Делаю создание игры по заявке и наткнулся на следующую проблему.
Из предоставленного списка правил мне нужно сгенерировать форму для создания заявки по желаемым правилам.
Итак начну с сервера:GameProposalRulesInterface - интерфейс для реализации правил
interface GameProposalRulesInterface
{
public function getRulePlayers();
public function getRuleMoney();
public function getRuleTimeHit();
public function getAdditionalRules();
}
Итак в любой заявке есть правило для выбора игроков (2, 3, 4, на пару), игра на интерес или на рейтинг и тп, время хода и дополнительные правила.
Например:
Дурак: 2, 3, 4 или на пару, на интерес или на рейтинг, 60 секунд на ход, дурак переводной, колода из 52 карт
Шашки: 2 игрока, на интерес или на рейтинг, 60 секунд на ход, дамка ходит только на 1 клетку, бить назад нельзя
Правила описываются в конфигурационном файла примерно так:
public function getRulePlayers() {
return [
'name' => 'players',
'description' => 'Кол-во игроков',
'type' => 'list-button',
'options' => [
['value'=> '2', 'description' => 'Вдвоем', 'selected'=>'selected'],
['value'=> '3', 'description' => 'Втроем'],
['value'=> '4', 'description' => 'Вчетвером'],
['value'=> '4.5', 'description' => 'На пару'],
]
];
}
public function getRuleMoney() {
return [
'name' => 'money',
'description' => 'Игра на',
'type' => 'list-select',
'options' => [
[
'value' => 0,
'description' => 'Интерес',
'selected'=>'selected'
],
[
'value' => 1,
'description' => 'Деньги',
'bet' => [
'description' => 'Ставка',
'type' => 'numeric',
'min' => 0.1,
'max' => 100,
'default' => [0.1,0.25,0.50,1,2,3,5,10,25,50]
]
],
[
'value' =>-1,
'description' => 'Голды',
'bet' => [
'description' => 'Ставка',
'type' => 'numeric',
'min' => 0.1,
'max' => 100,
'default' => 0.1
]
],
]
];
}
public function getRuleTimeHit() {
return [
'name' => 'time_hit',
'description' => 'Время на ход',
'type' => 'list-select',
'options' => [
['value'=>30, 'description'=> '30 секунд'],
['value'=>45, 'description'=> '45 секунд', 'selected'=>'selected'],
['value'=>60, 'description'=> '1 минута'],
['value'=>120,'description'=> '2 минуты'],
]
];
}
public function getAdditionalRules() {
return [
[
'name' => 'points_win',
'description' => 'Игра до',
'type' => 'list-button',
'options' => [
['value'=>301, 'description'=> '301 очков'],
['value'=>501, 'description'=> '501 очков', 'selected'=>'selected'],
['value'=>1001, 'description'=> '1001 очков'],
]
],
[
'name' => 'kill_trump',
'type' => 'list-button',
'description' => 'Перебивать козырь',
'options' => [
['value'=>0, 'description'=> 'Нет', 'selected'=>'selected'],
['value'=>1, 'description'=> 'Да'],
]
]
];
}
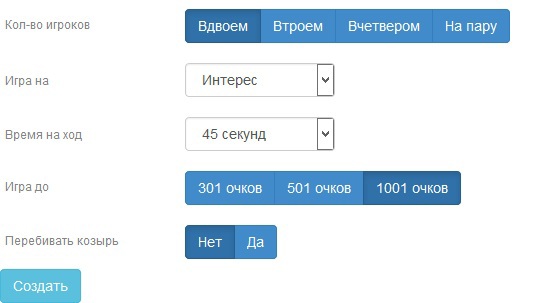
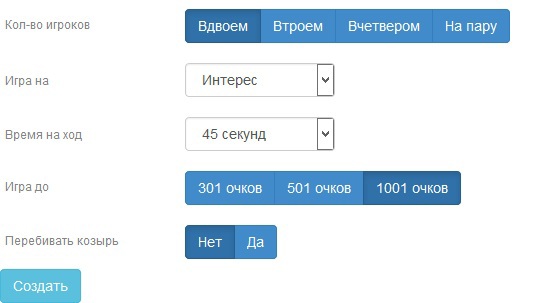
Следующий этап это виджет который и генерирует нашу форму. Виджет обращается к хелперу, который собирает общий массив правил и генерирует вот такую вот форму:

Теперь я наткнулся на такую проблему, я хочу сделать дочерние правила, тоесть к примеру если пользователь в правиле "Играть на" выбирает рейтинг, у него должно появится дополнительное поле. Это может быть селекст с дефолтовыми значениями или это может быть инпут для ввода данных.
Собственно возникло несколько вопросов:
1) Поделитесь советом правильно ли я думаю в сторону организации правил для игр по заявкам ?
2) как все-же лучше всего прикрутить дочерние правила ?