Здравствуйте!
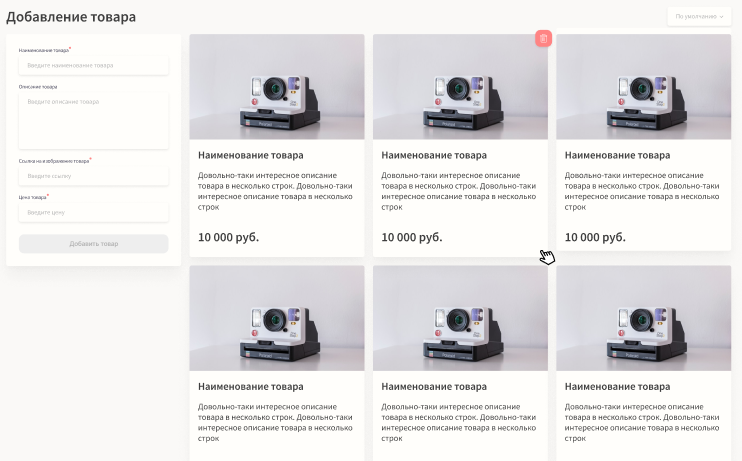
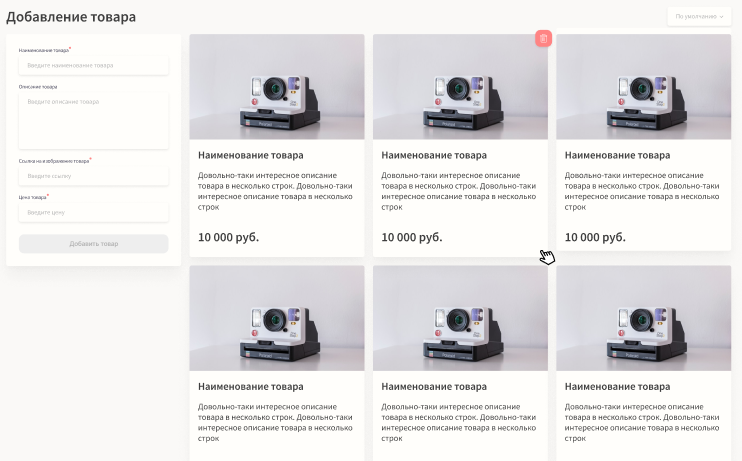
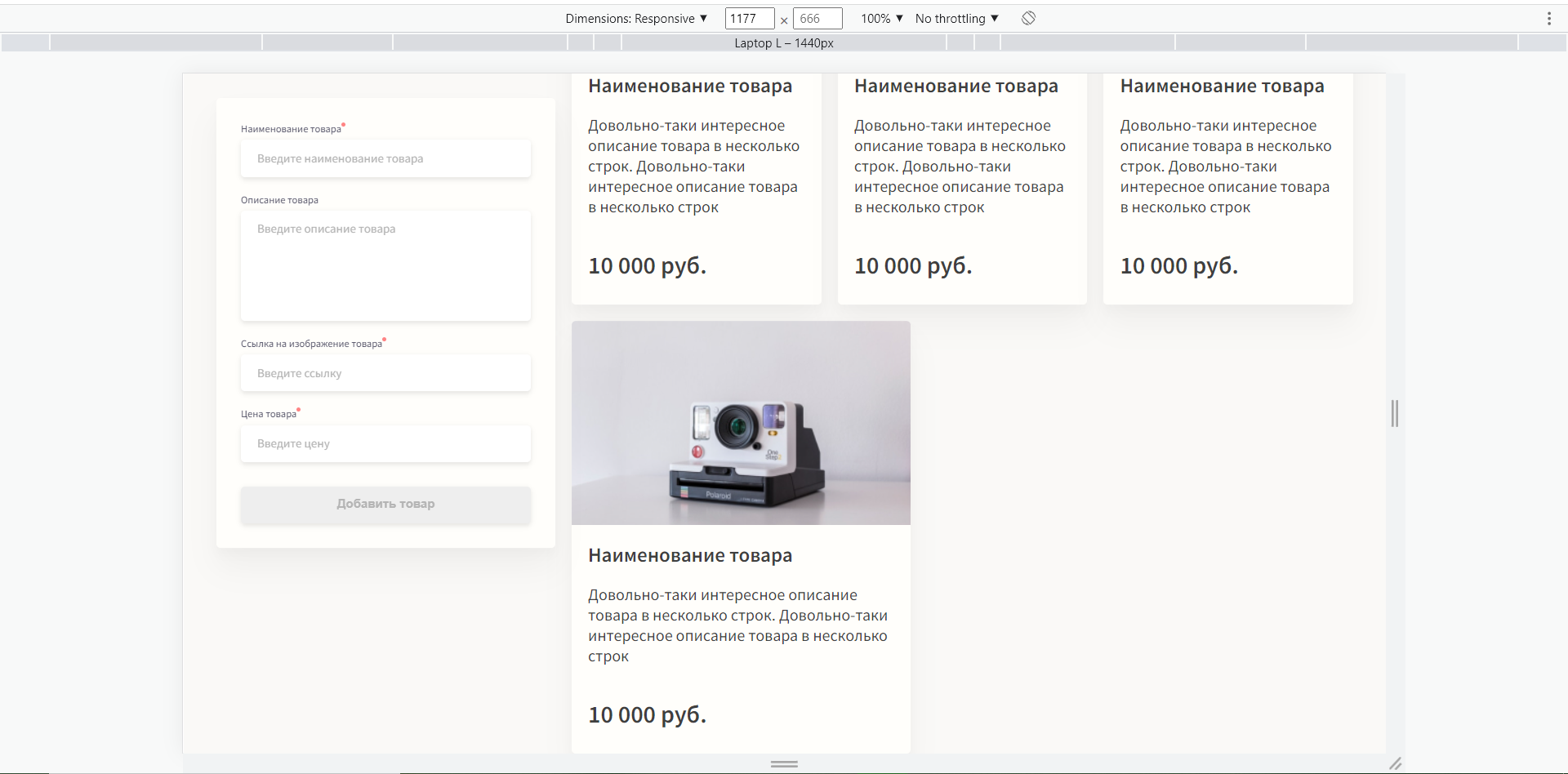
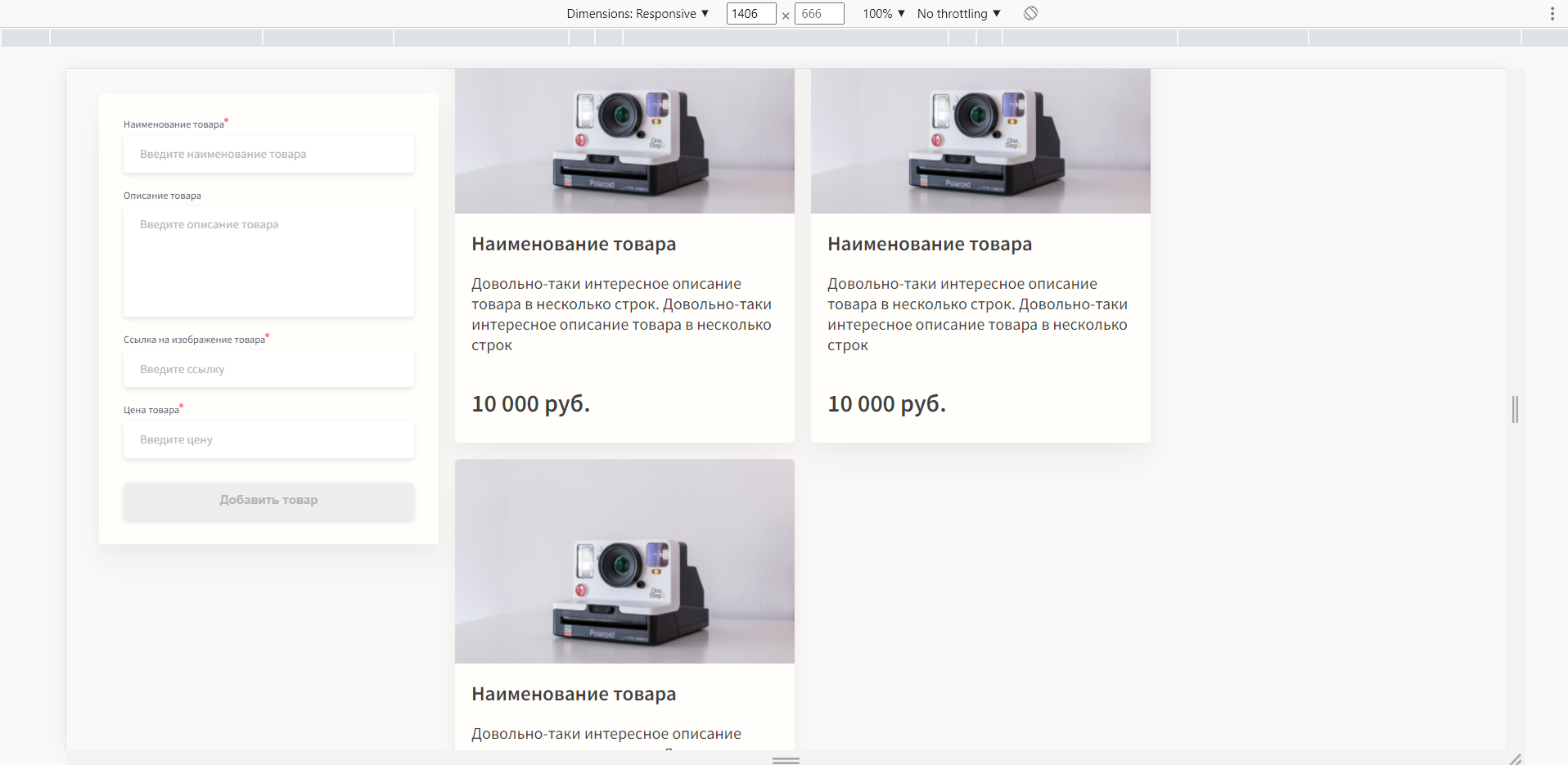
Имеется вот такой макет:

