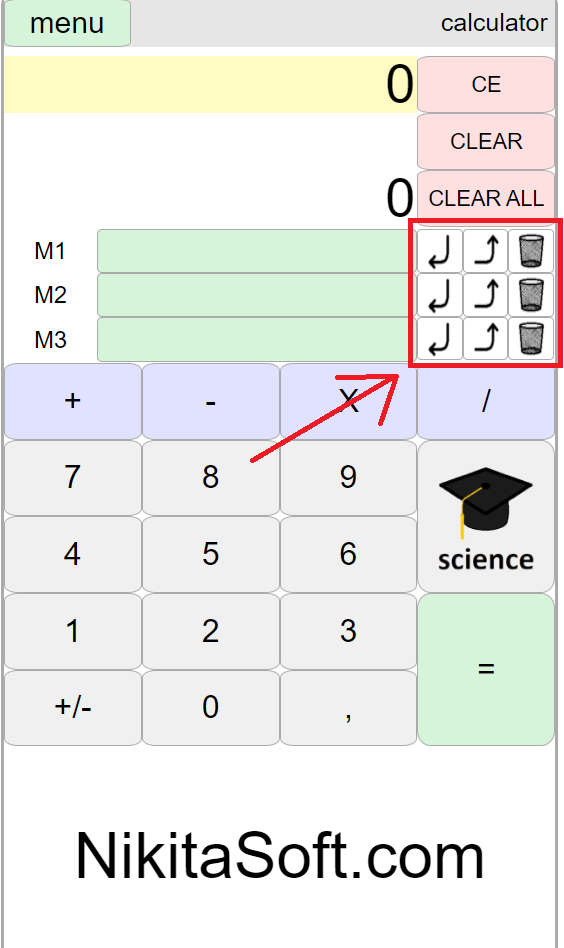
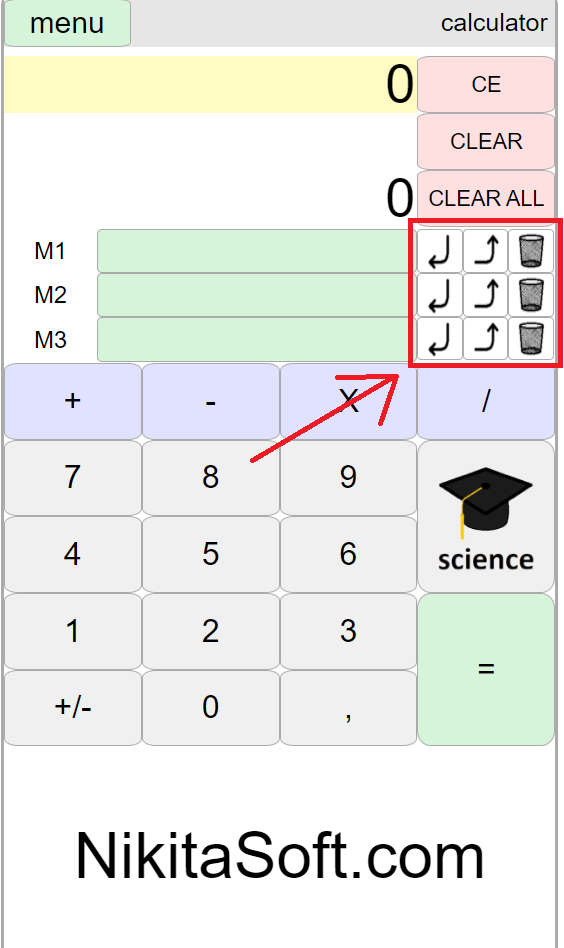
Здравствуйте, недавно переделывал верстку на своём сайте и решил посмотреть как он выглядит на айфоне (на телефоне и пк вроде нормально выглядело). Посмотрев в эмуляторе, я заметил, что картинки тегов img, помещённых в кнопки, не отображаются, то есть кнопка пустая. При с более крупной кнопкой с img внутри всё было нормально.
