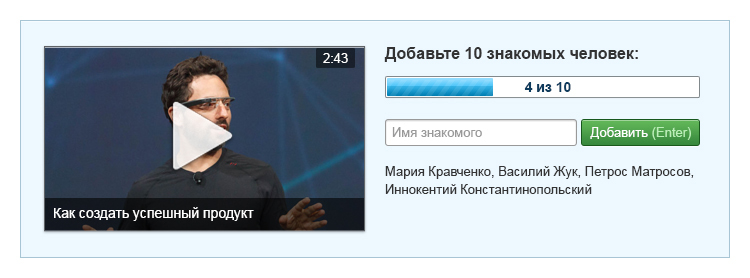
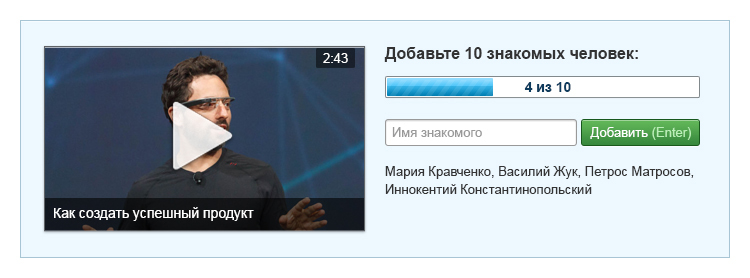
Нужно что бы работало вот так: Вводим имя в поле ввода, нажимаем кнопку, в ниже расположенном параграфе добавляется имя.

И по возможности еще пример кода для изменения числа и увеличения длины рисунка при добавлении.
HTML
<div class="b-addFriends__inputForm">
<div class="b-inputForm">
<div class="b-inputForm__input">
<input class="b-inputForm_textArea" name="names" type="text" placeholder="Имя знакомого">
</div>
<div class="b-inputForm__input">
<button class="b-inputForm__button">Добавить (Enter)</button>
</div>
</div>
</div>
<div class="b-addFriends__names">
<div class="b-names">
<p class="b-names__string">!!!</p>
</div>
JS
$(document).ready(function() {
$('.b-inputForm__button').click(function() {
var toAdd = $('.b-inputForm_textArea').val();
$('.b-names__string').append(toAdd + ", ");
});
});
ссылка на проект:
https://drive.google.com/file/d/0B7mWkjyY1zsNSnY4N...