Частый вопрос, но я не смог найти ответ
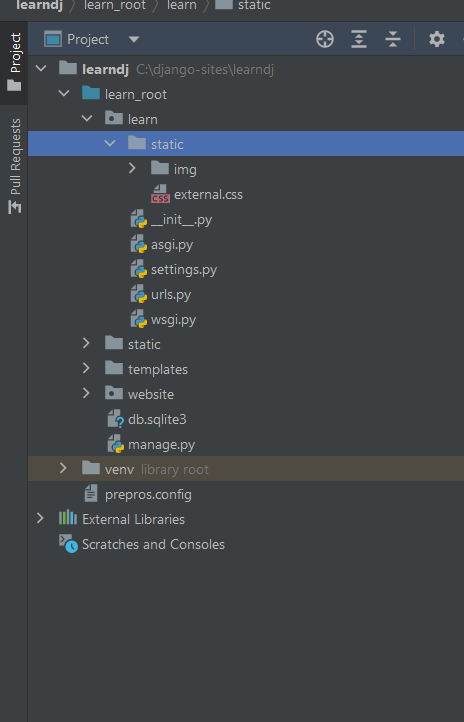
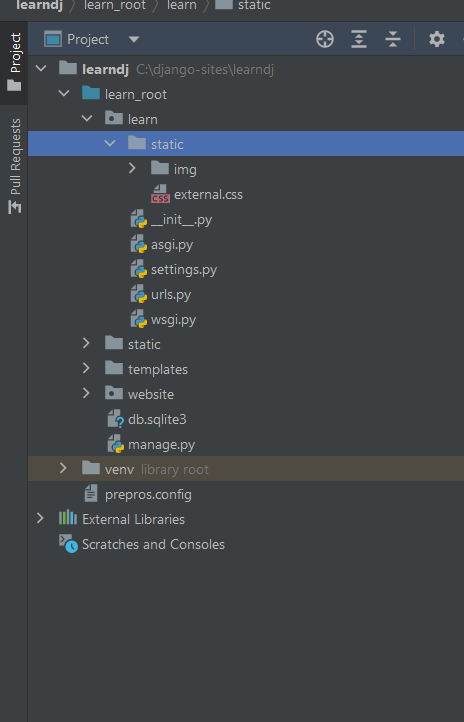
вот мои пути

base.html
{% load static %}
<!doctype html>
<html lang="ru">
<head>
<!-- Bootstrap -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="{% static 'external.css' %}" rel="stylesheet">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.5.3/dist/css/bootstrap.min.css"
integrity="sha384-TX8t27EcRE3e/ihU7zmQxVncDAy5uIKz4rEkgIXeMed4M0jlfIDPvg6uqKI2xXr2" crossorigin="anonymous">
<title>Train</title>
</head>
urls
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.first_page),
]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
settings
STATICFILES_DIRS = [
BASE_DIR / "learn/static/",
]
STATIC_URL = 'static/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
пж не отправляйте документацию, я ее уже до дыр прочитал. заранее спасибо