При уменьшении ширины области просмотра необходимо добиться, чтобы карточки сначала сжимались, а при достижении минимального размера переносились на новую строчку и были того же размера, что и карточки на предыдущих строчках, а так же все карточки должны занимать всю ширину объекта-родителя
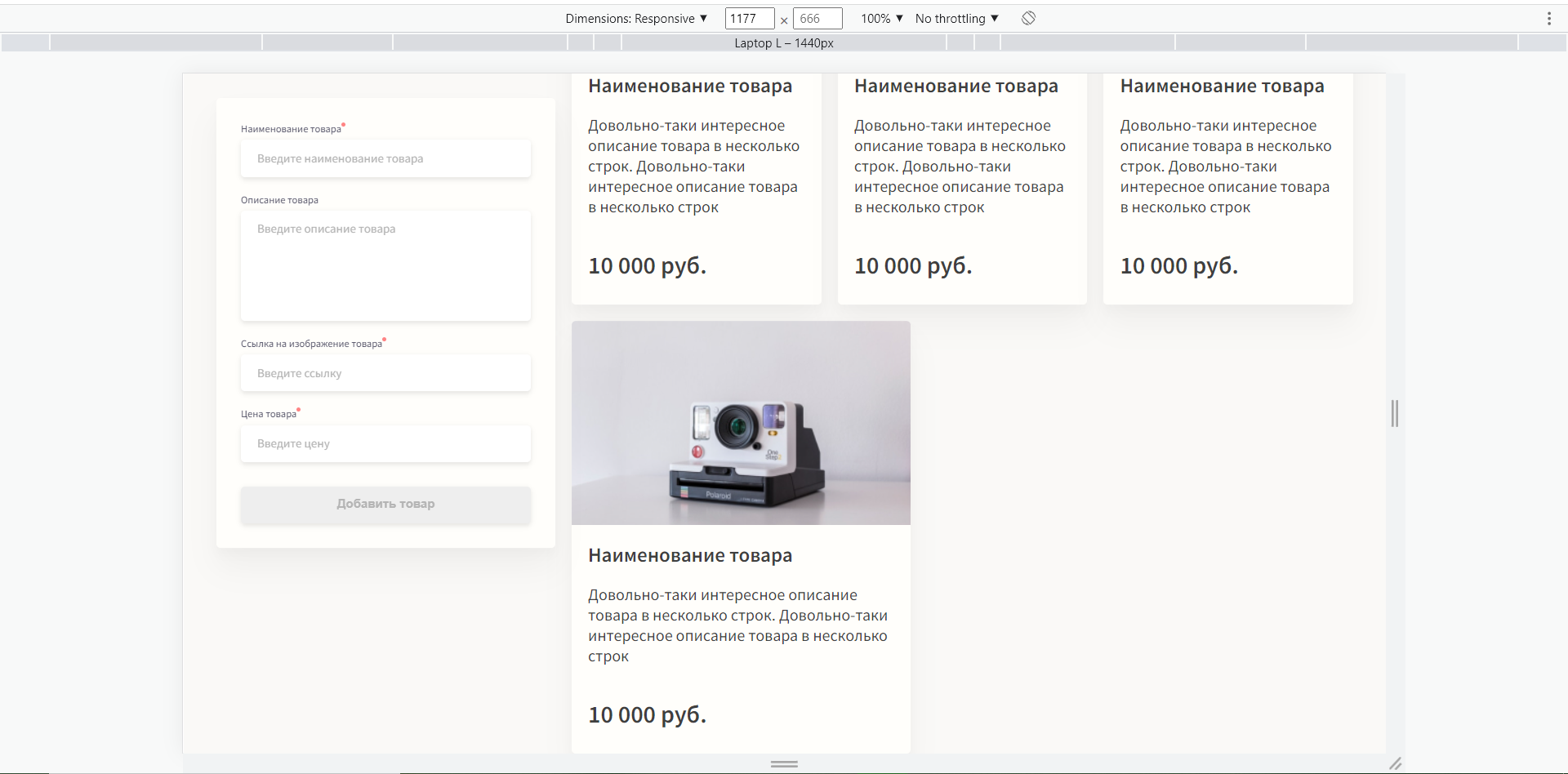
Проблема возникает, когда на новую строку переносится один элемент.
