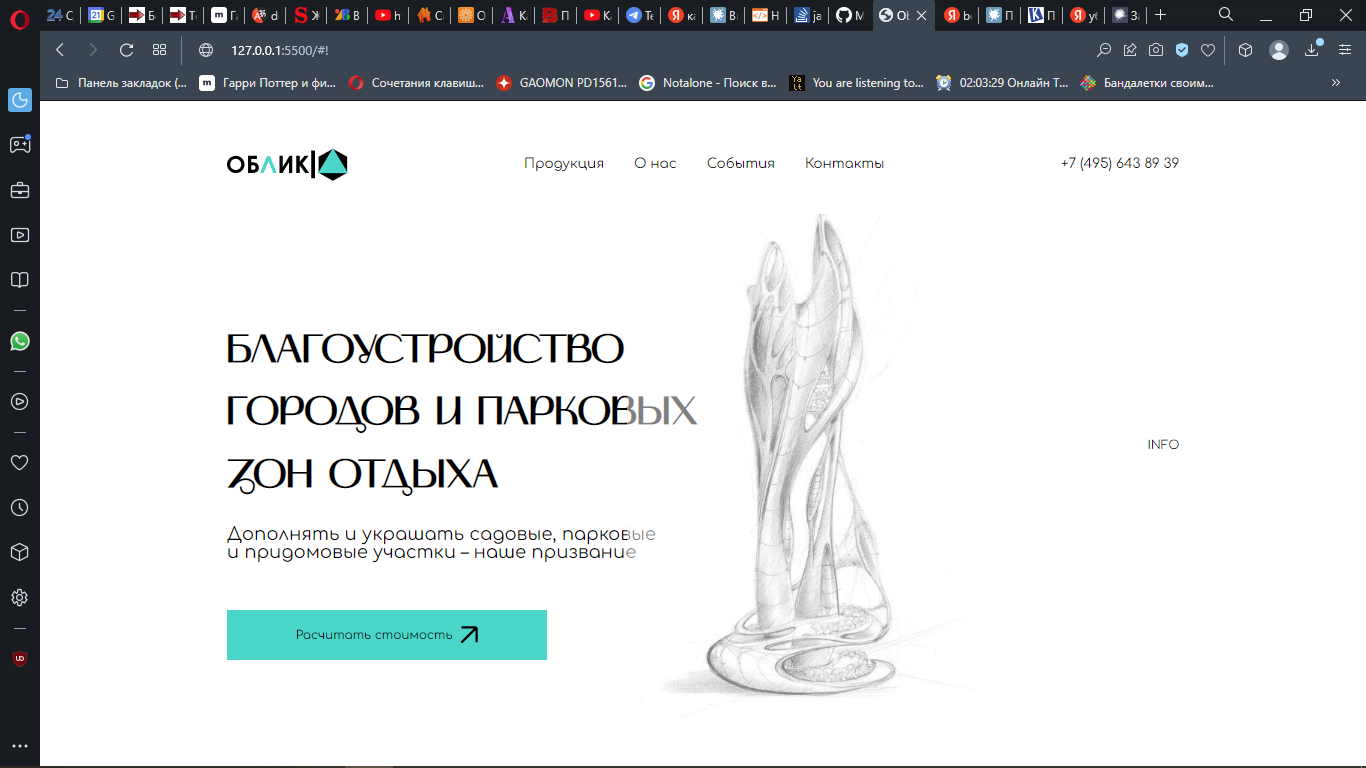
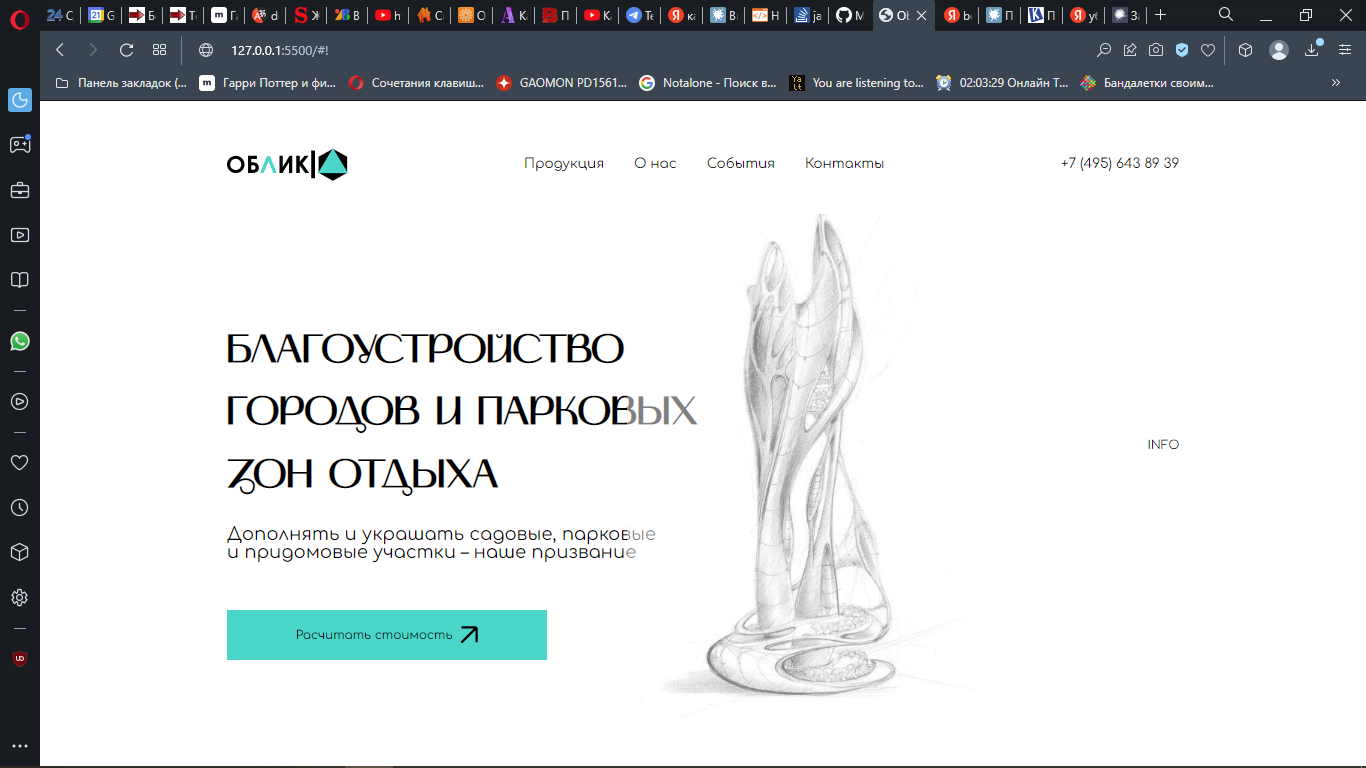
