
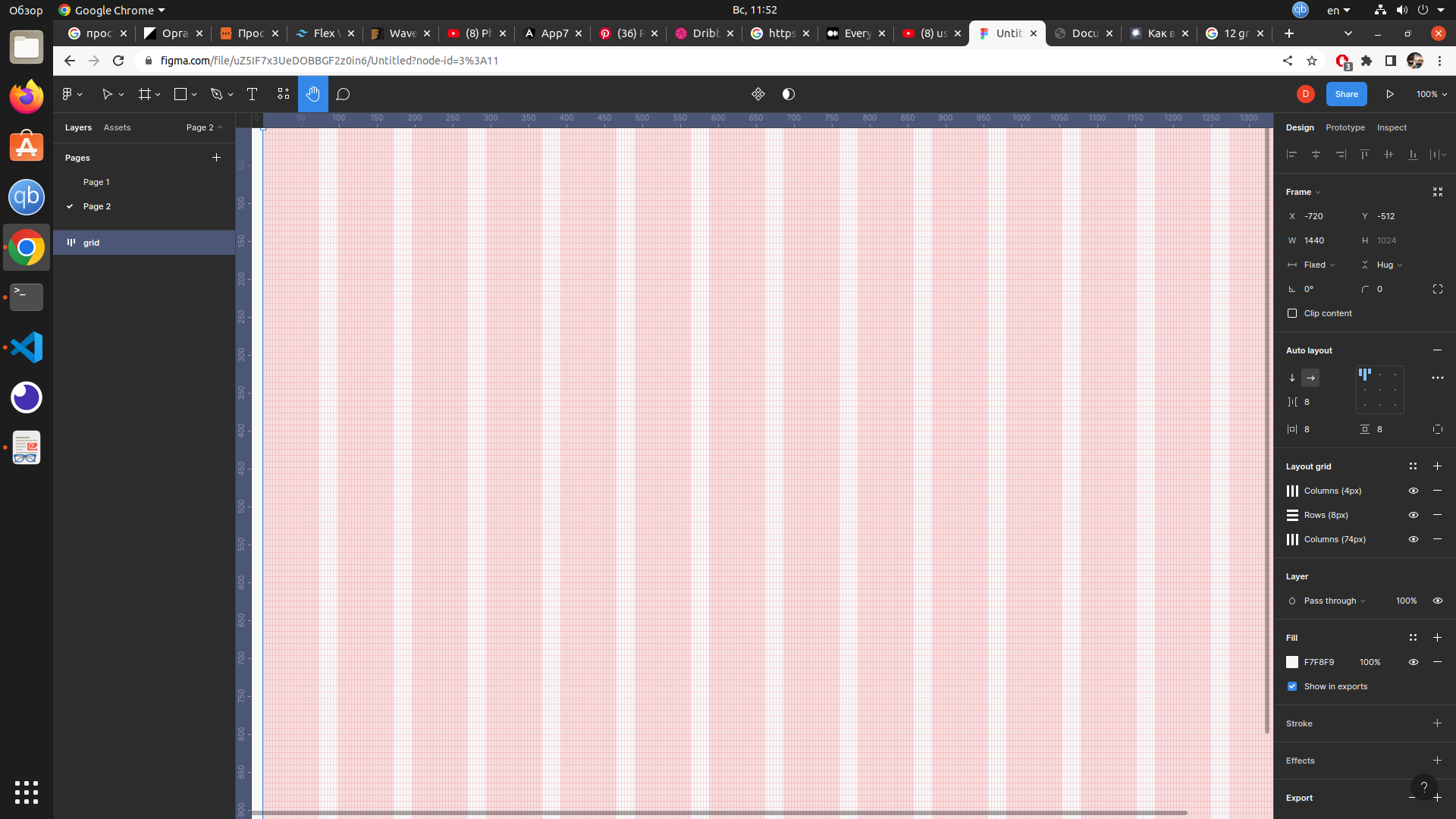
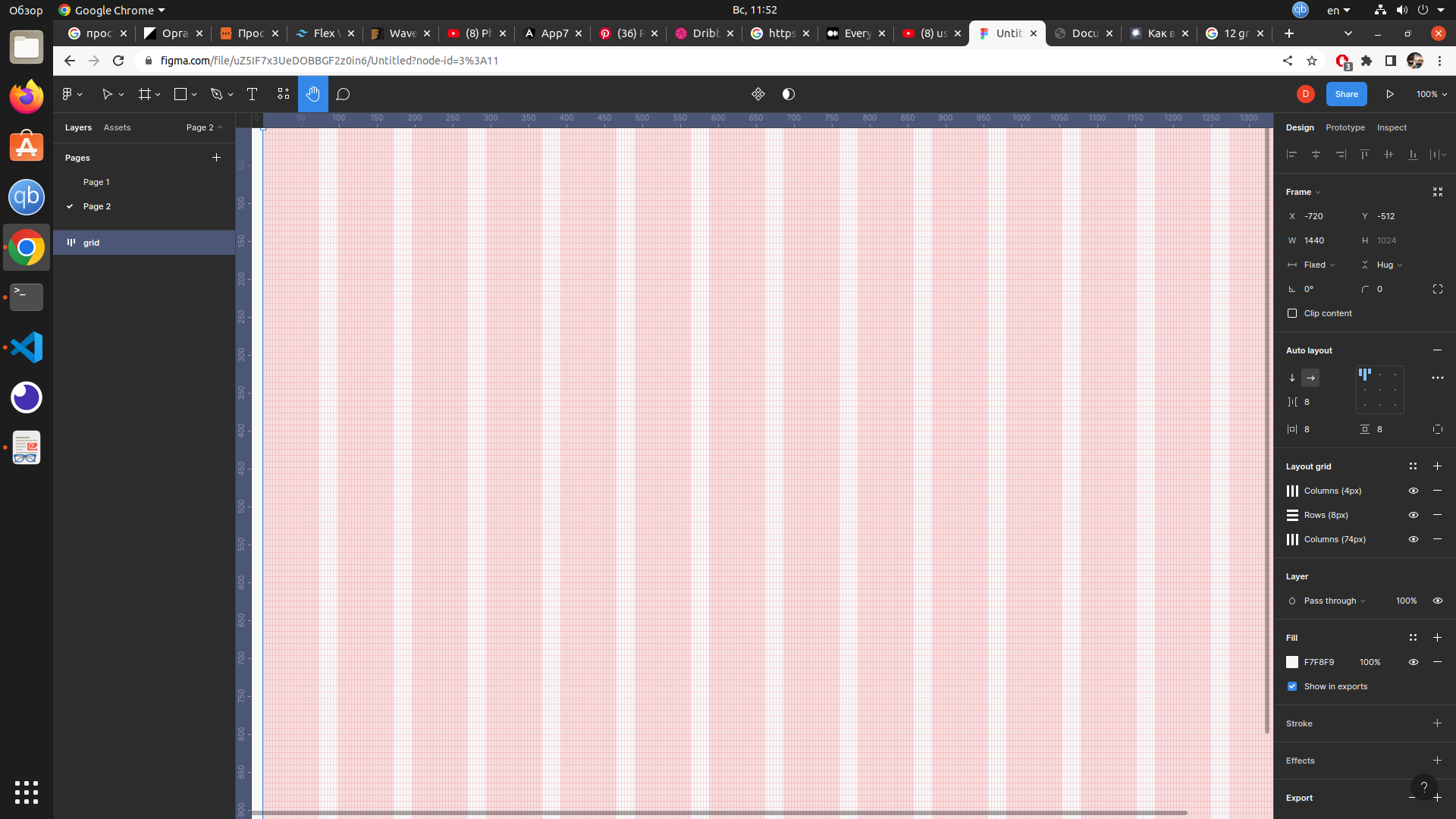
Почему вторая колонка становится больше по размеру? 12 grid system хочу сделать в идеале 8pt grid system. Но проблема с расположением колонок
w-col margin w-col
74x24x74
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
border: 0;
}
.grid {
margin: 0 auto;
width: 1280px;
height: 720px;
display: block;
}
</style>
</head>
<body>
<canvas id="grid" class="grid"></canvas>
<script>
/*const grid = document.getElementById('grid');
var ctx = grid.getContext('2d');
ctx.beginPath();
ctx.moveTo(0, 200); //передвигаем перо
ctx.lineTo(0, 0); //offset
ctx.strokeStyle = 'rgba(255, 0, 0, 0.1)';
//ctx.closePath();
ctx.lineWidth = 74; // width
ctx.stroke();
const grid = document.getElementById("grid");
const ctx = grid.getContext('2d');
ctx.strokeStyle = 'rgba(255, 0, 0, 0.1)';
ctx.strokeWidth = 74;
ctx.beginPath();
for (i = 0; i <= 960; i++) {
x = (i * 98);
ctx.moveTo(x, 0);
ctx.lineTo(x, 200);
ctx.stroke();
}*/
const grid = document.getElementById("grid");
const ctx = grid.getContext('2d');
ctx.moveTo(0, 200);
ctx.lineTo(0, 0);
ctx.moveTo(98, 200);
ctx.lineTo(98, 0);
ctx.strokeStyle = 'rgba(255, 0, 0, 0.1)';
ctx.lineWidth = 74;
ctx.stroke();
