Как в react-slick выровнять слайды по высоте, а именно как записать свой класс
.promo-slide на одном уровне с
.promo .slick-slide ?
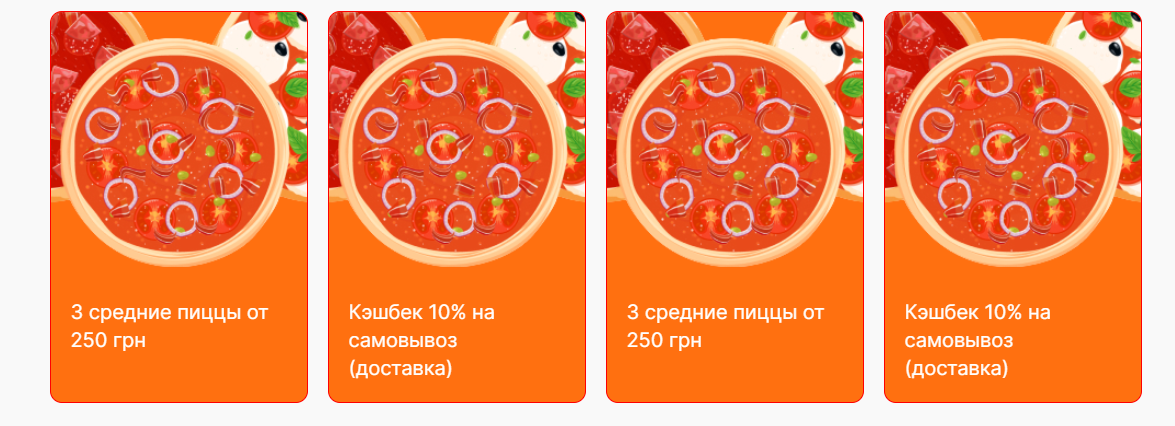
На чистом html + js получаю отличный результат
<div class="promo-slider">
<div class="promo-slide">
<a href="#" class="promo-slide__link"></a>
<div class="promo-slide__img">
<img src="img/promo/pizza-1.png" alt="3 средние пиццы
от 250 грн">
</div>
<div class="promo-slide__content">
<h3 class="promo-slide__descr">3 средние пиццы
от 250 грн</h3>
</div>
</div>
<!-- /.promo-slide 1 -->
<div class="promo-slide">
<a href="#" class="promo-slide__link"></a>
<div class="promo-slide__img">
<img src="img/promo/pizza-1.png" alt="Кэшбек">
</div>
<div class="promo-slide__content">
<h3 class="promo-slide__descr">Кэшбек 10% на самовывоз (доставка)</h3>
</div>
</div>
<!-- /.promo-slide 2 -->
</div>
<!-- /.promo-slider -->
Стили
.slick
&-track
display: flex!important
&-slide
margin: 0 10px
height: inherit!important
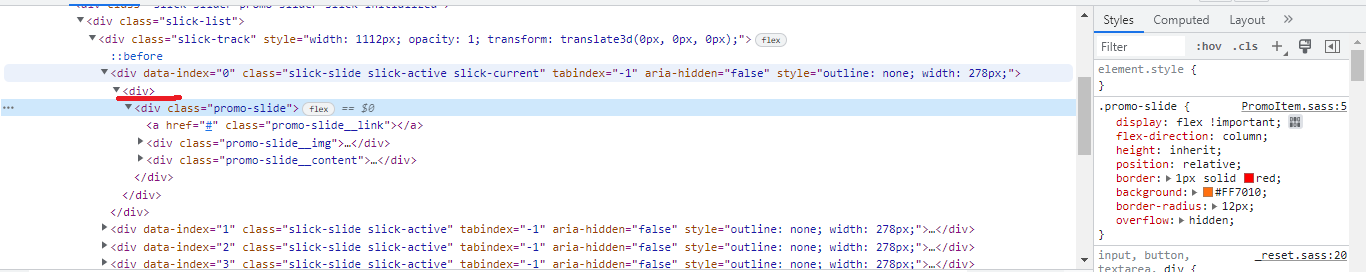
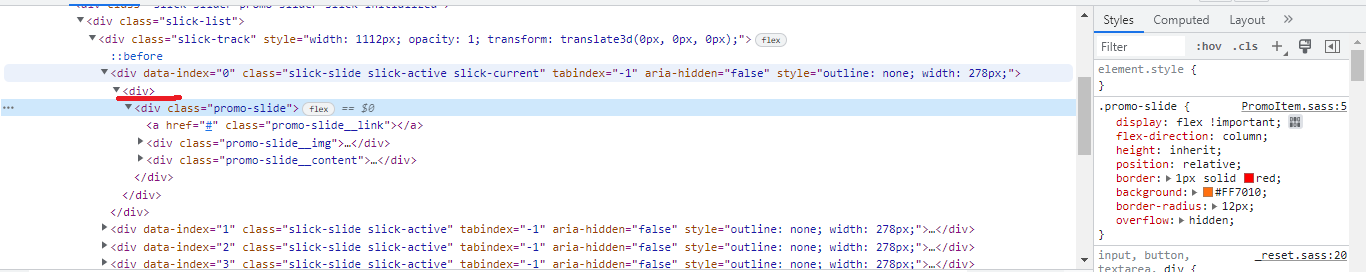
.promo
&-slide
display: flex!important
flex-direction: column
height: inherit
position: relative
border: 1px solid red
background: $bg-color-spec
border-radius: 12px
overflow: hidden
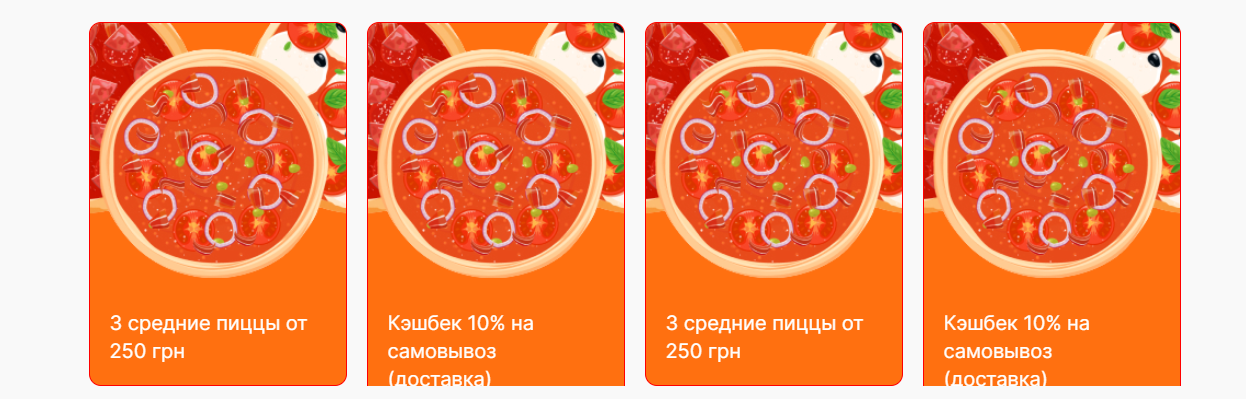
Результат:

