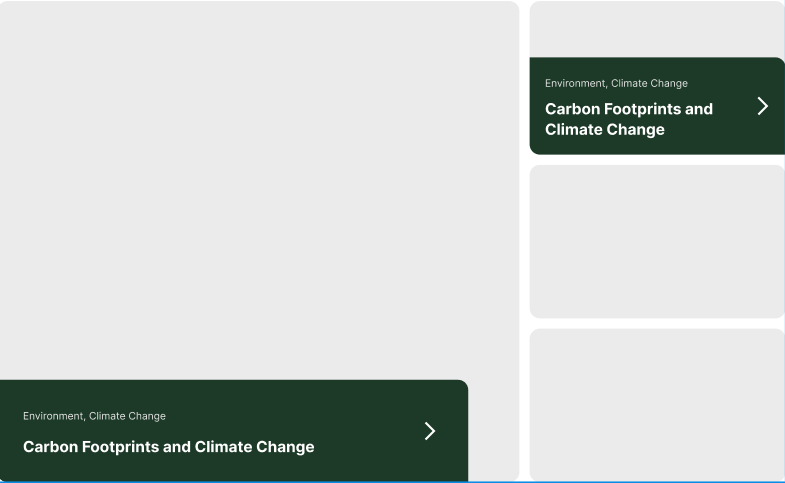
<div class="container">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>
Вариант первый:
.container {
display: grid;
grid-gap: 10px;
grid-template-areas:
"A A B"
"A A C"
"A A D";
}
.card:nth-child(1) {
grid-area: A;
}
.card:nth-child(2) {
grid-area: B;
}
.card:nth-child(3) {
grid-area: C;
}
.card:nth-child(4) {
grid-area: D;
}
Вариант второй:
.container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
.card:nth-child(1) {
grid-row: span 3;
grid-column: span 2;
}
Выше два примера для создания сетки для карточек, а для наложения текстовых блоков можно использовать абсолютное позиционирование. Хотя можно и гридами сделать, но это дело выбора.