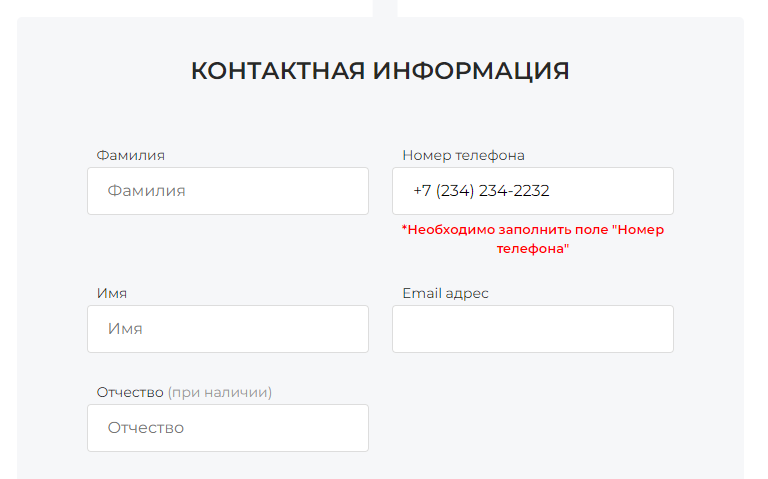
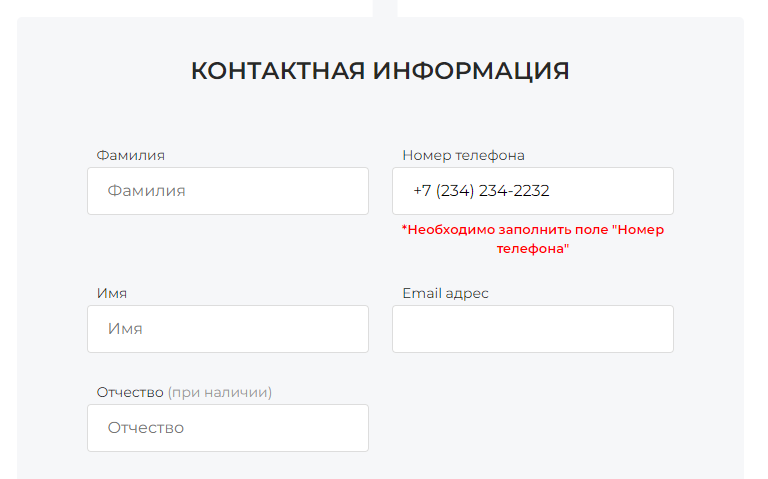
У меня есть форма для заполнения контактной информации, для неё я использовал useForm, когда форма заполняется и ошибок по
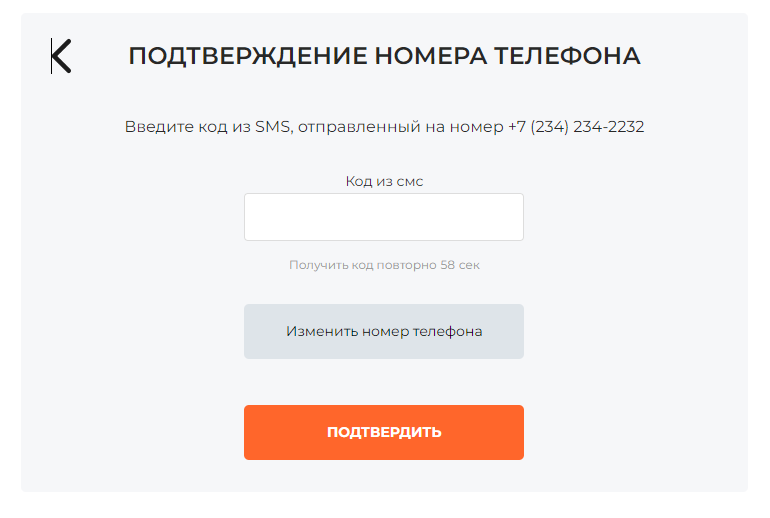
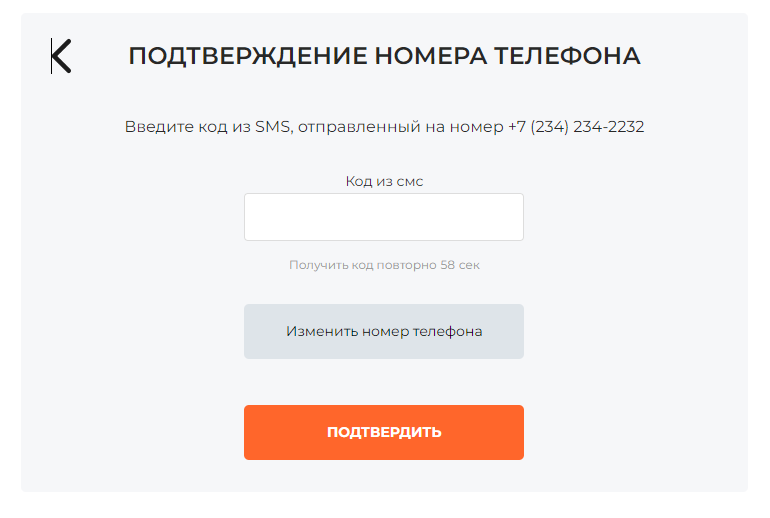
required не выявлено, компонент с формой скрывается и отрисовывается компонент с номером телефона и кодом:

Но когда я нажимаю "Изменить номер телефона", компонент у меня снова скрывается и отрисовывается компонент с формой, в нем должны были сохраниться предыдущие значений, которые я ввел, сохранял я их через
localStorage в
useEffect и использовал в стейте вот таким вот образом:
const [phoneNumber, setPhoneNumber] = useState(() => {
const saved = localStorage.getItem("usePhone")
const initialValue = saved
return initialValue || ""
})
Пока что только номер телефона. Теперь суть проблемы, номер который я ввел до этого сохраняется в поле по итогу, но
useForm говорит что мол поле не заполнено:

Как решить эту проблему?
Вот код с номером телефона:
<Controller
control={control}
name="phoneNumber"
rules={{
required: true,
minLength: {
value: 11,
message: "*Заполните полностью поле телефона",
},
}}
render={({ field: { onChange, onBlur } }) => (
<>
<NumberFormat
type="tel"
format="+7 (###) ###-####"
allowEmptyFormatting
mask="_"
onBlur={onBlur}
value={phoneNumber}
onValueChange={(values) => {
const { formattedValue, value } = values;
// formattedValue = $2,223
// value ie, 2223
setPhoneNumber(formattedValue.toString());
}}
onChange={ (event) => onChange(event.target.value.replace(/[^0-9]/g, "")) }
/>
<WarrningError>{errors?.phoneNumber && (<p>{errors?.phoneNumber?.message || `*Необходимо заполнить поле "Номер телефона"`}</p>)}
</WarrningError>
</>
)}
/>