1. Копируйте тщательней. Не нужно заменять display:inline-block на float:left. Это сделано не просто так (подсказка vertical-align:top).
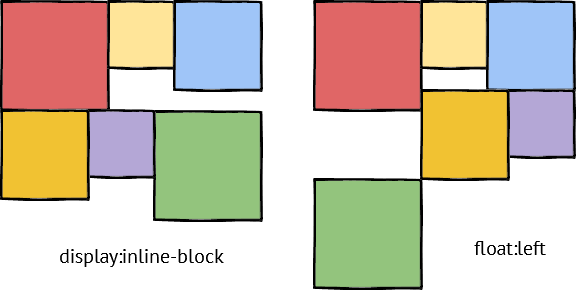
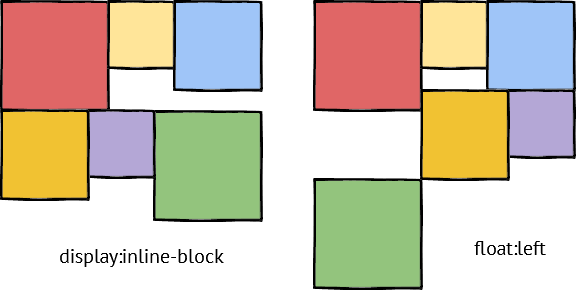
Вот вам картинка для понимания:

2. Вам нужно следить за размерами контента в разделённых блоках. Либо квадратная картинка с шириной 100%, либо как в оригинале paddint-top:100% (задумайтесь, почему) и внутренний контент, выпадающий из нормального потока.