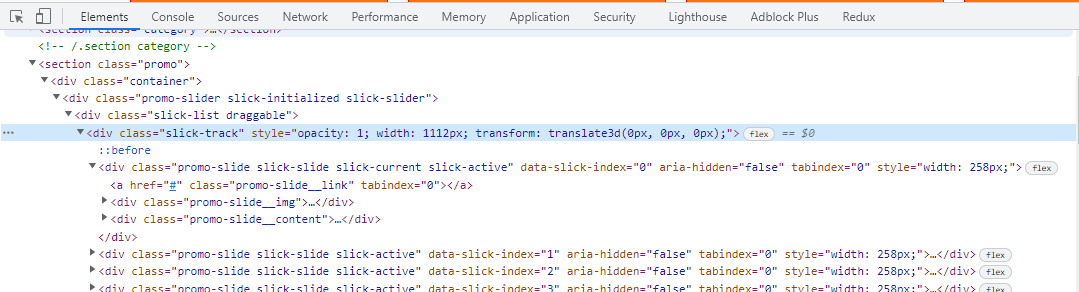
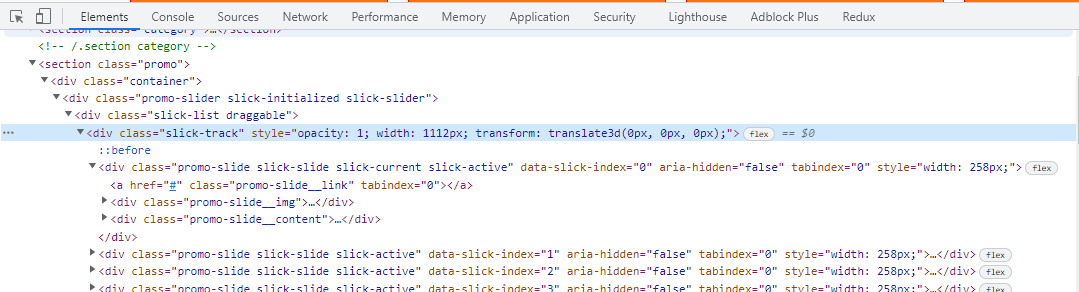
Панель разработчика имеет следующую вложенность

В реакте стили одинаковые, однако имеем следующую вложенность
.slick-slide > div > .promo-slide

Результат - слайды разной высоты

Свойство
adaptiveHeight: true также не совсем подходит