Возможно ли так, что ios не отображает картинку если она помещена в слишком маленький елемент? Если да, то как можно это обойти, не меняя размер элемента(в моём случае кнопки).
HTML:
<html>
<head>
<title>NikitaSoft Calculator</title>
<script src="calccode.js"></script>
</head>
<body>
<div class="main">
<!-- top section with menu button -->
<div class="menu">
<div><button class="menu" onclick="window.location.href = 'index.html';">menu</button></div>
<div></div>
<div><input class="menutext" value="calculator"></div>
</div>
<div class="space"></div>
<!-- section with main calculator inputs and "clear" buttons -->
<div class="inputs">
<div><input class="main" id="first" value="0" readonly></div>
<div><button class="clearbutton" onclick="CE()">CE</div>
<div><input class="main" id="second" readonly></div>
<div><button class="clearbutton" onclick="clearfunc()">CLEAR</div>
<div><input class="main" id="third" value="0" readonly></div>
<div><button class="clearbutton" onclick="clearallfunc()">CLEAR ALL</div>
</div>
<!-- section with green inputs and "memory" buttons -->
<div class="memory">
<div><input class="memorytext" value="M1" readonly></div>
<div><input class="memoryinput" id="firstmemory" readonly></div>
<div class="memorybuttons">
<div><button style="width: 100%; height: 100%;" class="memorybutton" onclick="onefirstmemorybutton()"><img src="mb1.png" height="100%" width="100%"></button></div>
<div><button style="width: 100%; height: 100%;" class="memorybutton" onclick="twofirstmemorybutton()"><img src="mb2.png" height="100%" width="100%"></button></div>
<div><button style="width: 100%; height: 100%;" class="memorybutton" onclick="threefirstmemorybutton()"><img src="mb3.png" height="100%" width="100%"></button></div>
<div><button style="width: 100%; height: 100%;" class="memorybutton" onclick="onesecondmemorybutton()"><img src="mb1.png" height="100%" width="100%"></button></div>
<div><button style="width: 100%; height: 100%;" class="memorybutton" onclick="twosecondmemorybutton()"><img src="mb2.png" height="100%" width="100%"></button></div>
<div><button style="width: 100%; height: 100%;" class="memorybutton" onclick="threesecondmemorybutton()"><img src="mb3.png" height="100%" width="100%"></button></div>
<div><button style="width: 100%; height: 100%;" class="memorybutton" onclick="onethirdmemorybutton()"><img src="mb1.png" height="100%" width="100%"></button></div>
<div><button style="width: 100%; height: 100%;" class="memorybutton" onclick="twothirdmemorybutton()"><img src="mb2.png" height="100%" width="100%"></button></div>
<div><button style="width: 100%; height: 100%;" class="memorybutton" onclick="threethirdmemorybutton()"><img src="mb3.png" height="100%" width="100%"></button></div>
</div>
<div><input class="memorytext" value="M2" readonly></div>
<div><input class="memoryinput" id="secondmemory" readonly></div>
<div><input class="memorytext" value="M3" readonly></div>
<div><input class="memoryinput" id="thirdmemory" readonly></div>
</div>
<!-- section with keyboard and "action" buttons-->
<div class="keyboard">
<div><button class="calcbutton" onclick="writesymbolsscript('+')">+</div>
<div><button class="calcbutton" onclick="writesymbolsscript('-')">-</button></div>
<div><button class="calcbutton" onclick="writesymbolsscript('X')">X</button></div>
<div><button class="calcbutton" onclick="writesymbolsscript('/')">/</button></div>
<div><button onclick="writescript('7')">7</button></div>
<div><button onclick="writescript('8')">8</button></div>
<div><button onclick="writescript('9')">9</button></div>
<div class="sciencebutton"><button class="sсiencebutton" onclick="sciencemode()"><img src="science.png" height="auto" width="90%"></button></div>
