Доброго дня, решил я как то сделать что-то вроде анимированной сайт-открытки для своей девушки, с пожеланием "Спокойной ночи" :) ничего необычного, все прекрасно работало на ПК, запускал на файрфоксе, гугл-хроме - все ок, но с мобильными устройствами начались проблемы:
На iphone 7+ (FireFox) , эмодзики судорожно пытались подпрыгнуть согласно своей разметки кей-фрейма, но у них ничего не получалось
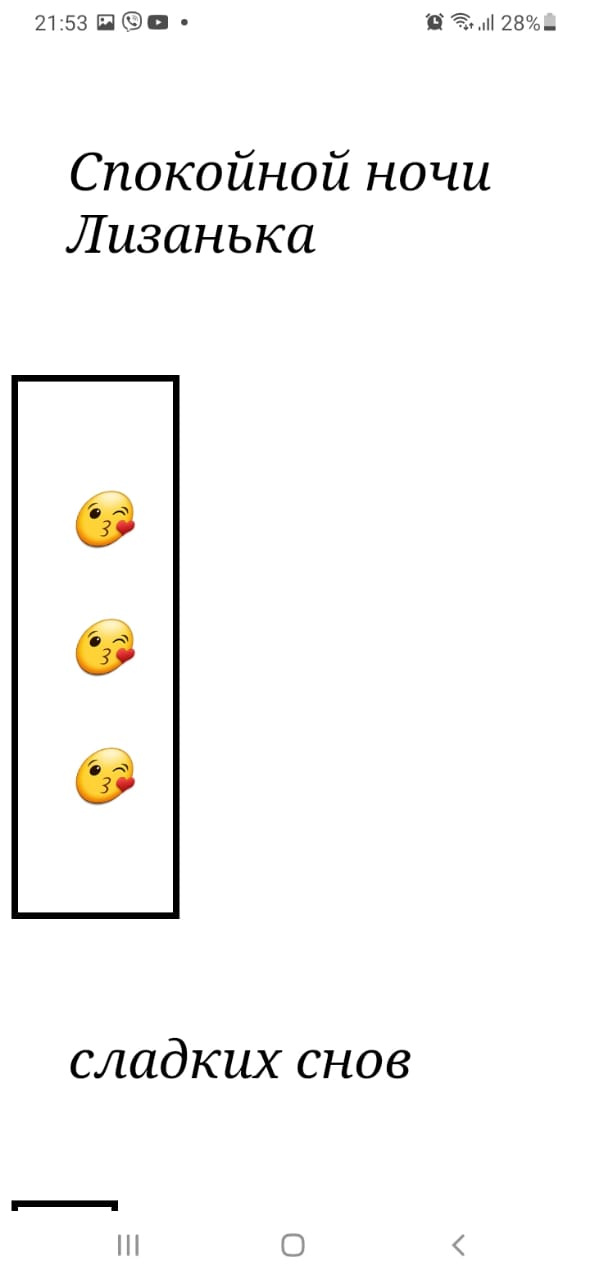
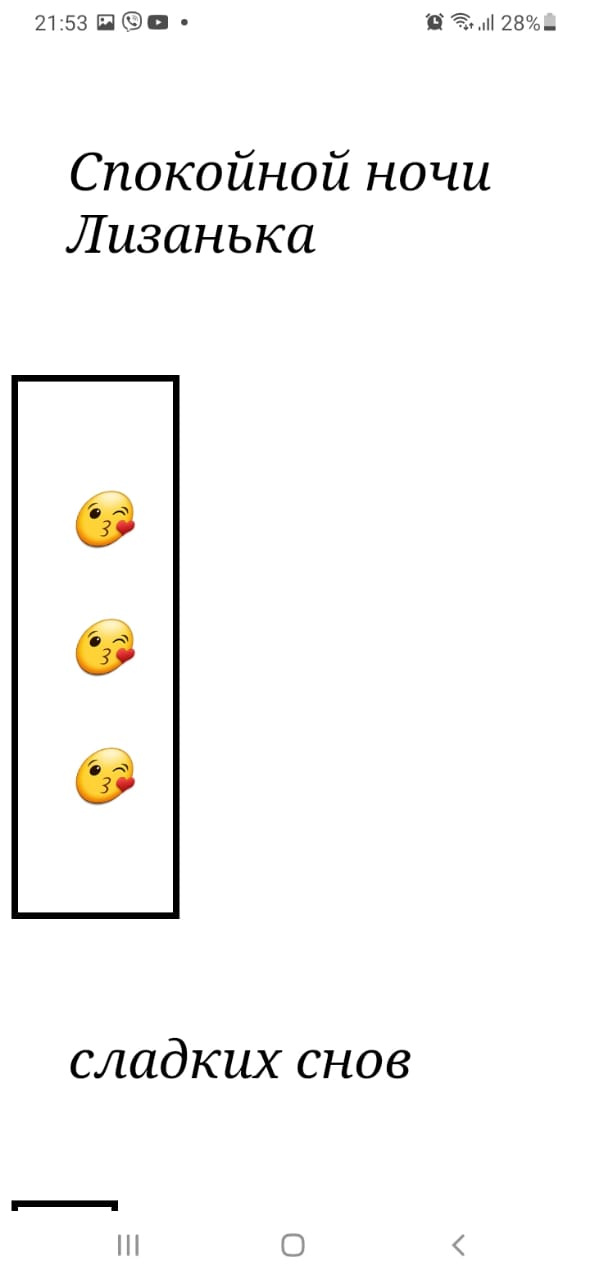
На samsung a20( google chrome), если запускать ссылку из WhatsApp , то получается вот такое безобразие:

Хотя если зайти в браузер (Хром) и там перейти по ссылке, то все работает. ...
