Я создаю интернет магазин , и в данный момент я занимаюсь категориями.
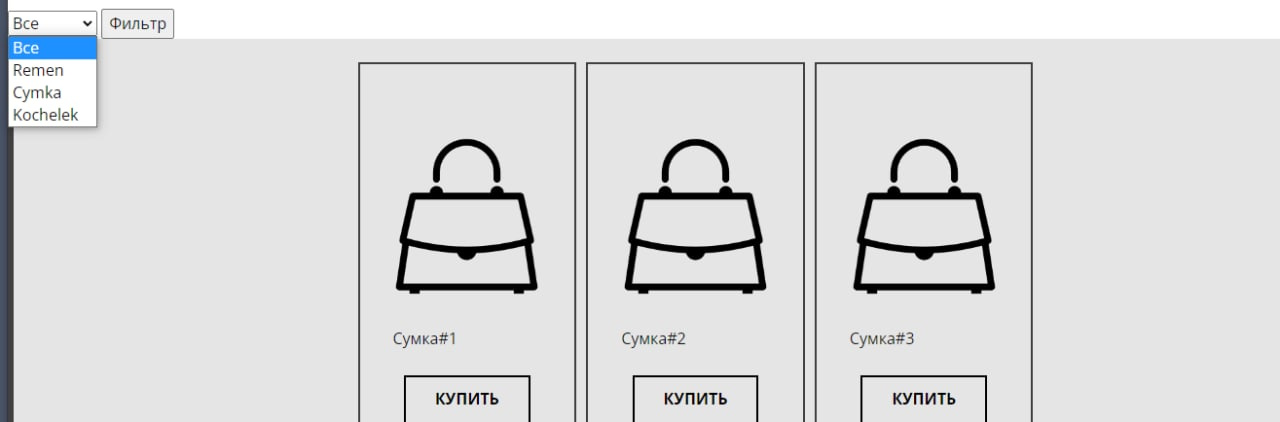
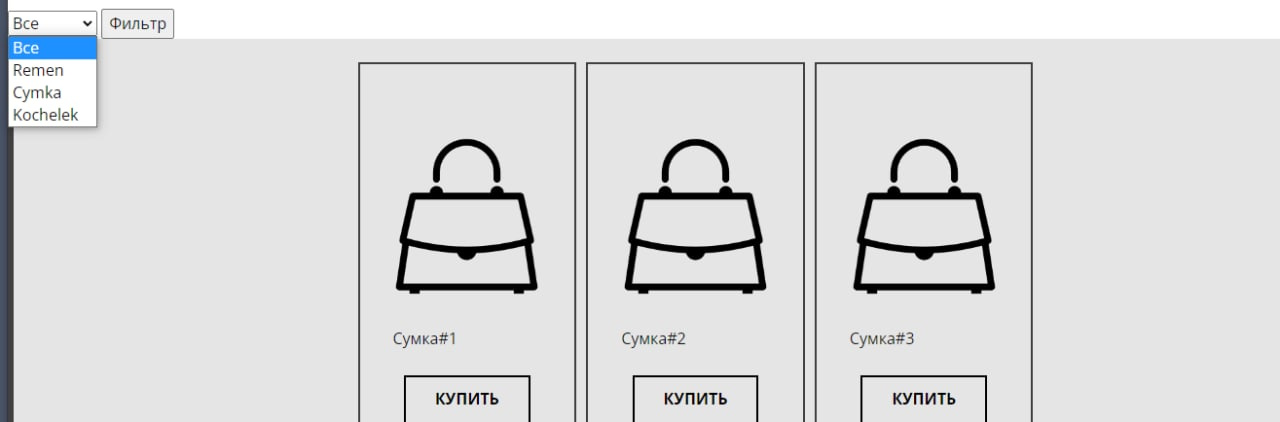
Вообщем cейчас реализована фильтрация по категориям через выпадающий список
public ActionResult ProductBuy(int? category)
{
IQueryable<Product> users = db.Products.Include(p => p.Category);
if (category != null && category != 0)
{
users = users.Where(p => p.CategoryId == category);
}
List<Category> categories = db.Categories.ToList();
// устанавливаем начальный элемент, который позволит выбрать всех
categories.Insert(0, new Category { Name = "Все", Id = 0 });
ProductsListViewModel viewModel = new ProductsListViewModel
{
Products = users.ToList(),
Categories = new SelectList(categories, "Id", "Name", category),
};
return View(viewModel);
}
<form method="get">
<div>
<select name="category" asp-items="Model.Categories"></select>
<input type="submit" value="Фильтр" />
</div>
</form>
@{
foreach (var Product in Model.Products)
{
