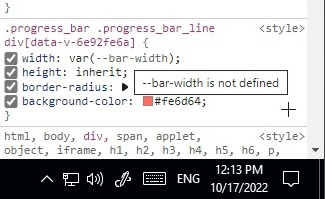
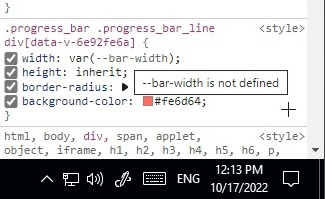
Необходимо динамически просчитывать и подгружать стили в компоненте и вроде ошибок нет, но уже на страничке в инструменте разработчика пишет, что свойство не определено. Нашел пару статей, где все сделано также, но у них работает, может кто подскажет в чем ошибка? bar-width указано конкретно, дабы разобраться в чем причина, суть не меняется, у других свойств такая же ошибка
<template>
<div class="progress_bar">
<p>100%</p>
<div class="progress_bar_line"><div></div></div>
</div>
</template>
...
setup(props) {
const flexDirection =
props.labelPosition.vertical === 'top'
? 'column'
: props.labelPosition.vertical === 'bottom'
? 'column-reverse'
: 'row';
return {
flexDirection,
};
},
computed: {
cssProps(props: any, flexDirection: string) {
return {
'--flex-direction': flexDirection,
'--align-items': props.labelPosition.horizontal,
'--bar-width': 10,
};
},
},
...
<style lang="scss" scoped>
.progress_bar {
display: flex;
align-items: center;
width: 100%;
margin: 0 auto;
flex-direction: var(--flex-direction);
align-items: var(--align-items);
p {
font-family: 'Segoe UI';
font-size: 12px;
font-weight: 700;
align-self: normal;
}
.progress_bar_line {
width: 100%;
height: 8px;
border-radius: 4px;
flex-grow: 1;
background-color: rgba(63, 140, 255, 0.1);
margin: 5px 12px;
div {
width: var(--bar-width);
height: inherit;
border-radius: 4px;
background-color: #fe6d64;
}
}
}
</style>