Пытаюсь написать корзину на react/redux. Проблема в редюсере. Сейчас логика такая, при клике на "Добавить в корзину" добавляется новый объект в массив корзины, будь то один и тот же товар. И в корзине выводится несколько одинаковых товаров подряд. Как сделать, чтобы одинаковые товары суммировались? Как изменить редюсер или не в ту сторону копаю?
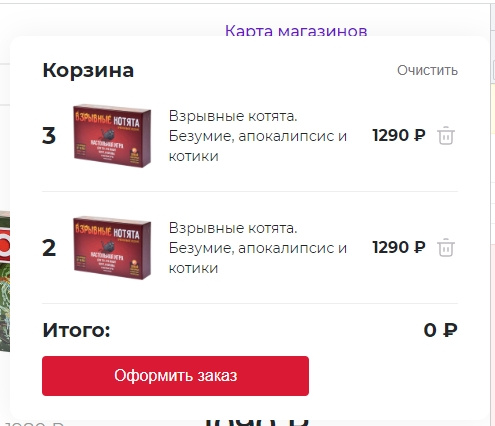
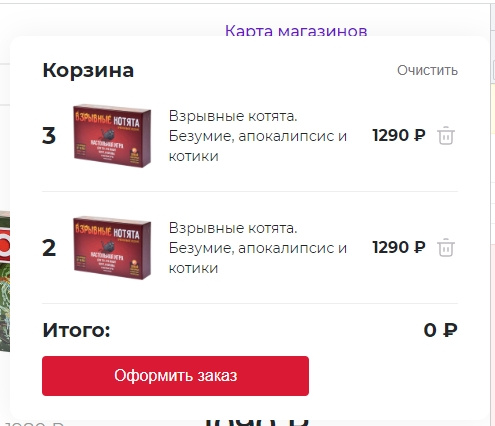
Вот от этого хочу избавиться, чтобы считалось количество одного товара:

const defaultState = {
products: [],
count: 1,
id: []
}
// Редюсер
export const inCartReducer = (state = defaultState, action) => {
switch (action.type) {
case ADD_PRODUCT:
return {...state, products: [...state.products, action.payload]};