У меня есть дочерний компонент таймера, который можно ресетнуть вызовом функции reset:
const CountDown = ({ hours = 0, minutes = 0, seconds = 0, timerStatus, restartTimer }) => {
const [paused, setPaused] = useState(false);
const [over, setOver] = useState(false);
const [[h, m, s], setTime] = useState([hours, minutes, seconds]);
const tick = () => {
if (paused || over) return;
if (h === 0 && m === 0 && s === 0) {
setOver(true);
} else if (m === 0 && s === 0) {
setTime([h - 1, 59, 59]);
} else if (s == 0) {
setTime([h, m - 1, 59]);
} else {
setTime([h, m, s - 1]);
}
};
const reset = () => { // ЭТА САМАЯ ФУНКЦИЯ
setTime([parseInt(hours), parseInt(minutes), parseInt(seconds)]);
setPaused(false);
setOver(false);
};
useEffect(() => {
const timerID = setInterval(() => tick(), 1000);
console.log(s)
return () => clearInterval(timerID);
});
return (
<input
className="count_down"
value={ `${s.toString().padStart(2, '0')}` }
onChange={ s === 0 ? timerStatus(true) : undefined }
/>
);
};
И родительский компонент, где я в зависимости от того, прошел таймер или нет отрисовываю другие компоненты, но в родительском компоненте у меня есть кнопка, которая должна по нажатию снова скрыть компоненты и запустить таймер. Надеюсь суть ясна. Нужно через родительский компонент вызвать функцию reset, которая находится в дочернем компоненте.
Родительский компонент:
import React, { useEffect, useState } from "react";
// helper
import { CountDown } from "../helper/count-down";
// import img
import backPng from "../../img/free-icon-back-130882.png"
const ModalDialog = (props) => {
const [statusTimer, setStatusTimer] = useState(false)
const [restarTimer, setRestartTimer] = useState(Boolean)
const handlerRestartTimer = () => {
setRestartTimer(false)
}
const handlerModalBack = () => {
props.modalBack(true)
}
return (
<>
<div className="modal fade" id="checkSMSCode" tabIndex="-1">
<button className="modal_fade_back" onClick={ handlerModalBack } ><img src={ backPng } alt=""/></button>
<div className="modal-dialog">
<div className="modal-content">
<div className="modal-header">
<h5 className="modal-title">Подтверждение номера телефона</h5>
<button type="button" className="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div className="modal-body text-center">
<div className="alert alert-danger hidden">Ошибка</div>
<p>Введите код из SMS, отправленный на номер <span className="phone_num_info">{ props.phoneNumber }</span></p>
<form method="POST" className="dnt_sbmt_frm" name="check_form">
<div className="input-box">
<label className="control-label">Код из смс</label>
<input type="text" data-required="true" name="modal[sms_code]" maxLength="5" defaultValue="" />
</div>
<div className="resend_box">
{ statusTimer === true ? (<div className="resend_sms" data-send-page="master_reg" onClick={ handlerRestartTimer } >Отправить код повторно</div> ) : undefined }
{ statusTimer === false ? <p className="resend_sms_title">Получить код повторно <span className="resend_timer"> <CountDown seconds={5} timerStatus={setStatusTimer} restartTimer={restarTimer} /> </span> сек</p> : undefined} // ТОТ САМЫЙ ДОЧЕРНИЙ КОМПОНЕНТ
</div>
<button type="button" className="btn btn-secondary" onClick={ handlerModalBack } >Изменить номер телефона</button>
<div className="modal-footer">
<button type="button" className="btn btn-primary" id="confirmSMSCode">Подтвердить</button>
</div>
</form>
</div>
</div>
</div>
</div>
</>
)
}
export { ModalDialog }
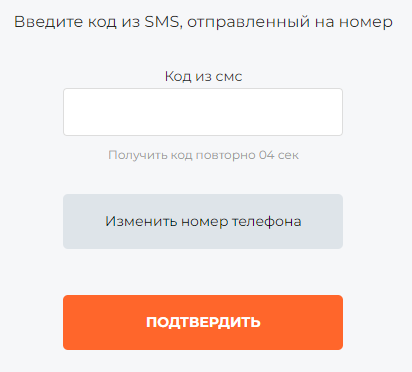
Картинка того, как выглядит сам таймер:

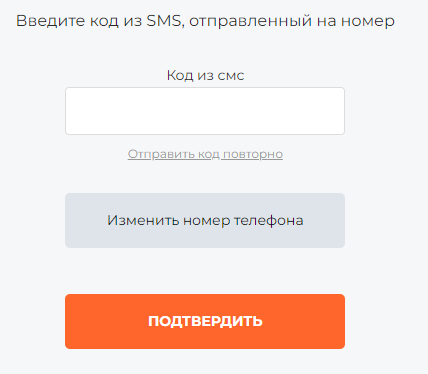
И то, что показывается после истечения таймера:

Как раз таки надпись "Отправить код повторно" должна ресетать таймер, показывать его и скрывать себя, но мне достаточно будет если выскажите как я могу вызвать функцию из дочернего компонента ) Спасибо.