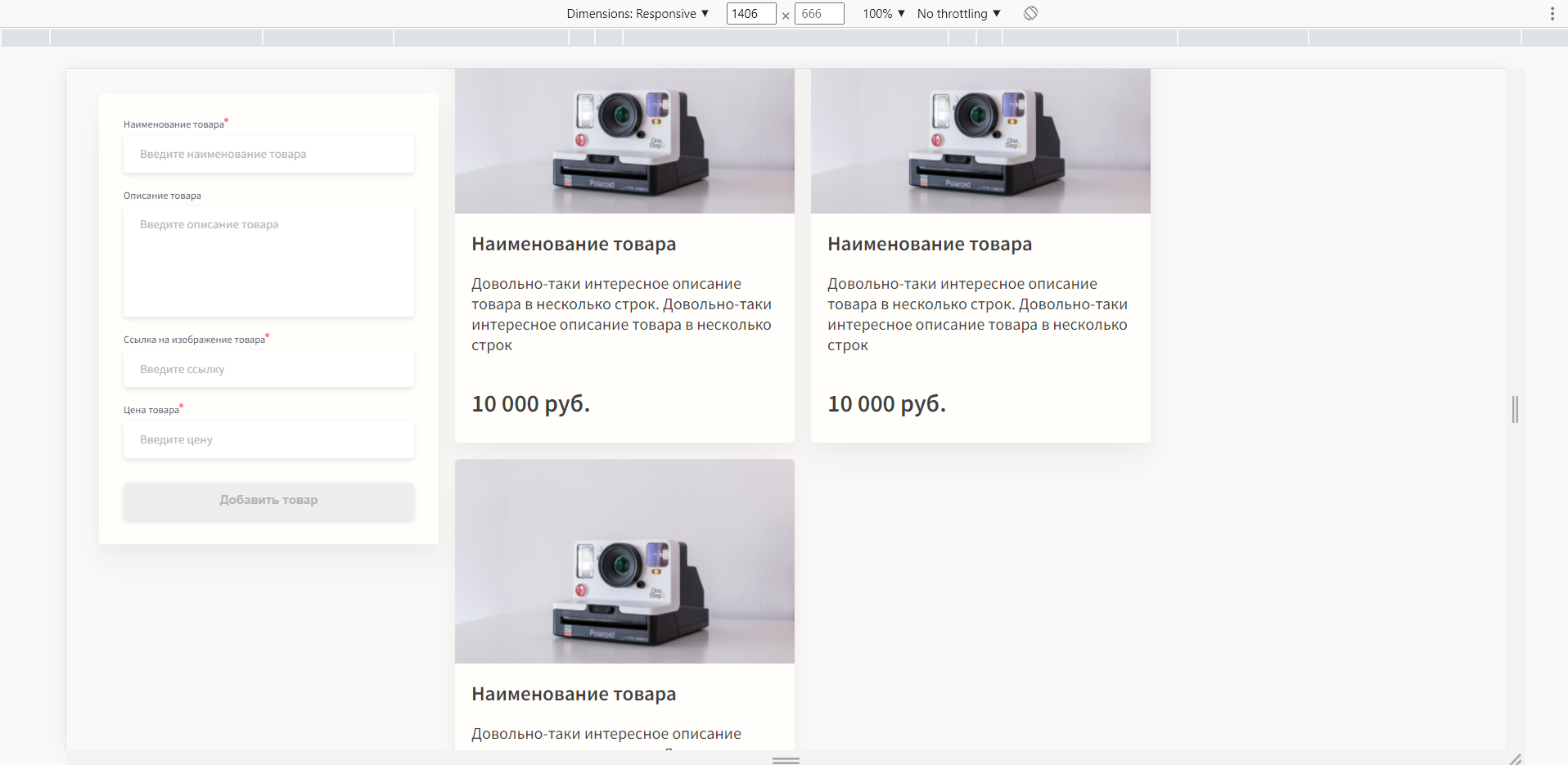
У меня получается либо добиться, чтобы карточки сжимались, и при достижении минимального размера переносились, строки, где полный ряд карточек опять увеличивается и занимает всё пространство, но на новой строке, если там один элемент, он большего размера (ширины, в частности), чем другие карточки.

Или наоборот: получается сохранять размеры карточек, но при этом они переносятся сразу целыми колонками и при переносе они перестают занимать всю ширину объекта-родителя.

Как добиться??? сначала сжатия, потом переноса на новую строку, там этот элемент должен быть размером с предыдущие, а предыдущие должны занимать всю ширину объекта-родителя???