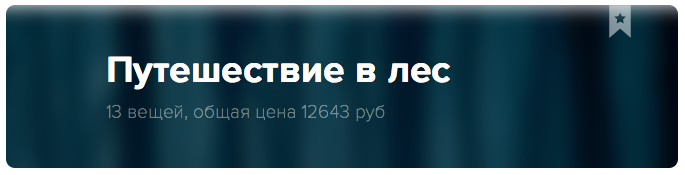
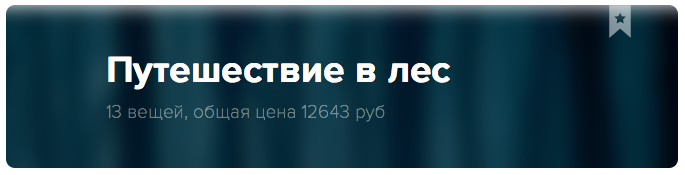
Есть вот такой элемент.

Прямоугольная маска с закругленными углами. На картинку внутри применен блюр, из за неприятной особенности края у него чуть светлее. Что бы убрать это я применил right:25%; top: 25%; к самой картинке внутри блока. Слева она отодвинулась, а сверху - нет. В чем может быть причина? Вот css блока и картинки:
.block {
position: relative;
width: 672px;
height: 163px;
margin: 9px;
overflow: hidden;
border-radius: 9px;
z-index: 1;
}
.block img {
position: relative;
right:25%;
top: 25%;
display: block;
-webkit-filter: blur(10px)
}
Или проблему с освещением краев можно решить по другому? Если скажете как - буду счастлив.