Здравствуйте. Верстаю по онлайн-уроку и не могу понять, где вылезла ошибка - колонки не оптимизируются, более того, из-за flex-wrap: wrap поломалась вёрстка этих самых колонок. Не могу понять, где ошибка

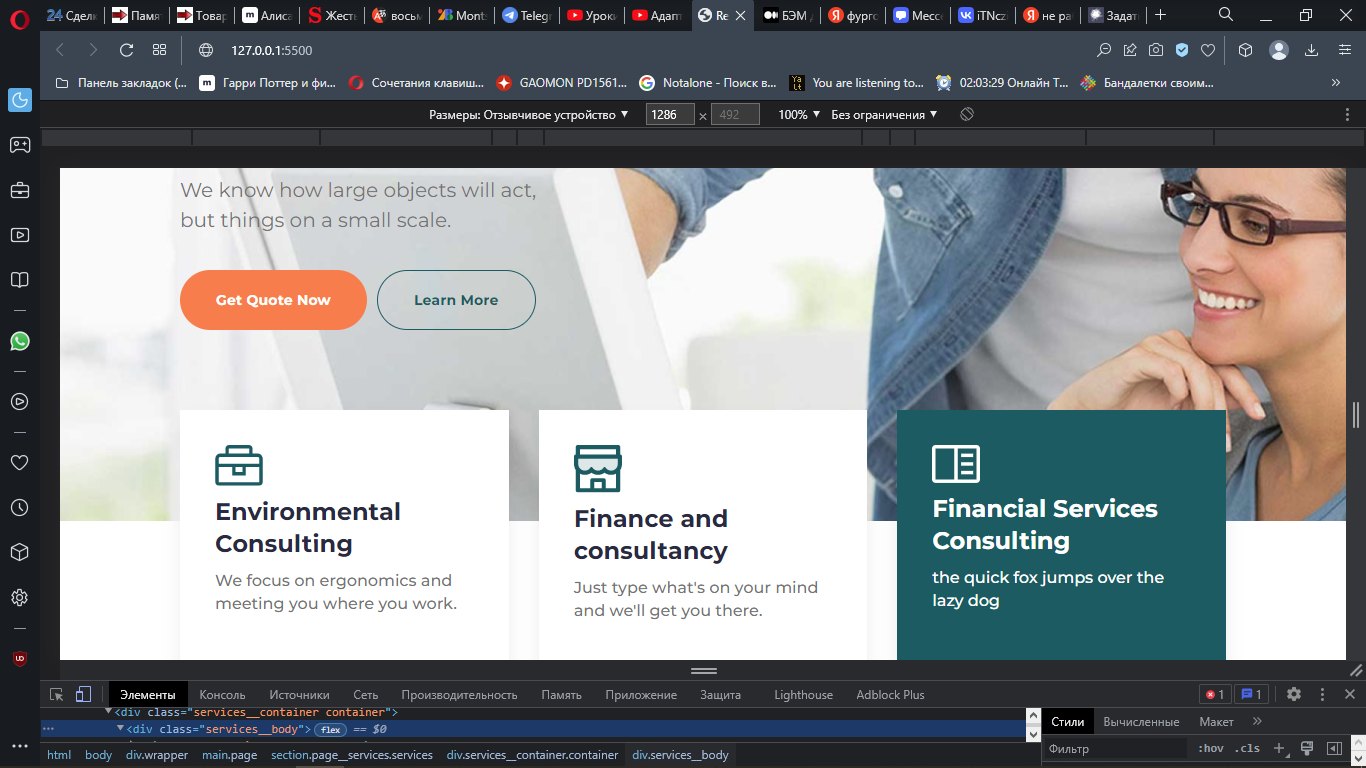
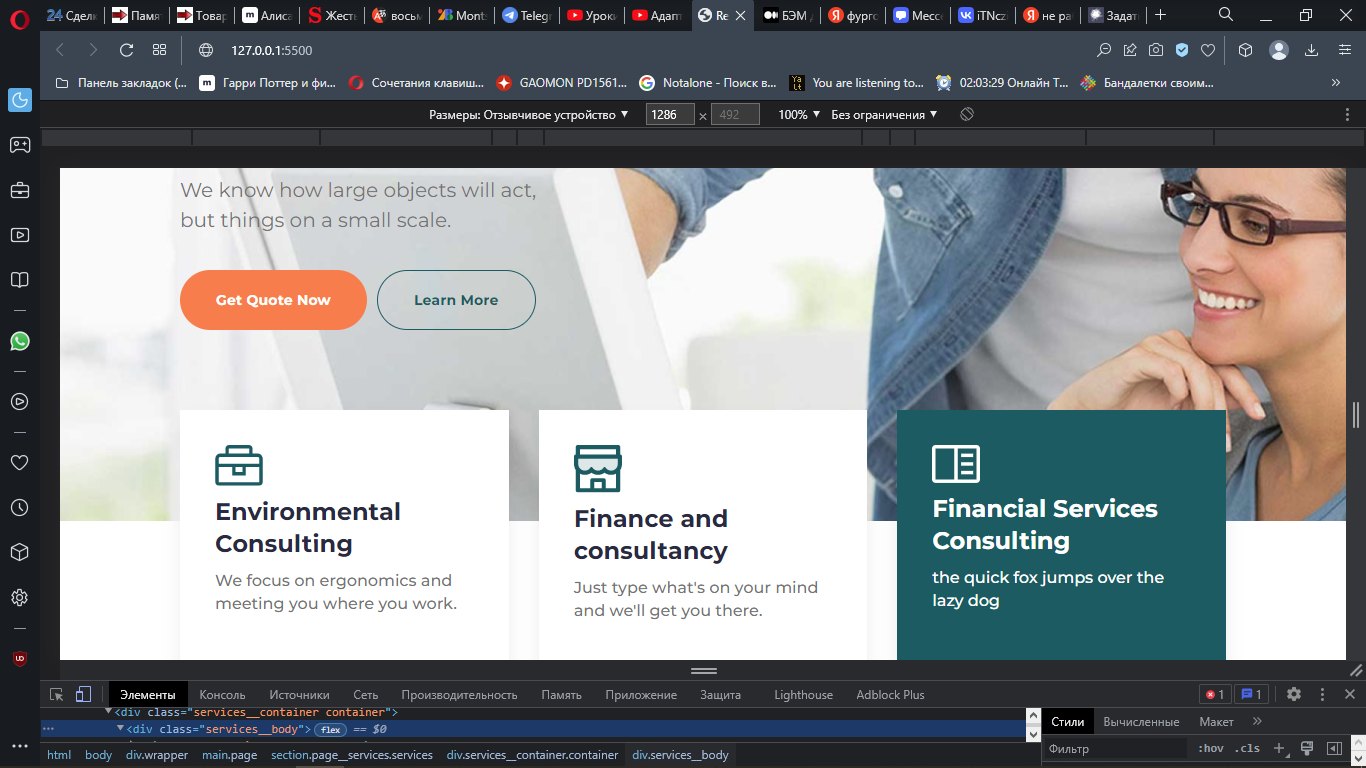
(то, что у меня получается без flex-wrap: wrap)

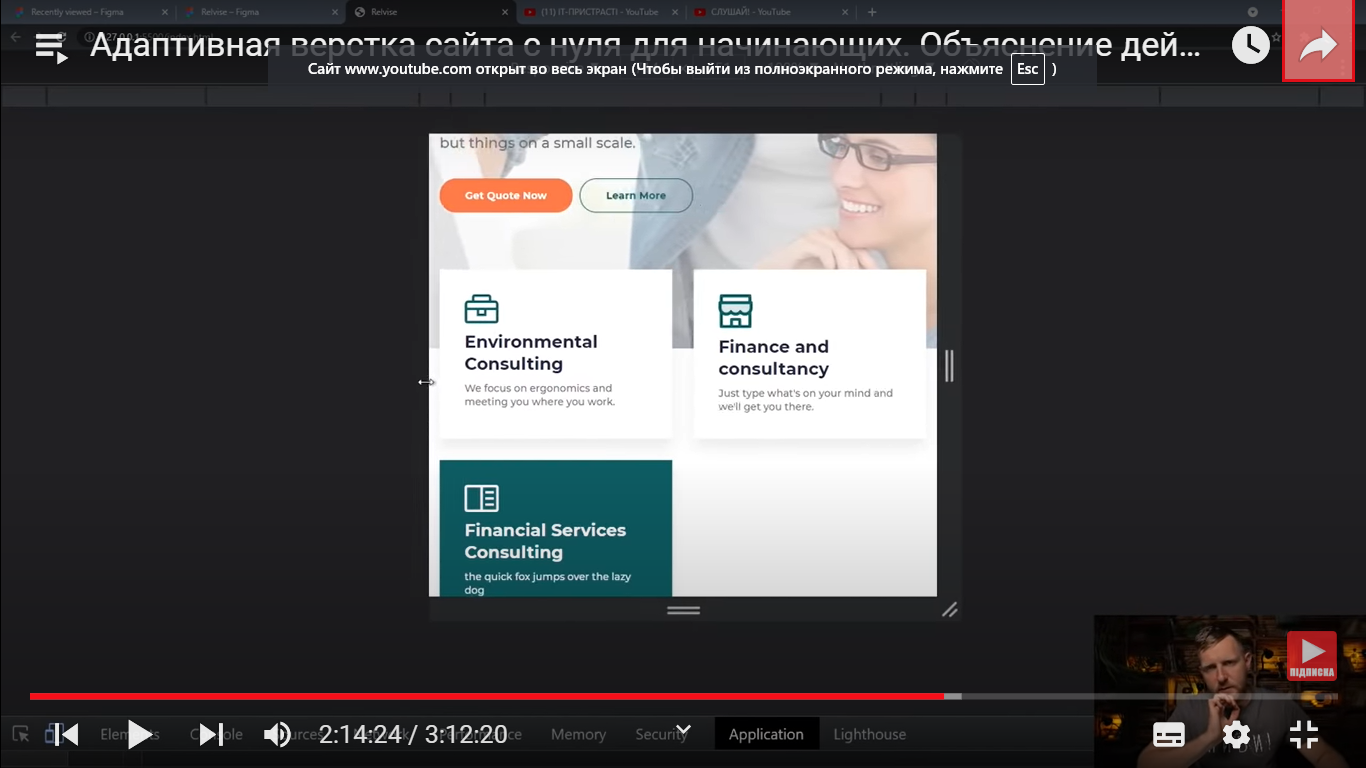
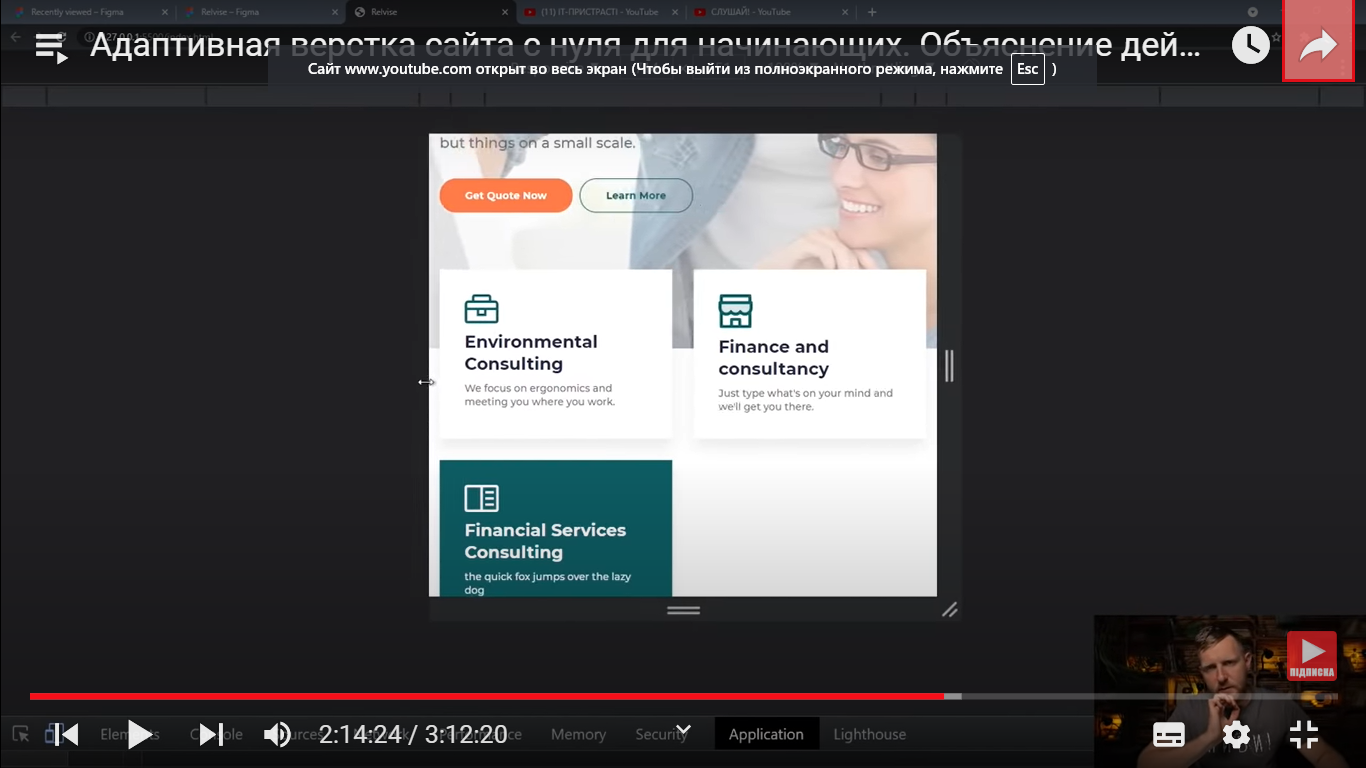
(то, что должно быть при ширине экрана 992пикселя)

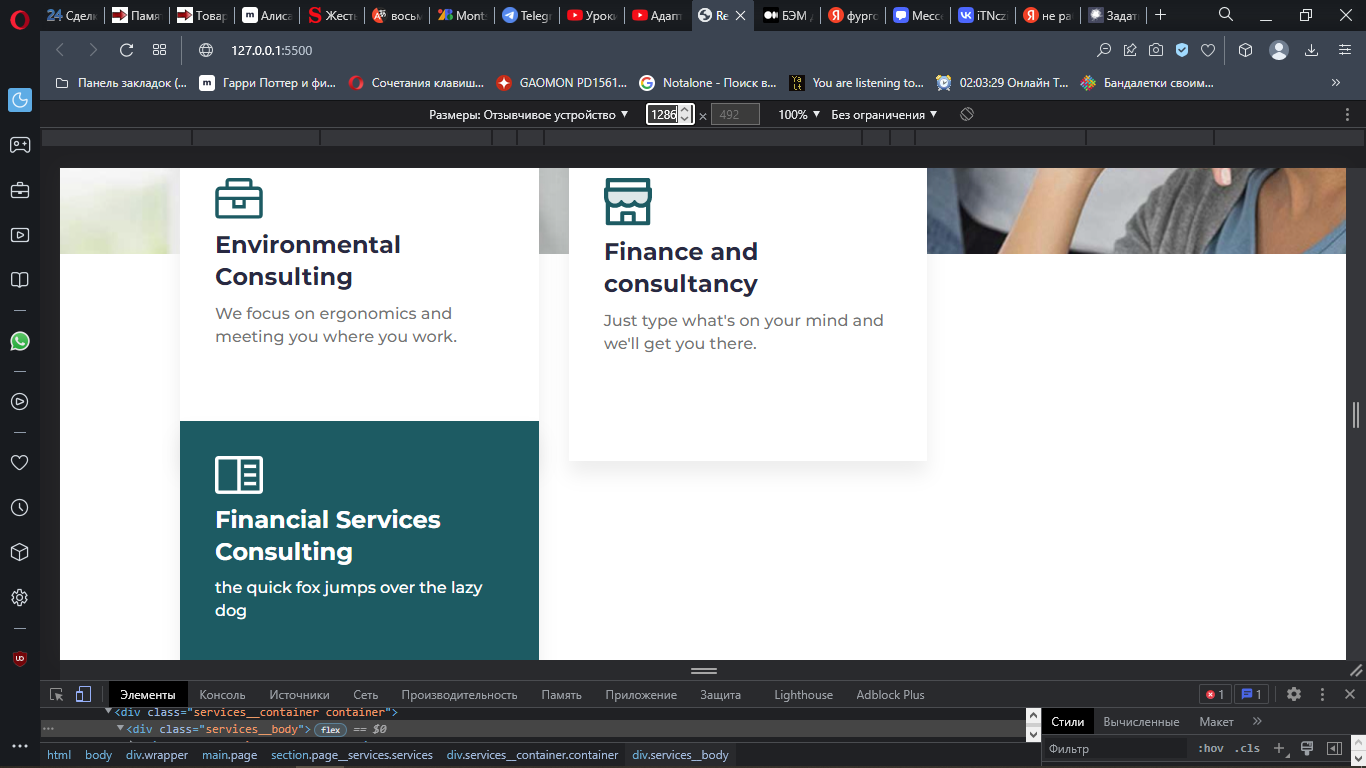
