
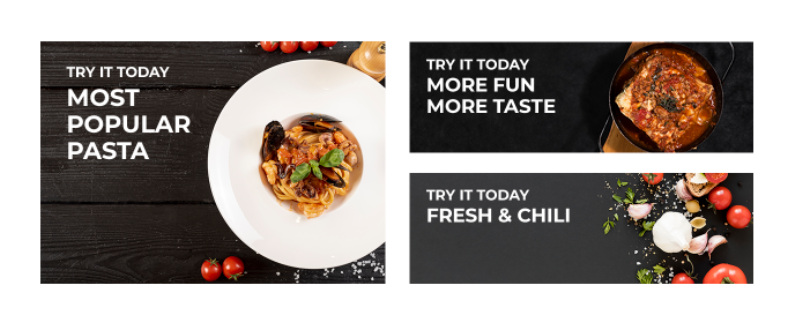
<div class="container">
<div class="card"></div>
<div class="card"></div>
<div class="card"></div>
</div>.container {
display: grid;
grid-auto-flow: column;
grid-gap: 10px;
grid-template-areas:
"A B"
"A C";
}
.card:nth-child(1) {
grid-area: A;
}
.card:nth-child(2) {
grid-area: B;
}
.card:nth-child(3) {
grid-area: C;
}.container{
display: grid;
grid-gap: 10px;
grid-template-columns: repeat(2, 1fr);
}
.card:nth-child(1) {
grid-row: 1 / span 2;
}grid-template-columns: repeat(2, 1fr);grid-row: span 2;