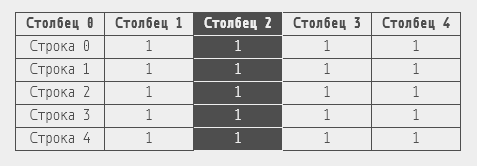
.tb-test td:nth-child(3),
.tb-test th:nth-child(3) {
background-color: var(--the-color) !important;
color: var(--the-background-color) !important;
border-bottom: 1px solid var(--the-background-color);
border-right: 1px solid var(--the-background-color);
border-left: 1px solid var(--the-background-color);
}
col