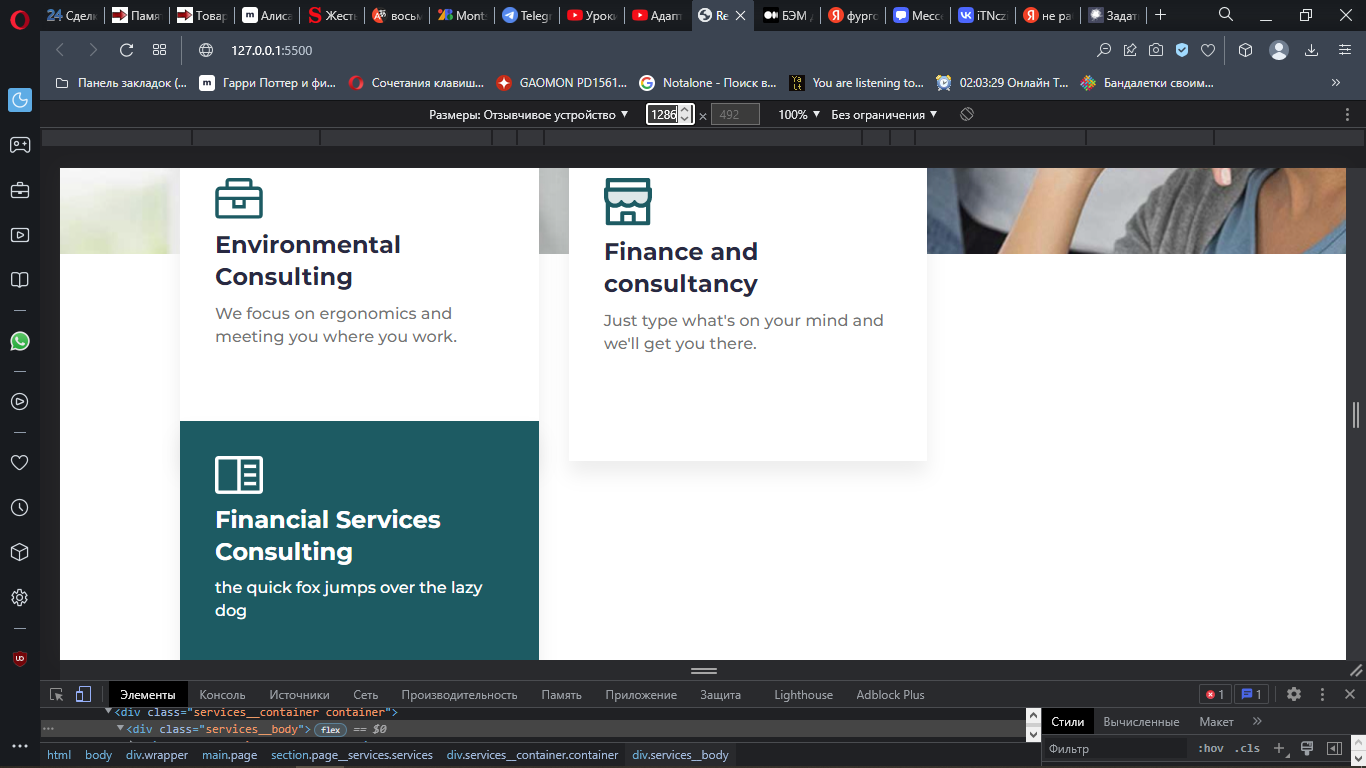
(что получается у меня с flex-wrap: wrap, как в уроке)
<section class="page__services services">
<div class="services__container container">
<div class="services__body">
<div class="services__column">
<div class="services__item item-service">
<div class="item-service__icon">
<img src="/img/icon/carbon_tool-box1.svg" alt="Environmental
Consulting">
</div>
<h3 class="item-service__title">Environmental Consulting</h3>
