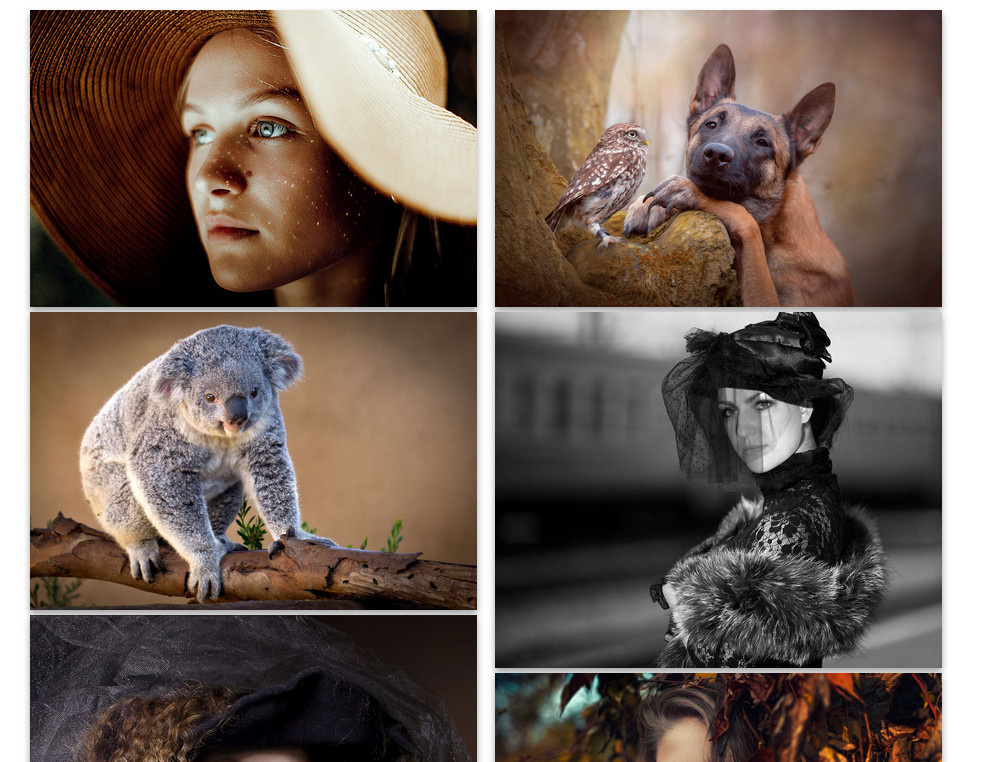
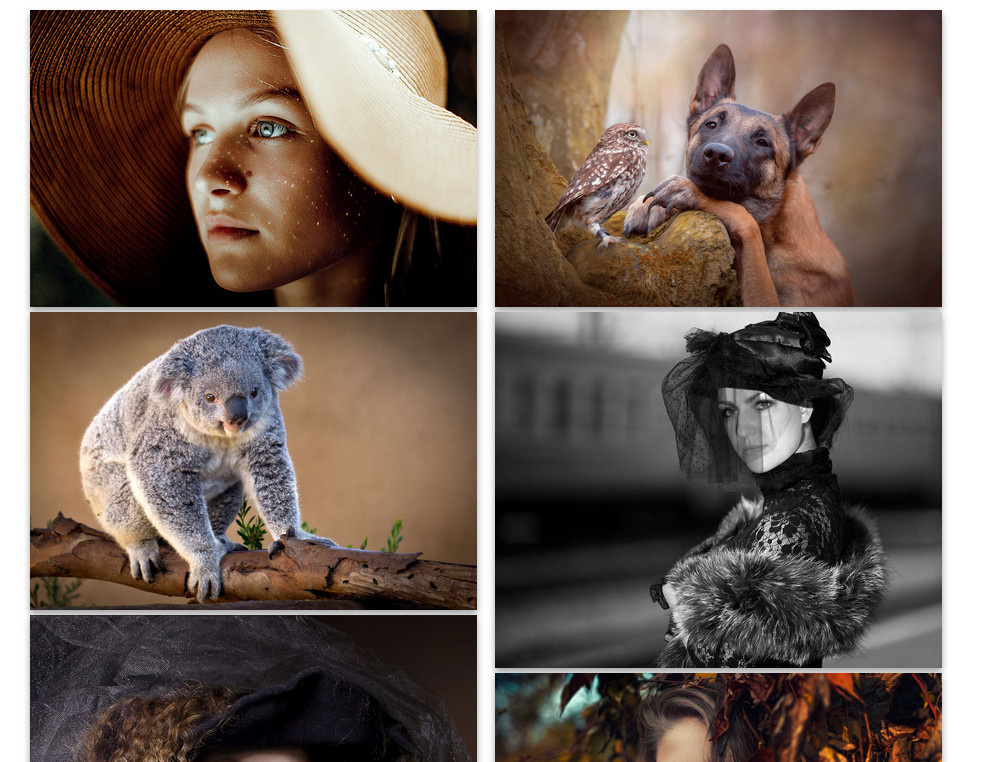
Здравствуйте! Такой вопрос. Решил сделать самостоятельно masonry галерею при помощи css. Вот что получилось:

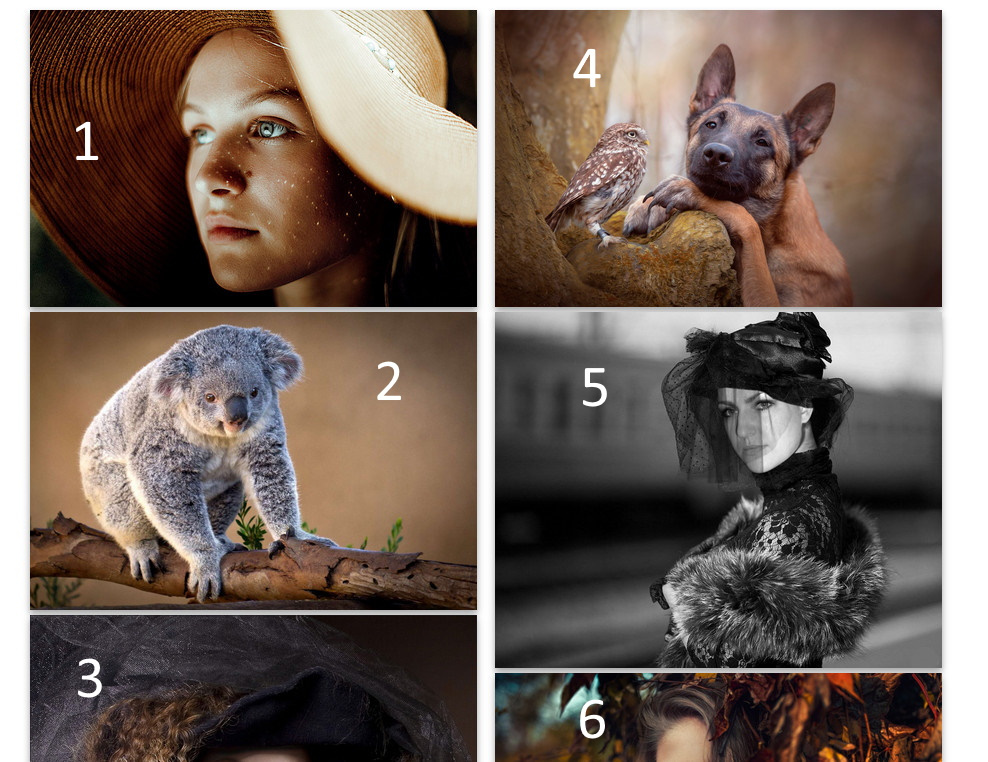
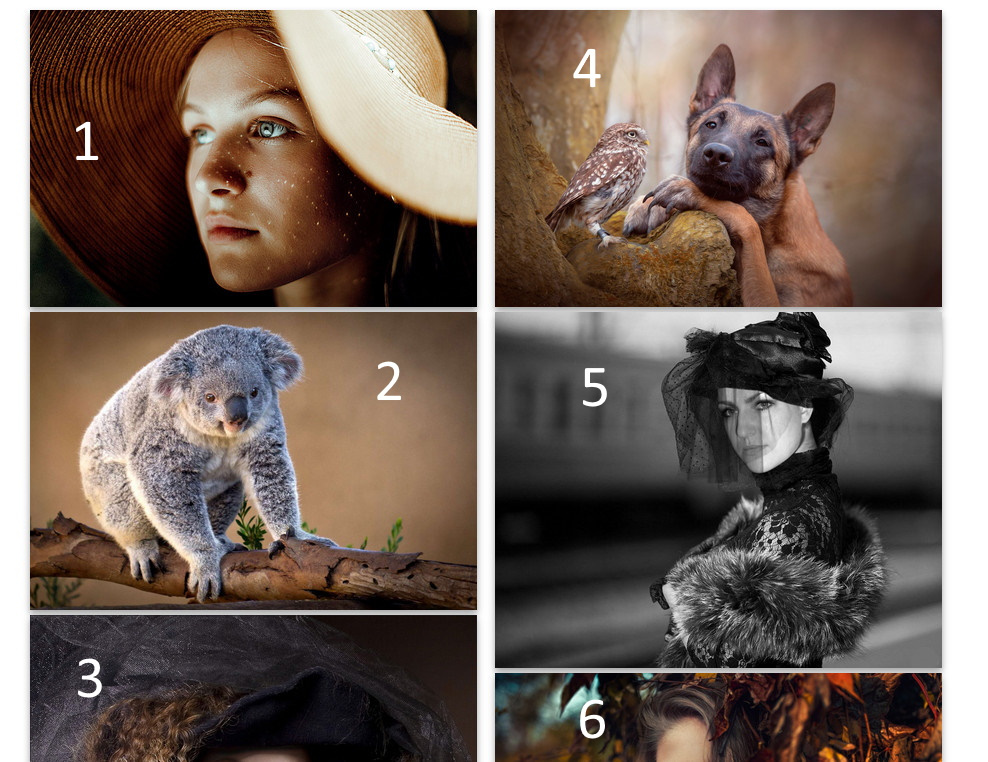