Регулярно обновляюсь, использовал префиксы ... не работает ,как хотелось бы.
Вот ссылка:
c9869416.beget.tech (стоит 6 секундная задержка анимации)
Вопрос: 1.Что можно сделать в моем случае?
2.Почему эмодзи перед своей анимацией сначала опускаются перед "подпрыгиванием" , в разметке ничего такого нет
Жду ваших комментарий в том числе справедливой критики по поводу моего кода
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css">
<title>Document</title>
</head>
<body>
<main>
<p class="start">Спокойной ночи Лизанька</p>
<div class="emodsi">
<p class="one">😘</p>
<p class="two">😘</p>
<p class="three">😘</p>
</div>
<p class="end">сладких снов</p>
<div class="background"></div>
</main>
</body>
<script>
window.addEventListener('DOMContentLoaded', () => {
window.addEventListener('touchstart', (e) => {
document.querySelector('main').classList.add('active');
});
setTimeout(() => {
document.querySelector('main').classList.add('active')
}, 8000);
});
</script>
</html>
* {
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
background: no-repeat url(./254167811047202.jpg) ;
background-size: cover;
z-index: -1;
}
main {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
width: 100vw;
height: 100vh;
}
.background {
-webkit-transition: all 3s linear;
transition: all 3s linear;
visibility: hidden;
background: radial-gradient( 50% 50%, transparent 40%, black);
opacity: 0;
}
.active .background {
position: absolute;
top: 0;
bottom: 0;
height: 100%;
width: 100%;
z-index: 0;
visibility: visible;
opacity: 1;
}
@font-face {
font-family: Marck Script;
src: url(./MarckScript-Regular.ttf);
}
p {
color: antiquewhite;
font-family: "Marck Script";
font-size: 8vw;
font-weight: 700;
text-shadow: 7px 7px 5px black;
padding: 10vh 0;
z-index: 5;
}
main > p {
visibility: hidden;
opacity: 0;
}
.start {
-webkit-transition: 3s;
transition: 3s;
-webkit-transition-delay: 2s;
transition-delay: 2s;
}
.end {
-webkit-transition: 3s;
transition: 3s;
-webkit-transition-delay: 7s;
transition-delay: 7s;
}
.emodsi {
width: 100%;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
.emodsi p {
padding: 0 2vw;
font-size: 13vw;
text-shadow: none;
-webkit-transition: 3s;
transition: 3s;
-webkit-transition-delay: 3s;
transition-delay: 3s;
visibility: hidden;
opacity: 0;
}
.active > p {
visibility: visible;
opacity: 1;
}
.active .emodsi p {
visibility: visible;
opacity: 1;
}
.active .one {
-webkit-animation: lift 6s ease-in-out 4s infinite;
animation: lift 6s ease-in-out 4s infinite;
}
.active .two {
-webkit-animation: lift 6s ease-in-out 5s infinite;
animation: lift 6s ease-in-out 5s infinite;
}
.active .three {
-webkit-animation: lift 6s ease-in-out 6s infinite;
animation: lift 6s ease-in-out 6s infinite;
}
@-webkit-keyframes lift {
5% {-webkit-transform: translateY(7vh);transform: translateY(7vh);}
10% {-webkit-transform: translateY(-7vh);transform: translateY(-7vh);}
15% {-webkit-transform: translateY(4vh);transform: translateY(4vh);}
20% {-webkit-transform: translateY(-4vh);transform: translateY(-4vh);}
22% {-webkit-transform: translateY(2vh);transform: translateY(2vh);}
24% {-webkit-transform: translateY(-2vh);transform: translateY(-2vh);}
27% {-webkit-transform: translateY(0);transform: translateY(0);}
}
@keyframes lift {
5% {-webkit-transform: translateY(7vh);transform: translateY(7vh);}
10% {-webkit-transform: translateY(-7vh);transform: translateY(-7vh);}
15% {-webkit-transform: translateY(4vh);transform: translateY(4vh);}
20% {-webkit-transform: translateY(-4vh);transform: translateY(-4vh);}
22% {-webkit-transform: translateY(2vh);transform: translateY(2vh);}
24% {-webkit-transform: translateY(-2vh);transform: translateY(-2vh);}
27% {-webkit-transform: translateY(0);transform: translateY(0);}
}