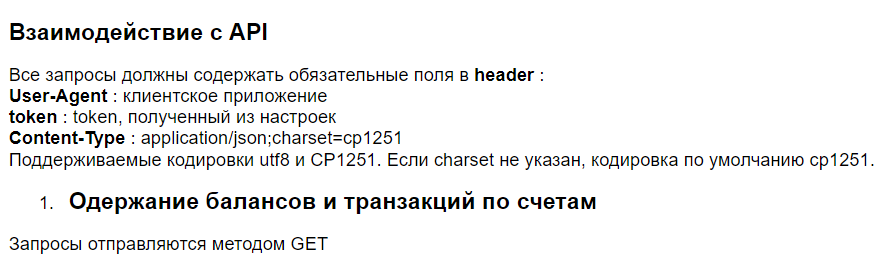
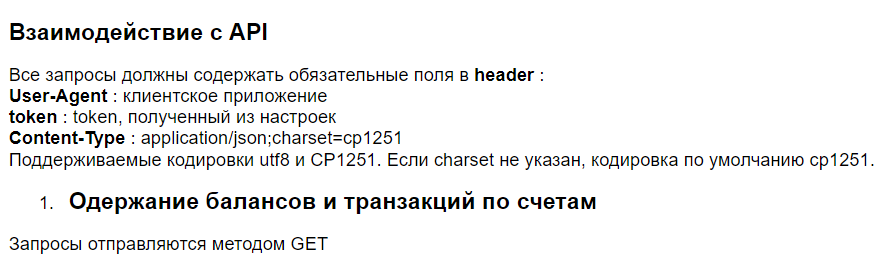
Новичок в JS, eсть следующий код, вопрос в том как именно можно передать масив header (в масиве должны быть три значения, которые есть на скрине ниже) на сервер банка, чтобы получить нужный ответ ?
<script>
let xhr = new XMLHttpRequest();
// 2. Настраиваем его: GET-запрос по URL
xhr.open('GET', 'url');
// 3. Отсылаем запрос
xhr.send();
//в этом запросе нужно передать масив со значениями token и Content-Type
</script>

Если есть какие-то другие предложения по реализации даного скрипта (в особенности PHP и вообще реально ли реализовать даный вариант на PHP) с радостью их почитаю и изучу.
Написал рабочий вариант на Pyton, но вот как правильно реализовать на JS не уверен
import requests
import json
url = 'https://acp.privatbank.ua/api/statements/transactions?&startDate=16-08-2022&limit=1'
token = '' # put valid token here
content_type = 'application/json;charset=cp1251' #Content-Type
headers = {
'token': token,
'Content-Type': content_type}
api_response = requests.get(url, headers=headers)
print(api_response)
print(json.dumps(api_response.json(), indent=4, ensure_ascii=False))