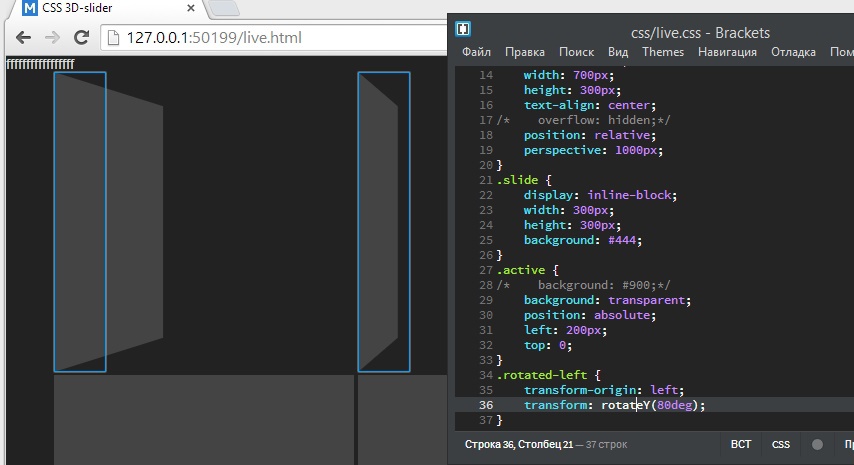
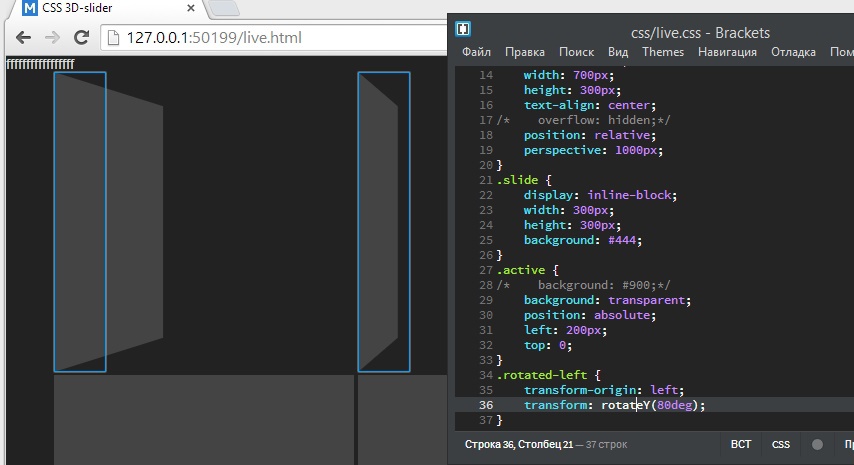
Здравствуйте. Просто от нечего делать решил проексперементировать с трансформациями и столкнулся то-ли с багом, то-ли с незнанием почему так происходит. Суть собственно в том, что при указании
perspective два соседних абсолютно одинаковых блока поворачиваются по-разному. Правильно работает только второй. Подскажите от чего может быть такой косяк?