<div class="u-border-2 u-border-grey-75 u-container-style u-list-item u-repeater-item u-shape-rectangle">
<div class="u-container-layout u-similar-container u-valign-bottom u-container-layout-1">
<img class="u-image u-image-contain u-image-default u-image-1" src="@Product.Img" alt="" data-image-width="1280" data-image-height="1092" />
<p class="u-text u-text-1">@Product.Name</p>
<a href="https://nicepage.com/c/contact-form-html-templates" class="u-border-2 u-border-black u-btn u-button-style u-hover-black u-none u-text-hover-white u-btn-1">Купить</a>
</div>
</div>
}
}
Но тут есть кнопка "Фильтровать" на которую нужно нажимать, да и можно выбрать всего одну категорию

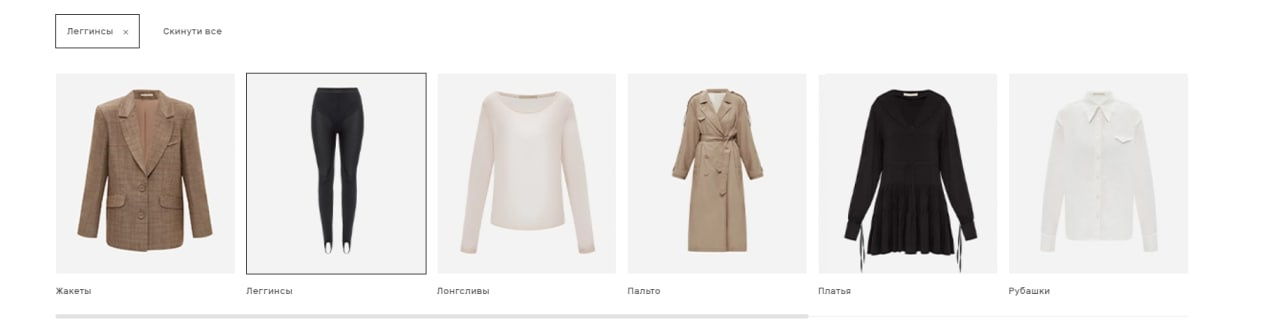
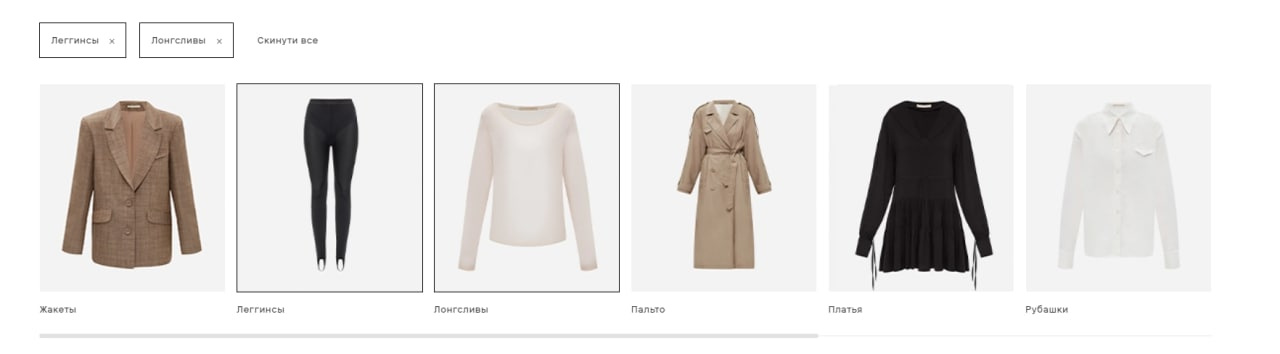
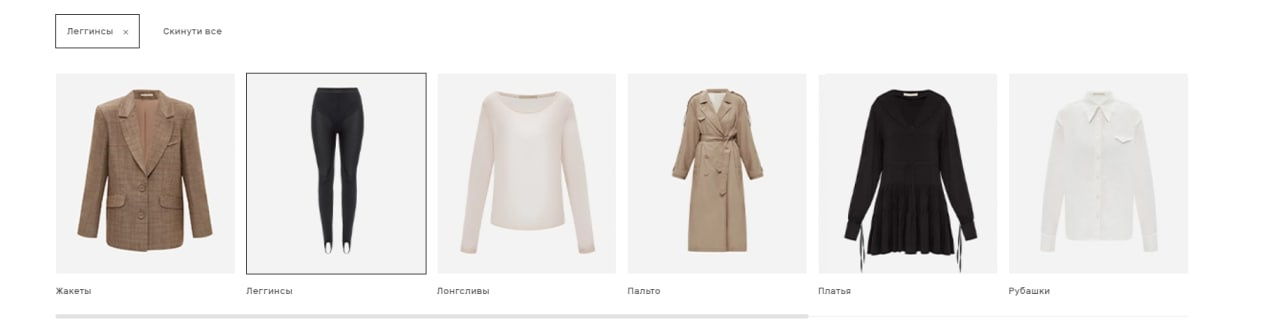
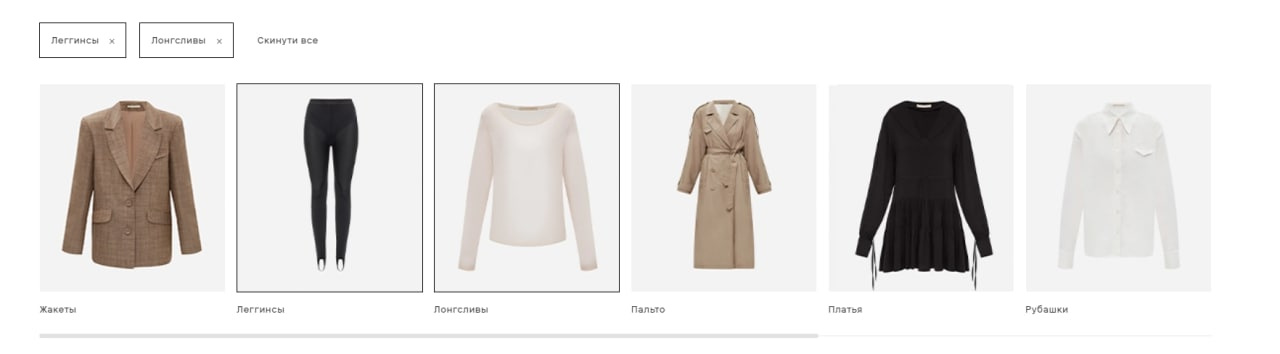
А мне нужно сделать просто кнопки категорий как показано в примере.


Что бы в мой ProductsListViewModel по нажатию кнопки можно было добавлять и удалять элементы категории
Заранее спасибо за ответ! =)