Здесь вроде все нормально, но - смущает один момент: выравнивание фото происходит по вертикали. Наглядно:

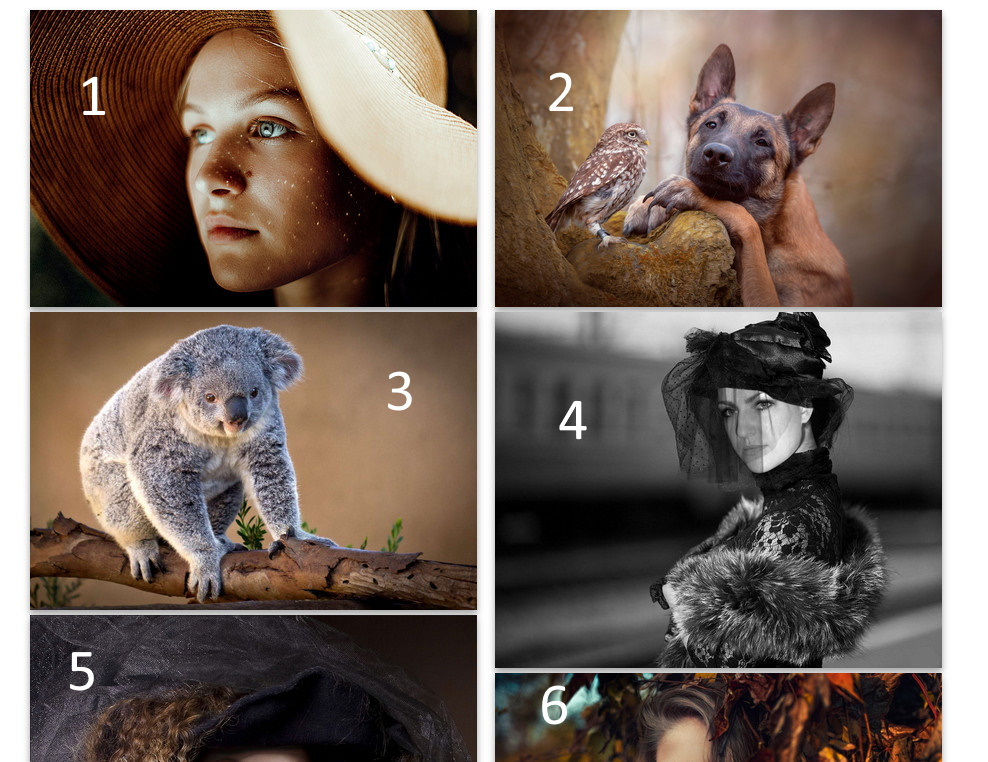
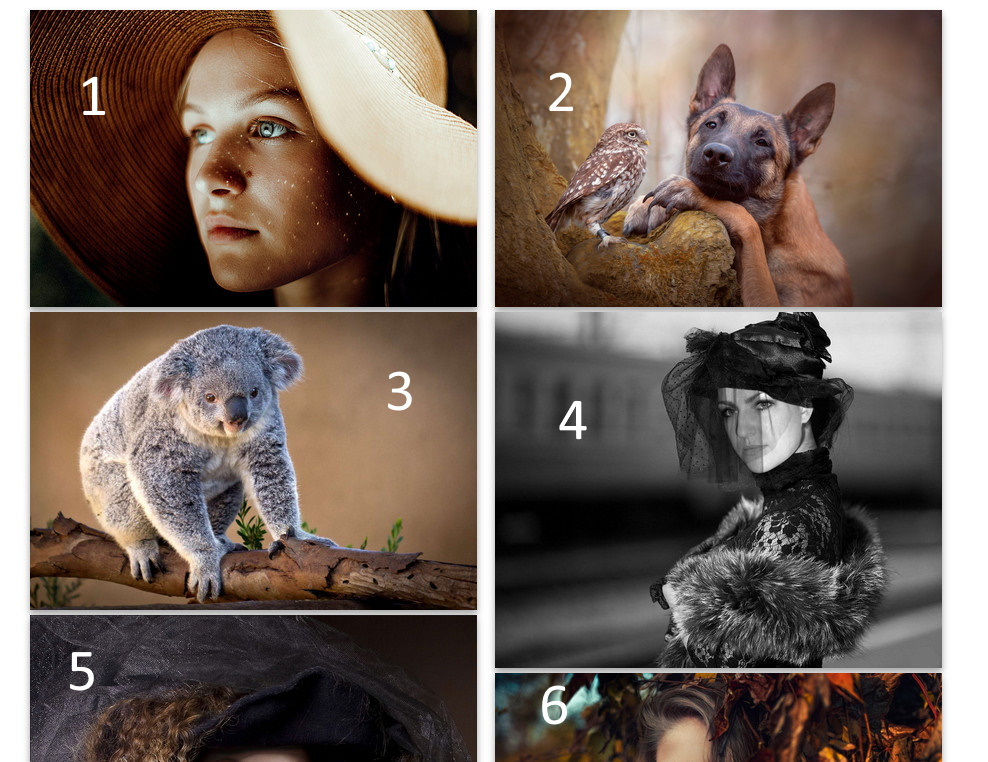
А требуется так:

Вот так вживую выглядит то, что я сделал -
клик
Может есть какое-то решение, возможно javascript, чтобы сделать такой порядок как я хочу? Заранее спасибо.
А, вот стили этой галереи:
.masonry-grid {
margin:auto;
column-count:2;
column-fill: auto;
}
.masonry-grid img,
.masonry-grid .col-block {
max-width: 100%;
margin-bottom: 4px;
box-sizing: border-box;
box-shadow: 0 2px 5px rgba(0,0,0,0.2), 0 4px 6px rgba(0,0,0,0.2);
transition: all 0.3s linear;
}
.masonry-grid img:hover,
.masonry-grid .col-block:hover {
box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2);
}
.col-block {
padding: 2px 2px;
}