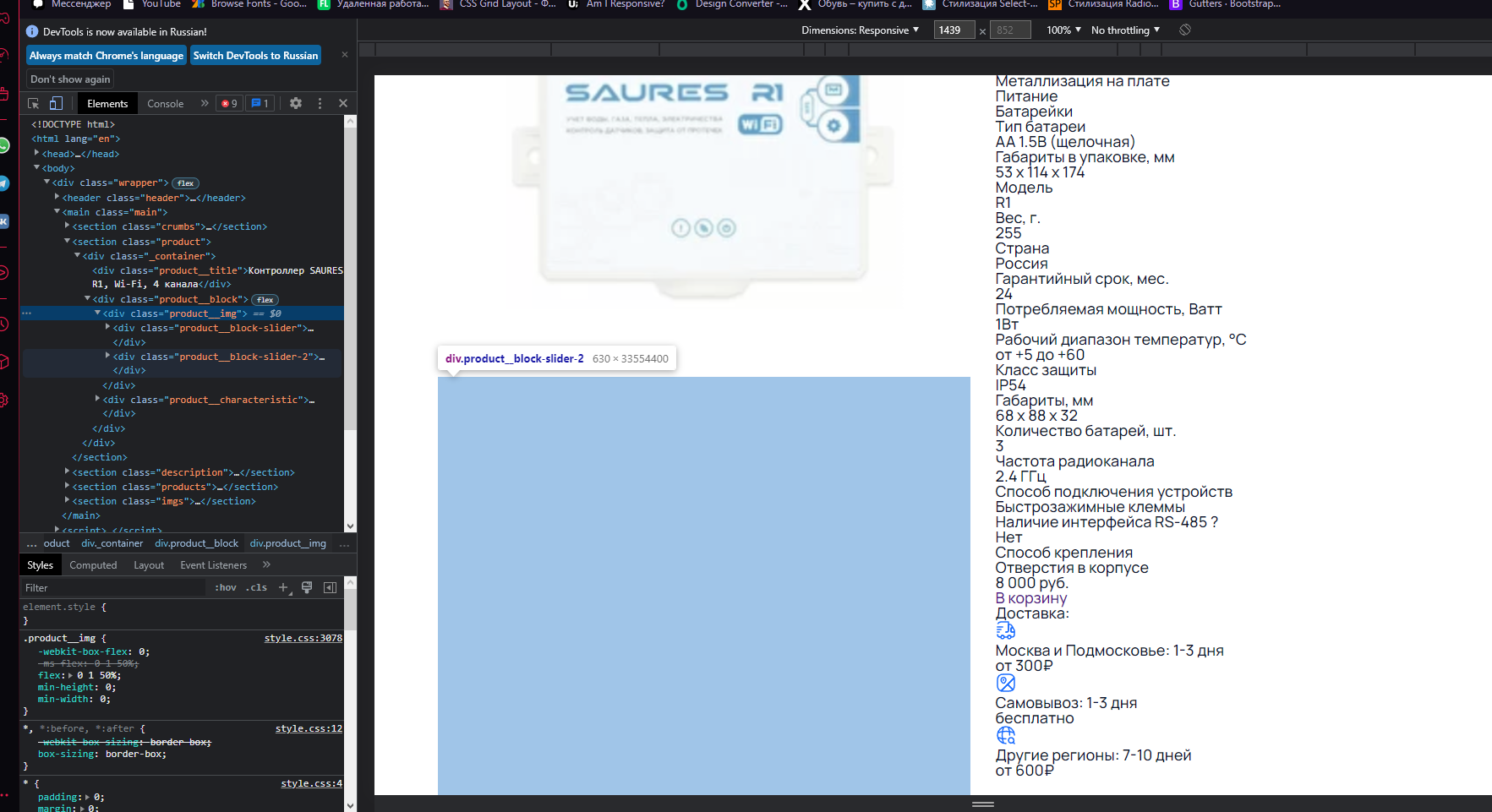
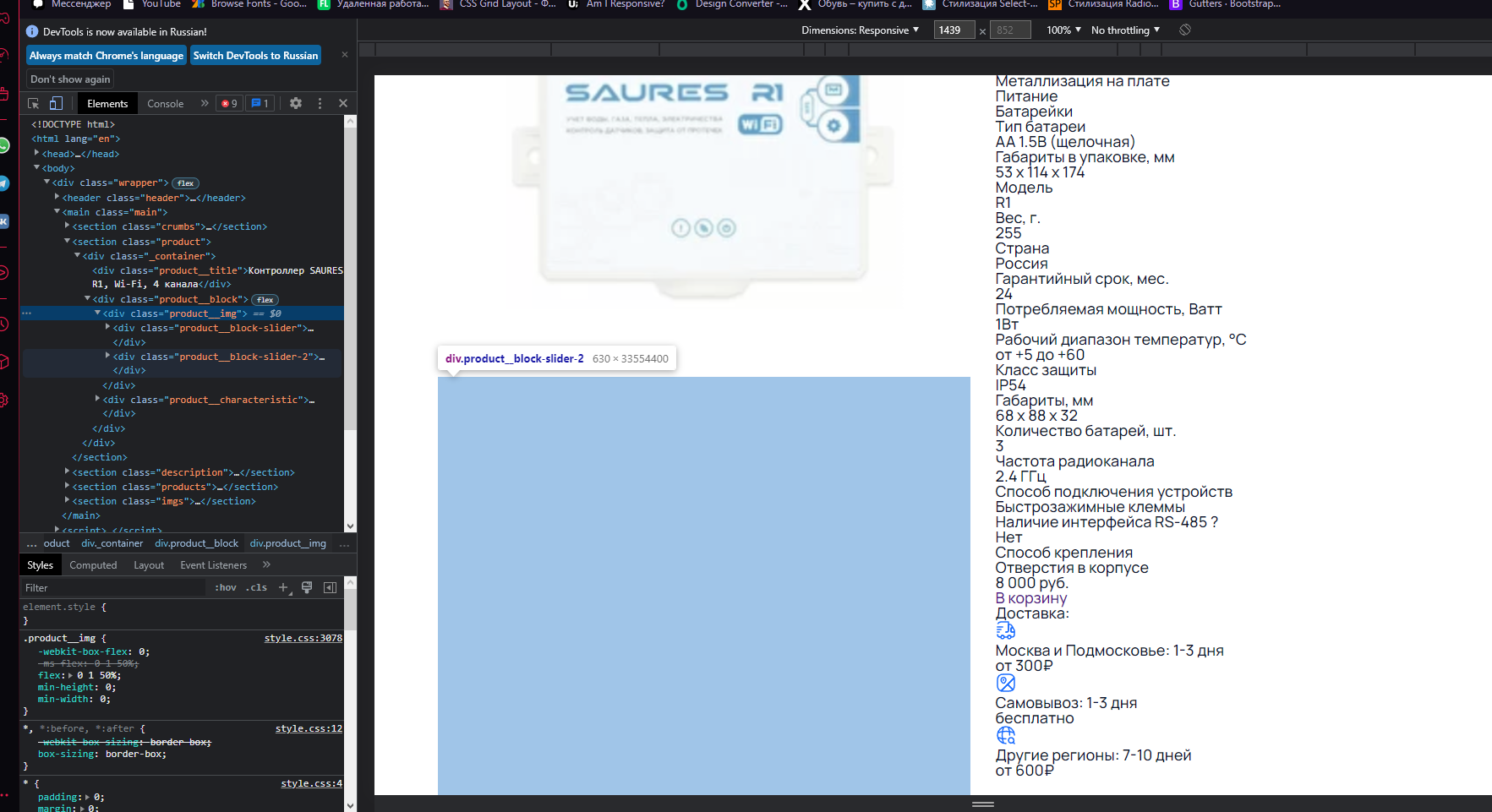
Проблема заключается в том, что слайдер постоянно растягивается, по вертикали, раньше подобная проблема решалась
min-width: 0;, сейчас это не помогает.
const mySwiper = new Swiper('.product__slider', {
slidesPerView: 1,
spaceBetween: 30,
slidesPerGroup: 1,
breakpoints: {
992: {
slidesPerView: 1,
slidesPerGroup: 1,
},
}
});
const mySwiperThree = new Swiper('.product__slider-2', {
loop: true,
slidesPerView: 3,
slideToClickedSlide: true,
spaceBetween: 27,
slidesPerGroup: 1,
direction: 'vertical',
thumbs: {
swiper: {
el: '.product__slider',
slidesPerView: 1,
spaceBetween: 30,
slidesPerGroup: 1,
}
}
});
<div class="product__img">
<div class="product__block-slider">
<div class="product__slider swiper-container">
<div class="product__items swiper-wrapper">
<a href="#img-1" data-fancybox="images" class="product__item _ibg swiper-slide">
<img src="/img/product/1.png" alt="">
</a>
<a href="#img-2" data-fancybox="images" class="product__item _ibg swiper-slide">
<img src="/img/product/1.png" alt="">
</a>
<a href="#img-3" data-fancybox="images" class="product__item _ibg swiper-slide">
<img src="/img/product/1.png" alt="">
</a>
</div>
</div>
</div>
<div class="product__block-slider-2">
<div class="product__slider-2 swiper-container">
<div class="product__items-2 swiper-wrapper">
<div class="product__item-2 swiper-slide _ibg">
<img src="/img/product/1.png" alt="">
</div>
<div class="product__item-2 swiper-slide _ibg">
<img src="/img/product/2.png" alt="">
</div>
<div class="product__item-2 swiper-slide _ibg">
<img src="/img/product/3.png" alt="">
</div>
</div>
</div>
</div>
</div>
.product__block {
display: flex;
gap: 30px;
}
.product__img {
flex: 0 1 50%;
min-height: 0;
min-width: 0;
}
.product__block-slider {
}
.product__slider {
overflow: hidden;
}
.product__items {
}
.product__item {
padding-bottom: 80%;
img {
padding: 80px;
}
}
.product__item-2 {
padding-bottom: 20%;
}
.product__characteristic {
flex: 0 1 50%;
}

Причем с первым слайдером все хорошо, как решить?