Карту мы нарисовали в FIGMA и она нам нужна в формате SVG. Но после сохранения появляются странные линии и пиксели.
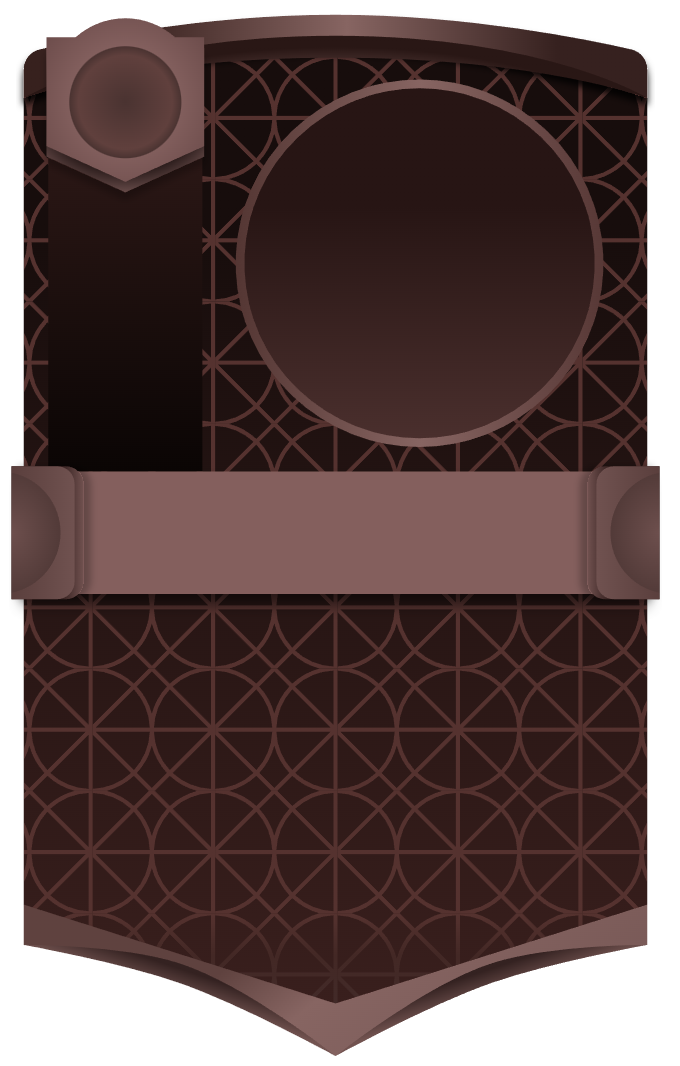
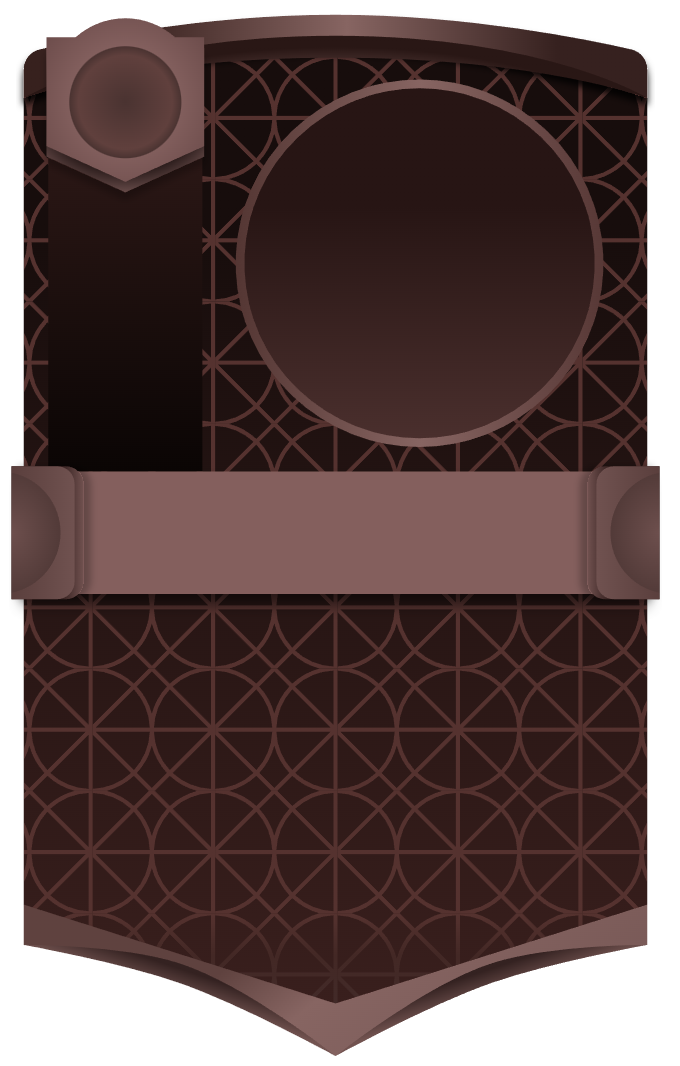
Карточка -

Кое-что становится более заметным при увеличении изображения в браузере. Можете дать совет, как от этого избавиться и почему оно возникает?