как выходит

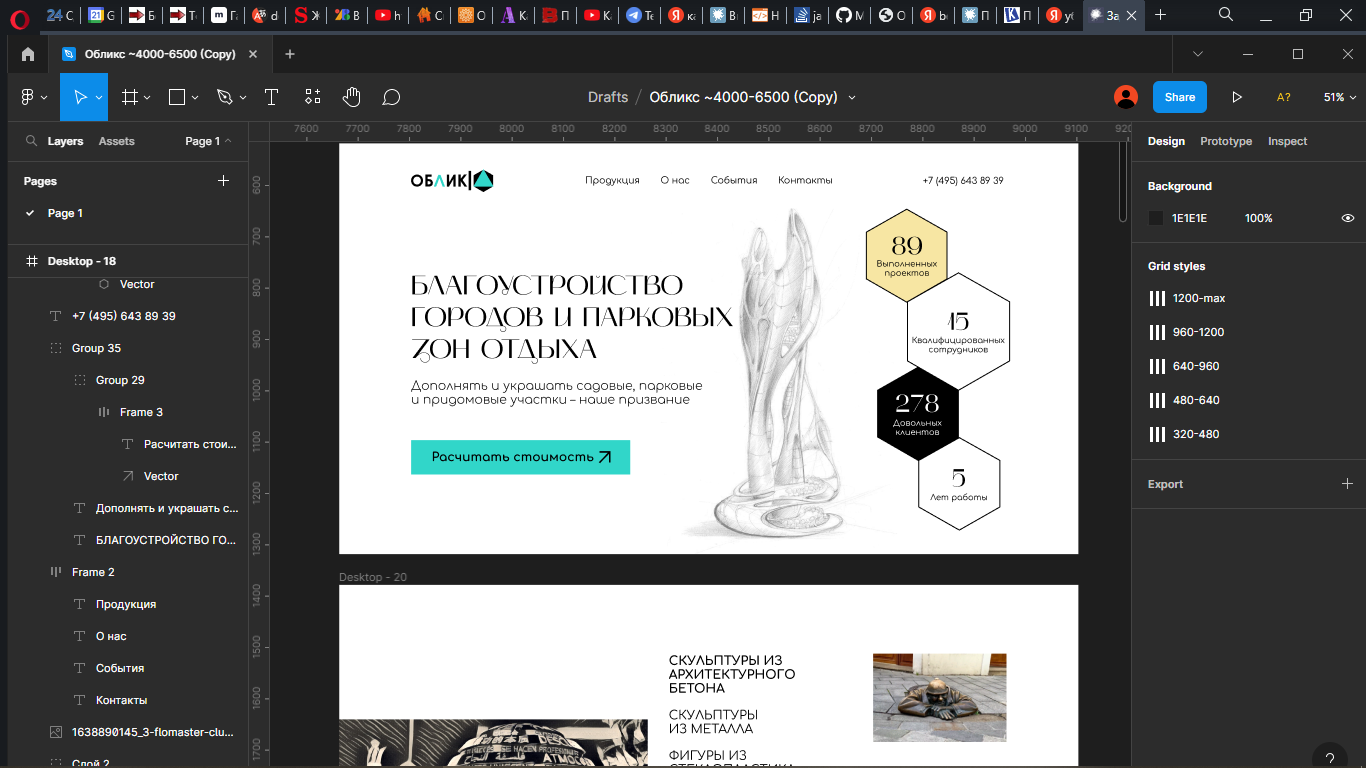
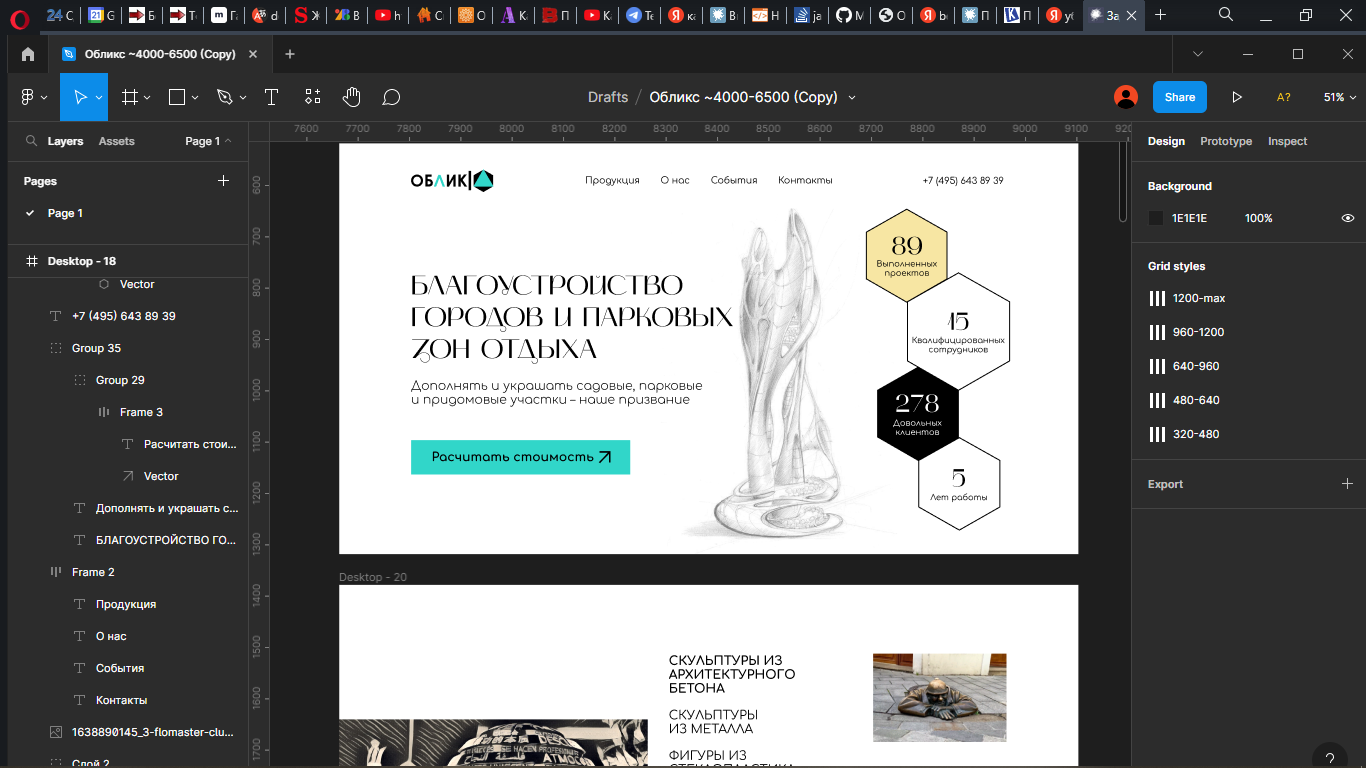
как должно быть
 как выходит
как выходит как должно быть
как должно быть