Здравствуйте.
Балуюсь с WebStorm, PhoneGap +
Onsen UI. Создал проект PhoneGap + Onsen UI template, потом открыл его в WebStorm, но никакой code completion я не получил. Добавлять библиотеки JS пытался, все равно так же. А как добавить CSS — так это вообще не нашел.
Структура проекта, синим обведено то, откуда я хотел бы получить code completion в проекте:
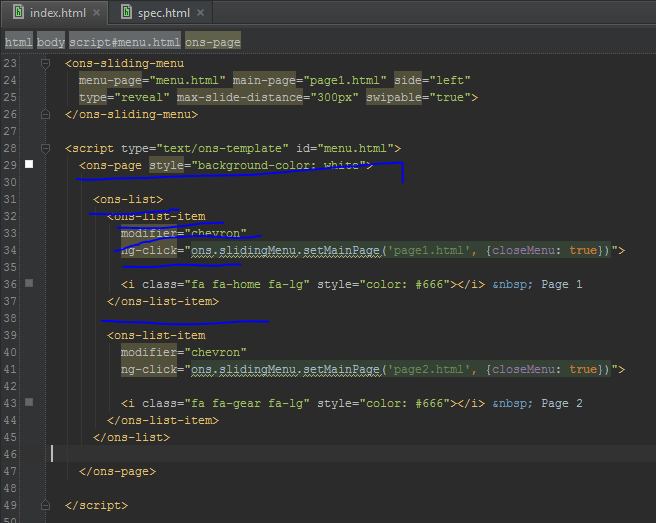
Ну и второе изображение, уже как работают на Onsen UI, синим обведено то, что не работает (в плане code completion).

P.S.
Template можно скачать
тут, название "Sliding menu".