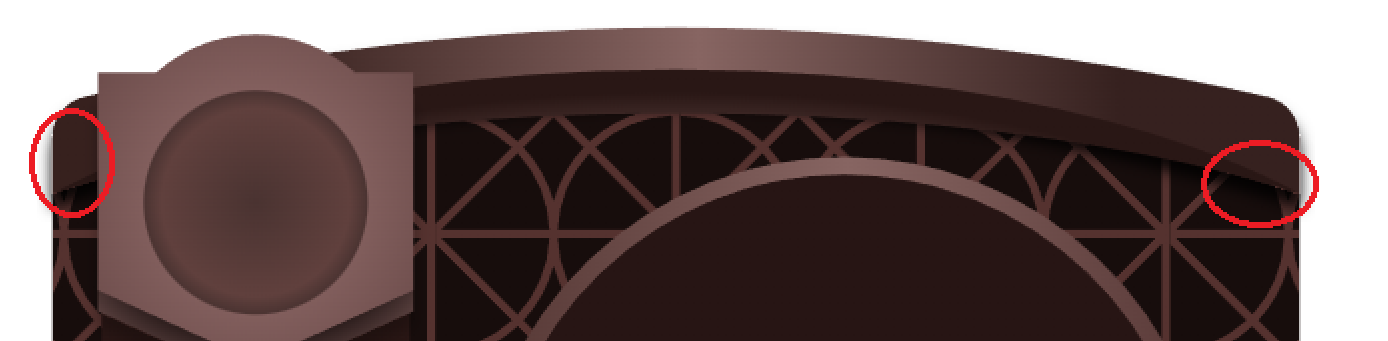
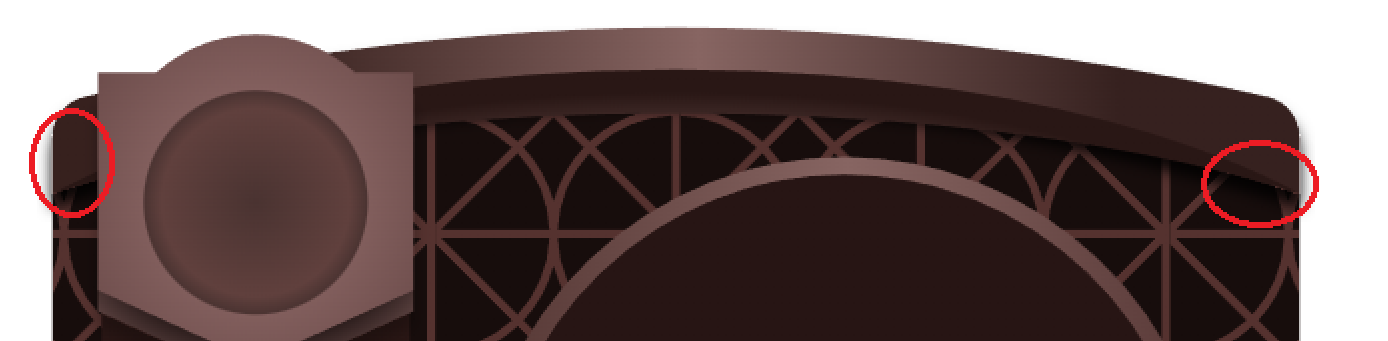
Проблема 1 -

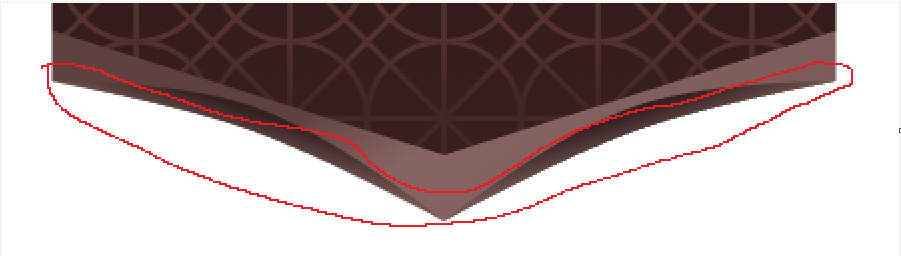