/*
for (i = 0; i < 200; i += 74) {
ctx.lineWidth(1.0 + ((i % 10) == 0));
ctx.moveTo(0, i);
ctx.lineTo(200, i);
ctx.stroke();
}
*/
/*ctx.moveTo(0, 0);
ctx.lineTo(0, 200);
ctx.moveTo(98, 0);
ctx.lineTo(98, 200);
ctx.stroke();
function drawGrid() {
var cnv = document.getElementById("grid");
var gridOptions = {
minorLines: {
separation: 1,
color: 'rgba(255, 0, 0, 0.1)'
},
majorLines: {
separation: 8,
color: 'rgba(255, 0, 0, 0.1)'
}
};
drawGridLines(cnv, gridOptions.minorLines);
//drawGridLines(cnv, gridOptions.majorLines);
return;
}
function drawGridLines(cnv, lineOptions) {
var iWidth = cnv.width;
var iHeight = cnv.height;
var ctx = cnv.getContext('2d');
ctx.strokeStyle = lineOptions.color;
ctx.strokeWidth = 1;
ctx.beginPath();
var iCount = null;
var i = null;
var x = null;
var y = null;
iCount = Math.floor(iWidth / lineOptions.separation);
for (i = 1; i <= iCount; i++) {
x = (i * lineOptions.separation);
ctx.moveTo(x, 0);
ctx.lineTo(x, iHeight);
ctx.stroke();
}
iCount = Math.floor(iHeight / lineOptions.separation);
for (i = 1; i <= iCount; i++) {
y = (i * lineOptions.separation);
ctx.moveTo(0, y);
ctx.lineTo(iWidth, y);
ctx.stroke();
}
ctx.closePath();
return;
}
drawGrid();*/
</script>
</body>
</html>