<div class="item-service__text">We focus on ergonomics and meeting you where you work. </div>
</div>
</div>
<div class="services__column">
<div class="services__item item-service">
<div class="item-service__icon">
<img src="/img/icon/ant-design_shop-twotone2.svg" alt="Finance and consultancy ">
</div>
<h3 class="item-service__title">Finance and consultancy </h3>
<div class="item-service__text">Just type what's on your mind and we'll get you there. </div>
</div>
</div>
<div class="services__column">
<div class="services__item item-service item-service__green ">
<div class="item-service__icon">
<img src="/img/icon/carbon_notebook3.svg" alt="Financial Services Consulting">
</div>
<h3 class="item-service__title">Financial Services Consulting</h3>
<div class="item-service__text">the quick fox jumps over the lazy dog </div>
</div>
</div>
</div>
</div>
</section>
.page__services {
position: relative;
z-index: 2;
margin: -111px 0px 0px 0px;
}
.services__body {
display: flex;
flex-wrap: wrap;
margin: 0 -15px -30px;
}
.services__column {
padding: 0 15px;
flex: 0 1 33.333% ;
margin: 0px 0px 30px 0px;
}
@media (max-width: 992px) {
.services__column {
flex: 0 1 50%;
}
}
.services__item {
height: 100%;
box-shadow: 0px 13px 19px rgba(0, 0, 0, 0.07);
background-color: #FFFFFF;
padding: 35px;
}
.item-service > *:not(:last-child) {
margin: 0px 0px 10px 0px;
}
.item-service__green {
background-color: #0D5C63;
}
.item-service__green .item-service__title {
color: #FFFFFF;
}
.item-service__title {
font-weight: 700;
font-size: 24px;
line-height: 133%;
letter-spacing: 0.1;
}
.item-service__text {
color: #737373;
font-size: 16px;
line-height: 142%;
}
.item-service__green .item-service__text {
color: #FFFFFF;
}
 (то, что у меня получается без flex-wrap: wrap)
(то, что у меня получается без flex-wrap: wrap) (то, что должно быть при ширине экрана 992пикселя)
(то, что должно быть при ширине экрана 992пикселя) (что получается у меня с flex-wrap: wrap, как в уроке)
(что получается у меня с flex-wrap: wrap, как в уроке)