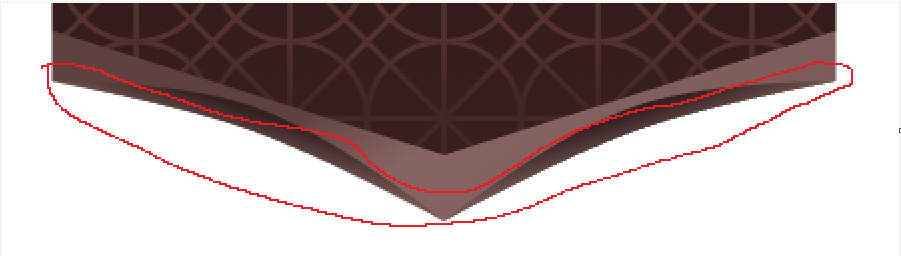
Проблема 2 -

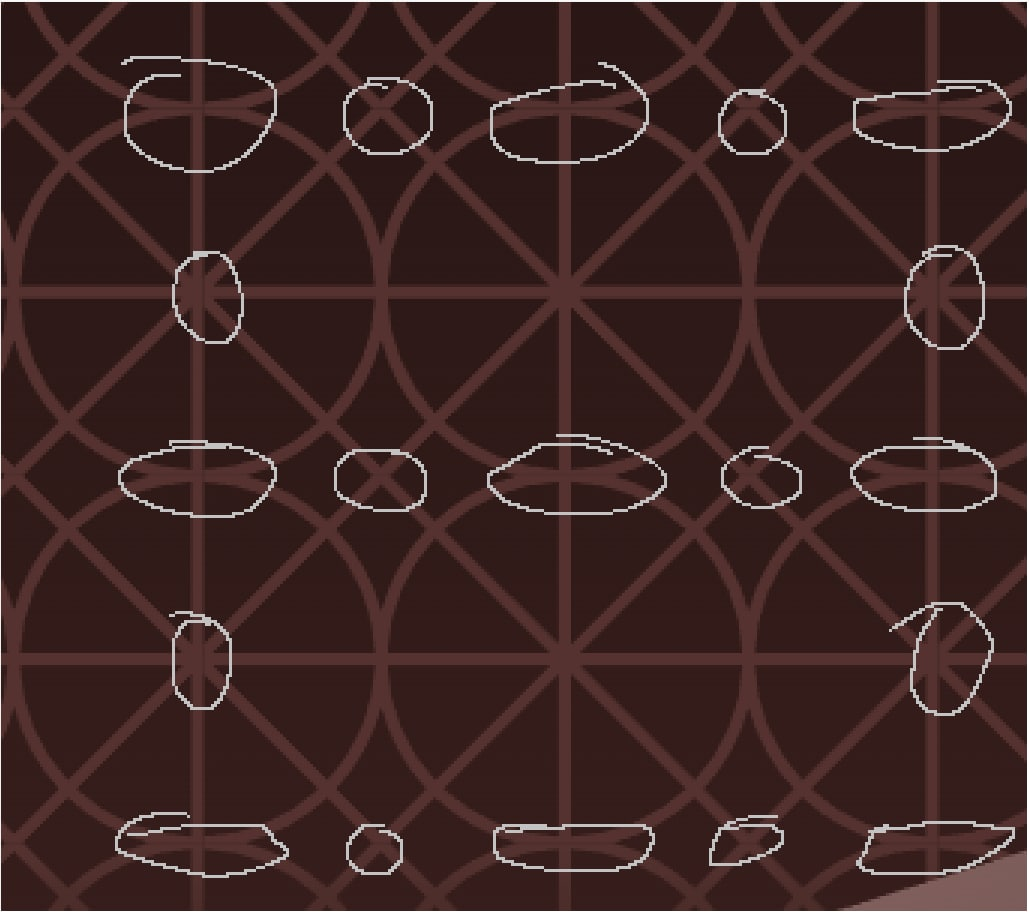
