Использую express и multer, что бы принять запрос от клиента (в данном случает приходит описание товара, название, фото и т.д).
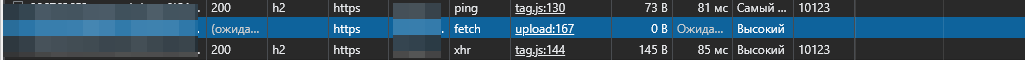
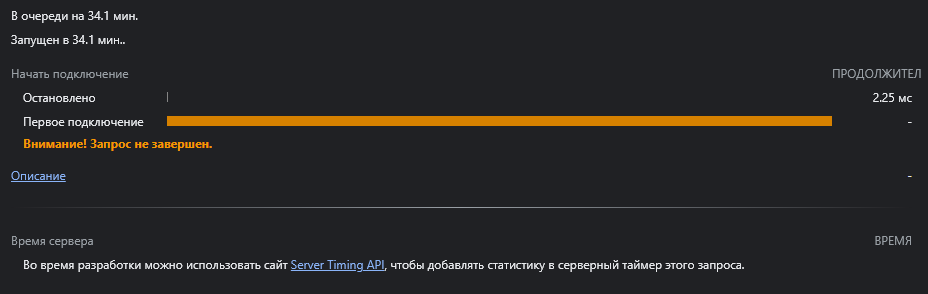
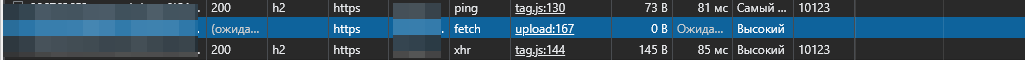
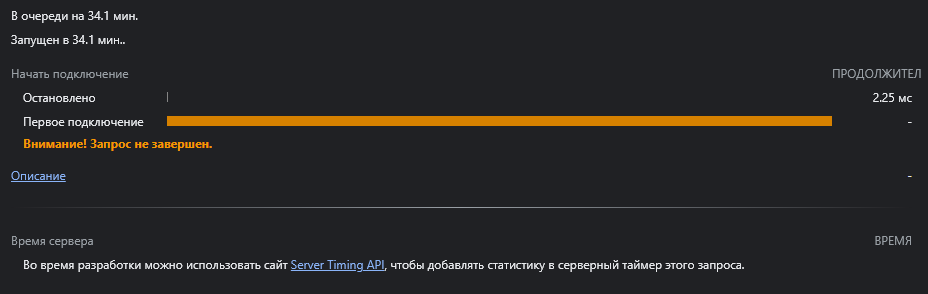
Отправляю запрос с помощью fetch, сервер его получает, обрабатывает и отвечает, но почему - то до клиента он просто не доходит (Постоянно висит ожидание). Такое происходит только при использовании multer, если убрать функцию загрузки, то все работает исправно. А самое главное, что если multer не возвращает ошибку, то все отлично приходит.
Возвращаю так: cb(new Error('account undefined!')


Клиент:
const formData = new FormData();
const fileField = document.getElementById('File').files[0];
let randomName = `${Math.round(Math.random() * 3453452525)}_${Math.round(Math.random() * 3453452525)}_${Math.round(Math.random() * 34534525225)}${Math.round(Math.random() * 34539452525)}`;
formData.append('title', document.getElementById('title').value);
formData.append('disc', document.getElementById('disc').value);
formData.append('price', document.getElementById('price').value);
formData.append('viberT', document.getElementById('viberT').value);
formData.append('vkS', document.getElementById('vkS').value);
formData.append('wappT', document.getElementById('wappT').value);
formData.append('teleN', document.getElementById('teleN').value);
formData.append('gallery', fileField);
try {
const response = await fetch(`https://тут ДОМЕН сайта:8080/cool-profile?login=${login}&password=${password}&codeSt=${randomName}`, {
method: 'POST',
headers: {
Accept: 'application/json'
},
body: formData
});
const result = await response;
console.log(result)
console.log(result.message);
console.log(result.text);
} catch (error) {
console.error(error);
}
Сервер:
app.post('/cool-profile', urlencodedParser, function (req, res, next) {
let url = req._parsedUrl.pathname;//Получаю ссылку
let textR = "OK"; //Стандарт ответ
let codeSt = req.query.codeSt; //Тут беру специальный код, чтоб отдать юзеру отчет о загрузке
if (codeSt === undefined) return res.send('ERROR CODE STATUS'); //Если код не пришел (ДО кл тоже не доходит)
console.log(url);
res.send('OK'); //Отправляю ок, который как раз и не приходит
ObgStatusCode[codeSt] = { //Заношу в объект код для отслеживания загрузки
progress: 0,
ressultL: ""
}
console.log(ObgStatusCode);
console.log("Отправил ответ и добавил в объекст");
upload(req, res, function (err) {//Начинаю загрузку (вот оно все и ломает)
ObgStatusCode[codeSt].progress = 100;
console.log(err);
if (err !== undefined) {
textR = `Error\nCode01`;
}
ObgStatusCode[codeSt].ressultL = textR;
})
})