Например есть такая верстка:
<a href="/" class="logo"><img src="logo.svg" alt="Логотип" class="logo__image"></a>
<nav class="menu-primary">
<ul class="menu-primary__list">
<li class="menu-primary__item"><a href="#" class="menu-primary__link">Пункт меню 1</a></li>
<li class="menu-primary__item"><a href="#" class="menu-primary__link">Пункт меню 2</a></li>
<li class="menu-primary__item"><a href="#" class="menu-primary__link">Пункт меню 3</a></li>
<li class="menu-primary__item"><a href="#" class="menu-primary__link">Пункт меню 4</a></li>
<li class="menu-primary__item"><a href="#" class="menu-primary__link">Пункт меню 5</a></li>
<li class="menu-primary__item"><a href="#" class="menu-primary__link">Пункт меню 6</a></li>
</ul>
</nav>
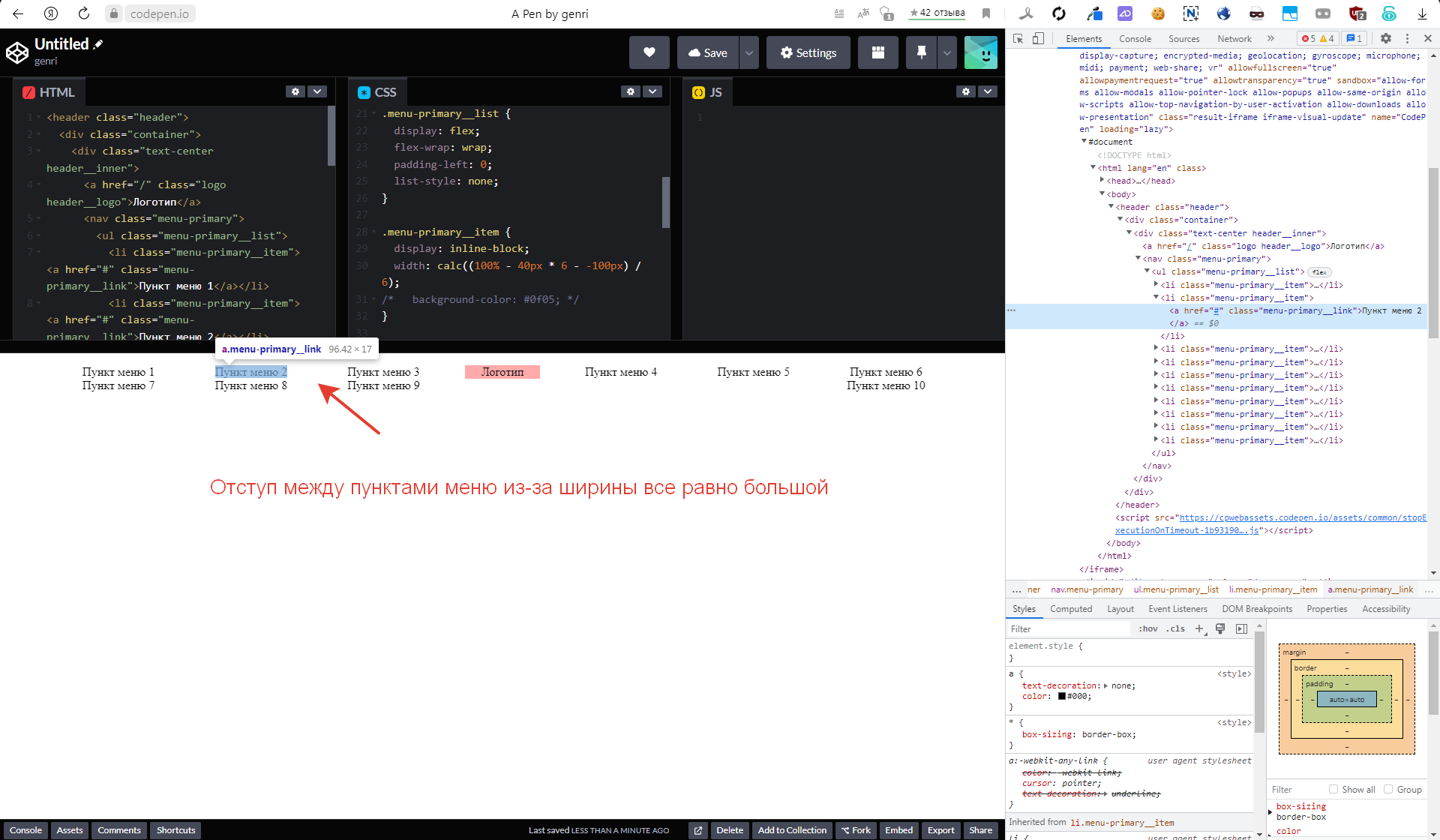
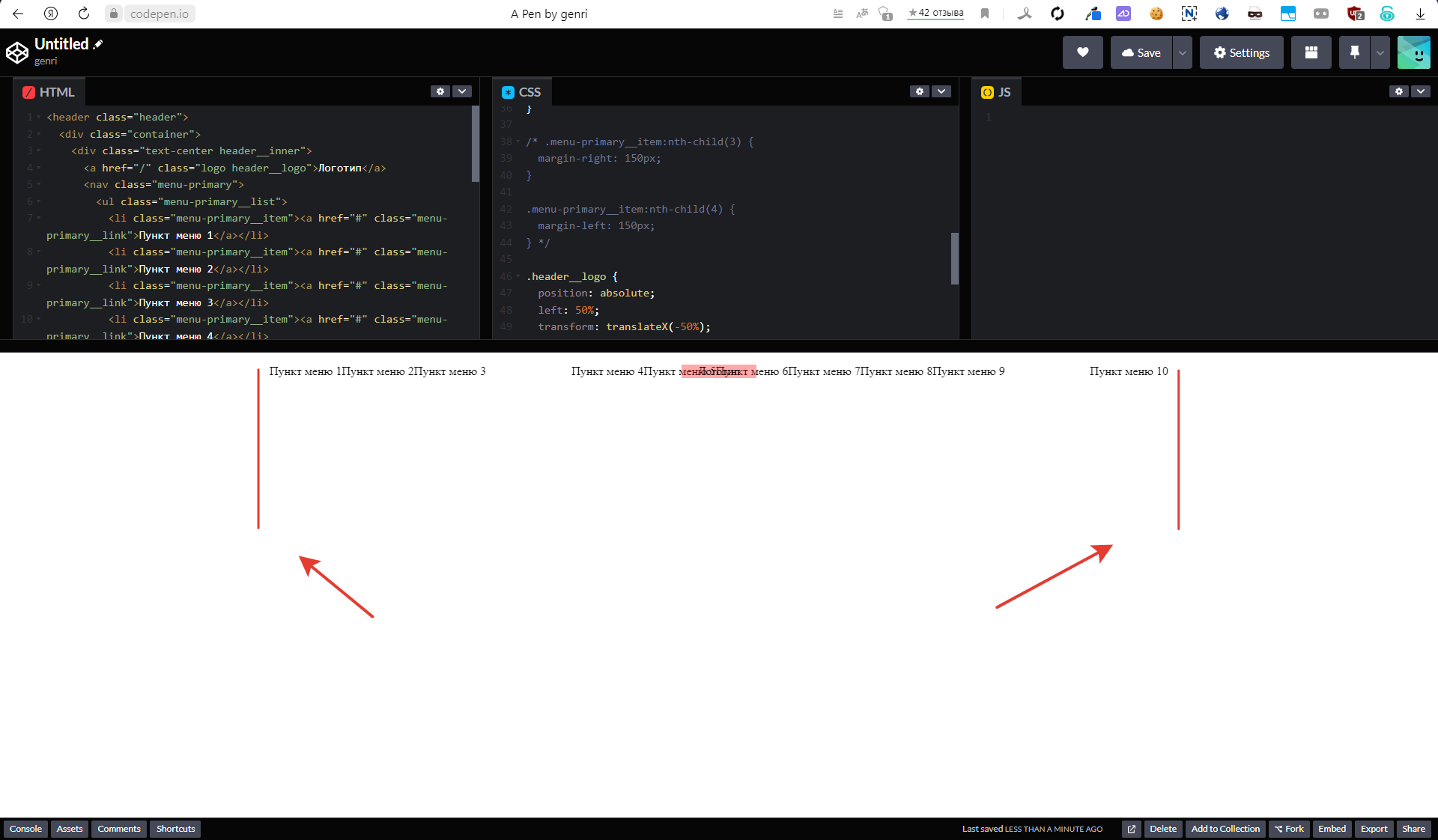
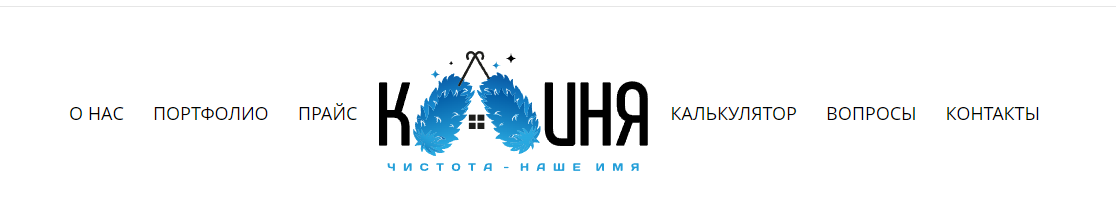
Как вообще можно сделать логотип по центру и в мобильной версии меню скрытым ?