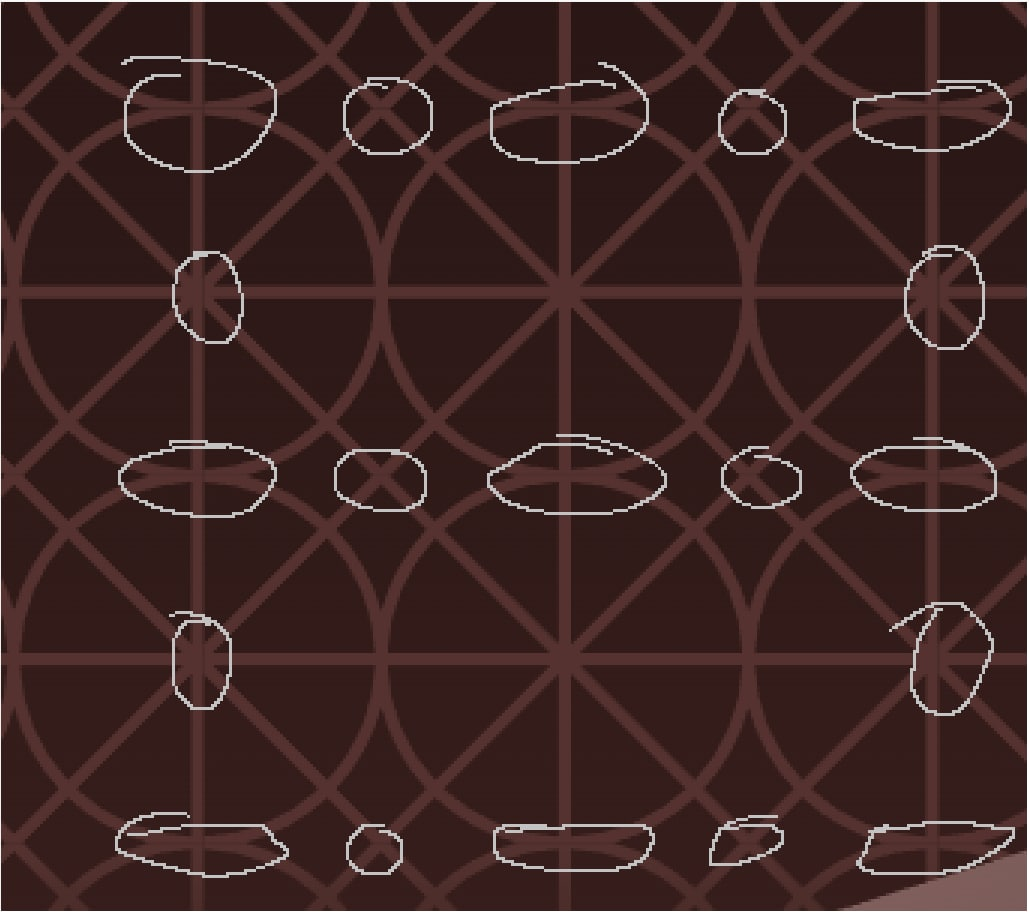
Проблема 3 -
 Сама карточка в SVG
Сама карточка в SVG
p.s shape-rendering не помогает