Как правильно организовать переход по страницам?
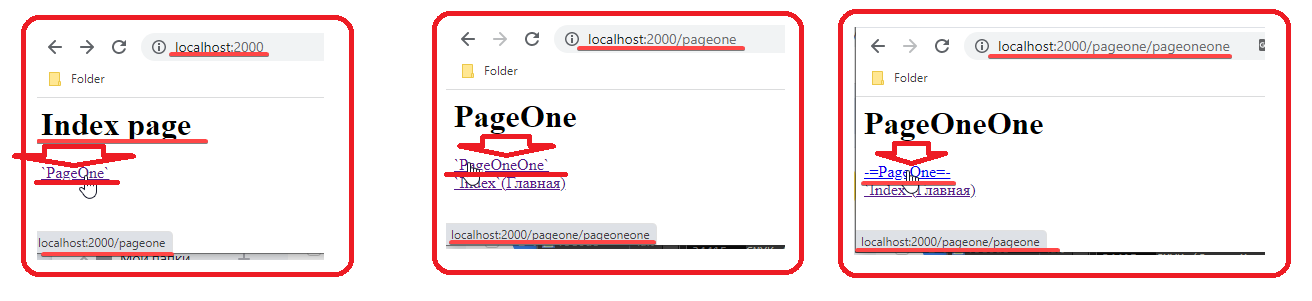
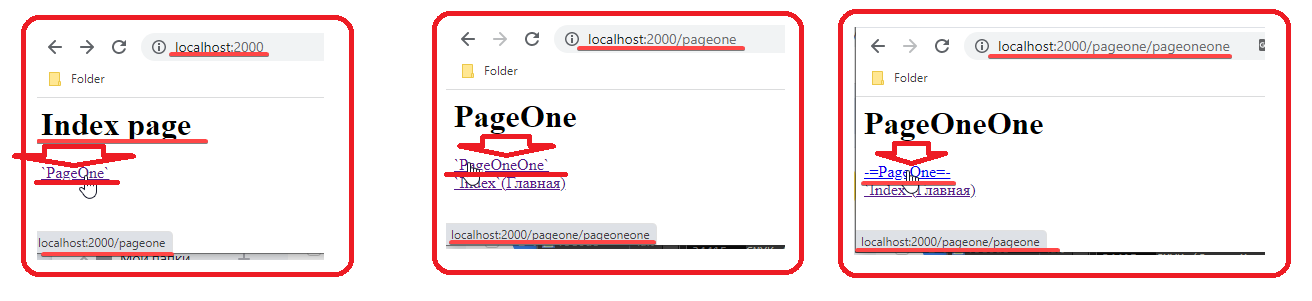
Проблема: Страница PageOneOne: - перейти на `PageOne` - не работает (получаю ссылку: "/pageone/pageone". Ошибка 404);
Страница
Index:
- перейти на `
PageOne` - работает;
Страница
PageOne:
- перейти на `
PageOneOne` - работает;
- перейти на `
Index` - работает;
Страница
PageOneOne:
- перейти на `
PageOne` - не работает (получаю ссылку: "/pageone/pageone". Ошибка 404);
- перейти на `
Index` - работает;
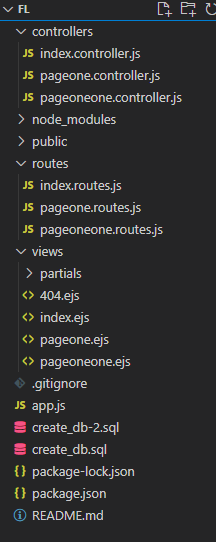
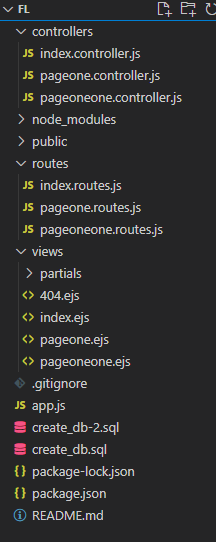
 app.js
app.js
// Code --- ---- --- --- --- --- ---
const indexRoutes = require('./routes/index.routes');
const pageOneRoutes = require('./routes/pageone.routes');
const pageOneOneRoutes = require('./routes/pageoneone.routes');
// Code --- ---- --- --- --- --- ---
// routes for the app
app.use('/', indexRoutes);
app.use('/pageone', pageOneRoutes);
app.use('/pageone/pageoneone', pageOneOneRoutes);
// Code --- ---- --- --- --- --- ---
routes
index.routes.js
const express = require("express");
const router = express.Router();
const indexController = require('../controllers/index.controller');
router.get('/', indexController.index);
module.exports = router;
pageone.routes.js
const fs = require('fs');
const express = require("express");
const router = express.Router();
const pageoneController = require('../controllers/pageone.controller');
router.get('/', pageoneController.index);
module.exports = router;
pageoneone.routes.js
const fs = require('fs');
const express = require("express");
const router = express.Router();
const pageoneoneController = require('../controllers/pageoneone.controller');
router.get('/', pageoneoneController.index);
module.exports = router;
controllers
---
index.controller.js
const fs = require('fs');
exports.index = (req, res) => {
res.render('index.ejs', {
title: "Welcome to View `Index`",
});
console.log(`Controller "index.controller" method: index`) // My
};
pageone.controller.js
const fs = require('fs');
exports.index = (req, res) => {
console.log(`Controller "pageOne.controller" method: "index"`);
return res.render('pageone.ejs');
};
pageoneone.controller.js
exports.index = (req, res) => {
console.log(`Controller "pageOneOne.controller" method: "index"`);
return res.render('pageoneone.ejs');
};
views
index.ejs
<h1>Index page</h1>
<a href="pageone" >`PageOne`</a> </br>
pageone.ejs
<h1>PageOne</h1>
<a href="pageone/pageoneone" >`PageOneOne`</a> </br>
<a href="/" >`Index`(Главная)</a> </br>
pageoneone.ejs
<h1>PageOneOne</h1>
<a href="pageone" >-=PageOne=-</a> </br>
<a href="/" >`Index`(Главная)</a> </br>
app.js. Полный код. Развернуть спойлер.const express = require('express');
const fileUpload = require('express-fileupload');
const bodyParser = require('body-parser');
const mysql = require('mysql');
const path = require('path');
const app = express();
const indexRoutes = require('./routes/index.routes');
const pageOneRoutes = require('./routes/pageone.routes');
const pageOneOneRoutes = require('./routes/pageoneone.routes');
const port = 2000;
// create connection to database
// the mysql.createConnection function takes in a configuration object which contains host, user, password and the database name.
const db = mysql.createConnection ({
host: 'localhost',
user: 'root',
password: '',
database: 'socka'
});
// connect to database
db.connect((err) => {
if (err) {
throw err;
}
console.log('Connected to database');
});
global.db = db;
// configure middleware
app.set('port', process.env.port || port); // set express to use this port
app.set('views', __dirname + '/views'); // set express to look in this folder to render our view
app.set('view engine', 'ejs'); // configure template engine
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json()); // parse form data client
app.use(express.static(path.join(__dirname, 'public'))); // configure express to use public folder
app.use(fileUpload()); // configure fileupload
// routes for the app
app.use('/', indexRoutes);
app.use('/pageone', pageOneRoutes);
app.use('/pageone/pageoneone', pageOneOneRoutes);
// Error
app.get('*', function(req, res, next){
res.status(404);
res.render('404.ejs', {
title: "Page Not Found",
});
})
// set the app to listen on the port
app.listen(port, () => {
console.log(`Server running on port: ${port}`);
});