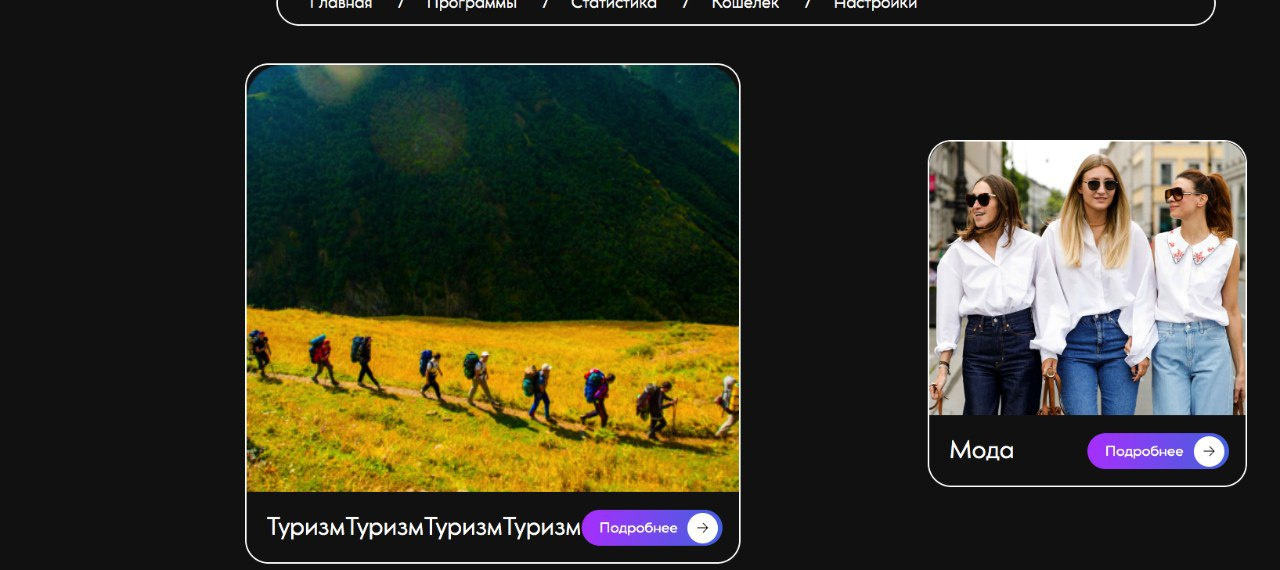
При проверке на переполненность текста, у меня возникла вот такая проблема:

Как её решить? Пытался ограничить текст с помощью width, ничего не получилось. Или это так и должно быть?
HTML:
<div class="programms__item">
<div class="img">
<img src="assets/img/programs1.png" alt="">
</div>
<div class="programms__info">
<div class="wrapper">
<div class="programs__name">
<p>Туризм</p>
</div>
<div class="programs__link">
<a href="program.html">Подробнее <img src="assets/img/download-button.svg" alt=""></a>
</div>
</div>
</div>
</div>
CSS:
.programs .container {
max-width: 1280px;
}
.programs .container .wrapper {
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.programs .container .wrapper .programms__item {
border: 2px solid #ffffff;
border-radius: 30px;
margin-bottom: 48px;
}
.programs .container .wrapper .programms__item .img img {
width: 100%;
height: auto;
}
.programs .container .wrapper .programms__item .programms__info {
padding: 14px 21px 19px 26px;
}
.programs .container .wrapper .programms__item .programms__info .wrapper {
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.programs .container .wrapper .programms__item .programms__info .wrapper .programs__name p {
font-size: 30px;
line-height: 49px;
}
.programs .container .wrapper .programms__item .programms__info .wrapper .programs__link a {
padding: 4px 6px 3px 23px;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
background: -o-linear-gradient(355.52deg, #b852ff 0.63%, #5578e3 100%);
background: linear-gradient(94.48deg, #b852ff 0.63%, #5578e3 100%);
border-radius: 30px;
font-size: 18px;
line-height: 28px;
}
.programs .container .wrapper .programms__item .programms__info .wrapper .programs__link a img {
margin-left: 13px;
}