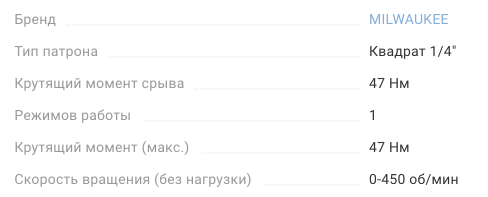
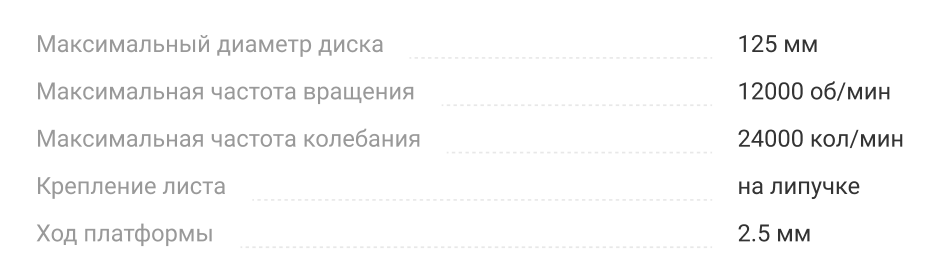
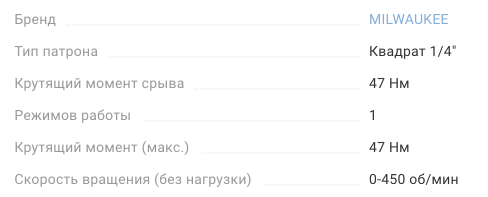
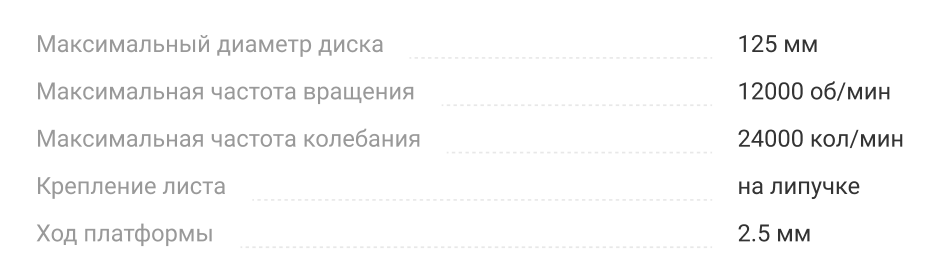
еще раз оставлю здесь решение в рамках моей задачи - нужно было заверстать блок атрибутов товаров для WooCommerce вот в таком виде:

создал файлик
/wp-content/themes/моя_тема/woocommerce/single-product/product-attributes.php со следующим содержимым:
<div class="woocommerce-product-attributes shop_attributes">
<?php foreach ( $product_attributes as $product_attribute_key => $product_attribute ) : ?>
<div class="woocommerce-product-attributes-item woocommerce-product-attributes-item--<?php echo esc_attr( $product_attribute_key ); ?>">
<span class="woocommerce-product-attributes-item__label">
<span class="label-text"><?php echo wp_kses_post( $product_attribute['label'] ); ?></span>
<span class="line"></span>
</span>
<span class="woocommerce-product-attributes-item__value"><?php echo wp_kses_post( $product_attribute['value'] ); ?></span>
</div>
<?php endforeach; ?>
</div>
прописал CSS-код:
div.woocommerce-product-attributes.shop_attributes {
width: 100%;
}
div.woocommerce-product-attributes.shop_attributes div.woocommerce-product-attributes-item {
display: flex;
width: 100%;
}
div.woocommerce-product-attributes.shop_attributes div.woocommerce-product-attributes-item span.woocommerce-product-attributes-item__label {
font-weight: 400;
font-size: 14px;
line-height: 18px;
color: #333333;
width: 70%;
opacity: 0.5;
display: flex;
justify-content: space-between;
}
div.woocommerce-product-attributes.shop_attributes div.woocommerce-product-attributes-item span.woocommerce-product-attributes-item__label span.line {
display: inline-flex;
flex-grow: 1;
border-bottom: 1px dotted #ccc;
height: 15px;
margin-left: 10px;
margin-right: 10px;
}
div.woocommerce-product-attributes.shop_attributes div.woocommerce-product-attributes-item span.woocommerce-product-attributes-item__value {
width: 30%;
font-weight: 400;
font-size: 14px;
line-height: 18px;
color: #333333;
}
теперь всё выглядит именно так как надо: