Опять бэка пихнули во фронт...
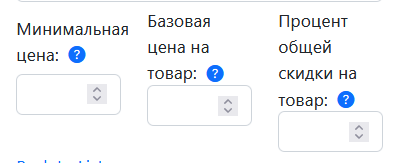
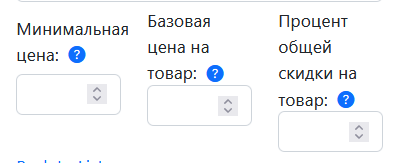
Прошу помощи (см. рис.)

Есть ли способ чистым bootstrap отравнять по низу?
Вёрстка такая:
<div class="row mt-1">
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="form-group align-text-bottom">
<label for="MinPrice" class="form-control-plaintext">
Минимальная цена:
<i class="bi-question-circle-fill text-primary" role="img" aria-label="?"
data-bs-toggle="tooltip"
data-bs-placement="right"
title="Ниже этой величины на витрине с учётом всех скидок цена опуститься не может."></i>
</label>
<input id="MinPrice" name="MinimumPrice" type="number" class="form-control" />
<span asp-validation-for="MinimumPrice" class="text-danger"></span>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="form-group align-bottom">
<label for="BasePrice" class="control-label">
Базовая цена на товар:
<i class="bi-question-circle-fill text-primary" role="img" aria-label="?"
data-bs-toggle="tooltip"
data-bs-placement="right"
title="От этой цены рассчитываются все общие и индивидуальные скидки."></i>
</label>
<input id="BasePrice" name="BasePrice" type="number" class="form-control" default="0" />
<span asp-validation-for="BasePrice" class="text-danger"></span>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="form-group align-bottom">
<label for="DiscountPercent" class="control-label">
Процент общей скидки на товар:
<i class="bi-question-circle-fill text-primary" role="img" aria-label="?"
data-bs-toggle="tooltip"
data-bs-placement="right"
title="Скидка указывается в процентах (Например 50 = 50%, то есть базовая цена уменьшится вдвое)."></i>
</label>
<input id="DiscountPercent" name="DiscountPercent" type="number" class="form-control" default="0" />
<span asp-validation-for="DiscountPercent" class="text-danger"></span>
</div>
</div>
</div>