Доброго времени суток, подскажите пожалуйста в чем может быть проблема:
у меня имеется сложный объект в data:
form_data: {
model: {
location_work: '',
note_work: '',
//Установка наружного блока
outdoor_unit_drilling: [],
outdoor_unit_material: [],
// ... и т.д.
}
}
С сервера я получаю JSON объект с данными:
test_model: {
location_work: 'test',
note_work: 'test',
outdoor_unit_drilling: [{
type: '111',
diameter: '111',
depth: '222',
amount: '333'
},
{
type: '444',
diameter: '5555',
depth: '666',
amount: '777'
}]
}
Эти данные опускаются в дочерние компоненты с элементами форм для редактирования объектов в массиве outdoor_unit_drilling.
Для сохранения реактивности при получении нового JSON объекта для моего компонента нашел решение из вспомогательных методов:
createReactiveNestedObject(rootProp, object) {
let root = rootProp;
const isArray = root instanceof Array;
Object.keys(object).forEach((key) => {
if (object[key] instanceof Array) {
this.createReactiveArray(isArray, root, key, object[key])
} else if (object[key] instanceof Object) {
this.createReactiveObject(isArray, root, key, object[key]);
} else {
this.setValue(isArray, root, key, object[key])
}
})
},
createReactiveArray(isArray, root, key, values) {
if (isArray) {
root.push([]);
} else {
this.$set(root, key, []);
}
this.fillArray(root[key], values)
},
fillArray(rootArray, arrayElements) {
arrayElements.forEach((element, i) => {
if (element instanceof Array) {
rootArray.push([])
} else if (element instanceof Object) {
rootArray.push({});
} else {
rootArray.push(element);
}
this.createReactiveNestedObject(rootArray[i], element);
})
},
createReactiveObject(isArray, obj, key, values) {
if (isArray) {
obj.push({});
} else {
this.$set(obj, key, {});
}
this.createReactiveNestedObject(obj[key], values);
},
setValue(isArray, obj, key, value) {
if (isArray) {
obj.push(value);
} else {
this.$set(obj, key, value);
}
}
Однако когда я его запускаю функцию, повешенную на кнопку данные отражаются в дочерних компонентах только со второго нажатия:
test() {
this.createReactiveNestedObject(this.form_data.model, JSON.parse(test_model));
},
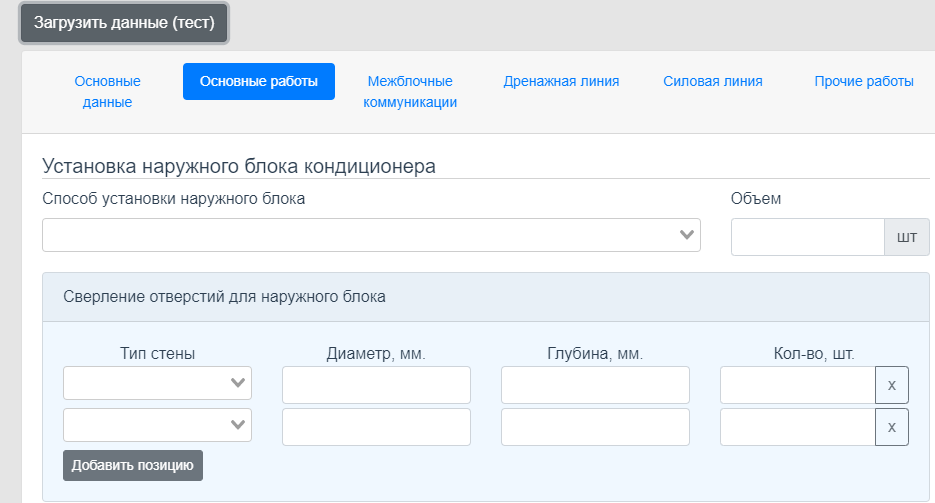
Начальное состояние:

Состояние после 1 нажатия:

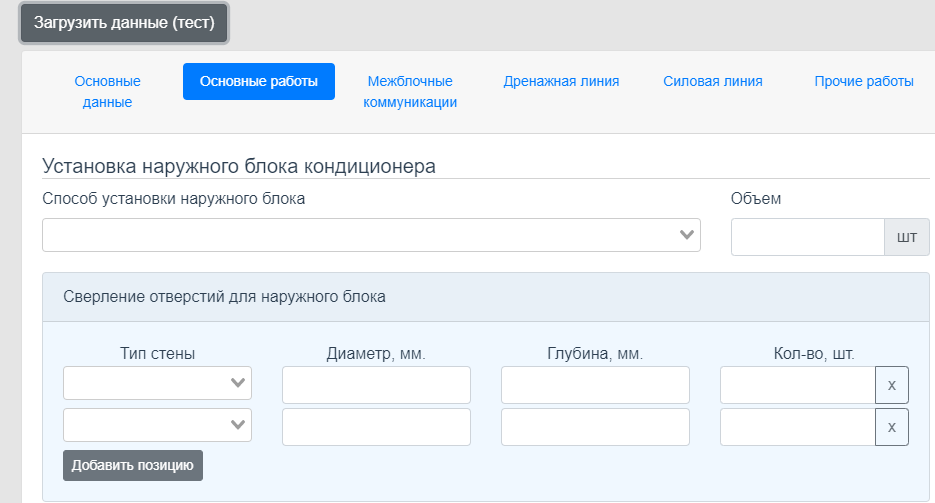
Состояние после 2 нажатия:

<b-button class="mb-2" @click="test">Загрузить данные (тест)</b-button>
Вопрос: с чем может быть связанно такое поведение? Как решить проблему? Причем после заполнения со второго нажатия кнопки реактивность новых данных сохранена. Большое спасибо за возможные подсказки.