<div><button onclick="writescript('4')">4</button></div>
<div><button onclick="writescript('5')">5</button></div>
<div><button onclick="writescript('6')">6</button></div>
<div><button onclick="writescript('1')">1</button></div>
<div><button onclick="writescript('2')">2</button></div>
<div><button onclick="writescript('3')">3</button></div>
<div style="grid-row: span 2;"><button class="resultbutton" onclick="equallity()">=</button></div>
<div><button onclick="plusminusswitch()">+/-</button></div>
<div><button onclick="writescript('0')">0</button></div>
<div><button onclick="dotwrite()">,</button></div>
</div>
<!-- section with company name or ad -->
<div class="name">
<div><iframe frameborder="0" height="100%" width="100%" src="BB.html"></iframe></div>
</div>
</div>
</body>
<script>
firstmemory.value = localStorage.getItem('firstmemory');
secondmemory.value = localStorage.getItem('secondmemory');
thirdmemory.value = localStorage.getItem('thirdmemory');
document.getElementById('first').style.backgroundColor='#fffbc2';
if (localStorage.getItem('science') == null)
{
localStorage.setItem('science', 0);
localStorage.setItem('sciencename', "");
}
else
{
first.value = localStorage.getItem('science');
second.value = localStorage.getItem('sciencename');
localStorage.setItem('science', 0);
localStorage.setItem('sciencename', "");
}
</script>
</html>
CSS:
div { /* same options for all divs */
font: bold LUCIDA CONSOLE;
border: hidden;
background: white;
width: 100%;
height: 100%;
color: black;
touch-action: none;
}
div.space {
height: 1%;
}
div.main {
margin: auto;
}
div.menu {
display: grid;
grid-template-columns: 23% 33% 43%;
grid-template-rows: 100%;
font-size: 3.4em;
height: 5%;
background: #e6e6e6;
text-align: right;
}
div.inputs {
display: grid;
grid-template-columns: 75% 25%;
grid-template-rows: 33% 33% 33%;
font-size: 1.7em;
height: 18%;
text-align: right;
}
div.memory {
display: grid;
grid-template-columns: 17% 58% 25%;
grid-template-rows: 33% 33% 33%;
height: 14%;
}
div.memorybuttons {
display: grid;
grid-template-columns: 33% 33% 33%;
grid-template-rows: 33% 33% 33%;
grid-row: span 3;
}
div.keyboard {
display: grid;
grid-template-columns: 25% 25% 25% 26%;
grid-template-rows: 20% 20% 20% 20% 20%;
height: 45%;
}
div.name {
height: 18%;
}
div.sciencebutton{
font-size: 100%;
border-radius: 10%;
grid-row: span 2;
}
.menu * {
background: #e6e6e6;
text-align: center;
font-size: 50px;
font-family: sans-serif;
}
/* button styles */
button { /* same options for all buttons */
width: 95%;
height: 95%;
border-radius: 10%;
border: 1px solid #aaaaaa;
-webkit-appearance: none;
-moz-appearance: none;
font: bold LUCIDA CONSOLE;
font-weight: bold;
font-size: 4em;
color: black;
}
button:hover {
background-color: #c8c8c8;
}
button.menu {
background: #d5f4d9;
font-size: 95%;
color: black;
}
button.clearbutton {
font-size: 1.3em;
background-color: #ff00001f;
}
button.calcbutton {
background-color: #e0e2ff;
}
button.resultbutton {
background-color: #d5f4d9;
height: 97%;
}
button.sсiencebutton {
height: 97%;
}
button.memorybutton {
background-color: white;
}
/* input styles */
input { /* same option for all inputs */
font: bold LUCIDA CONSOLE;
width: 100%;
height: 100%;
font-size: max(1em, min(3.4em, calc(100vw * 4 / 75)));
}
input.menutext{
font-size: 1em;
text-align: right;
border: hidden;
}
input.main{
border: 0;
text-align: right;
outline:none;
}
input.memorytext{
background: white;
text-align: center;
border: hidden;
}
input.memoryinput{
height: 94%;
width: 98%;
background: #d5f4d9;
text-align: left;
border-radius: 5px;
border: 1px solid #aaaaaa;
}
input.NSname{
font: LUCIDA CONSOLE;
font-weight: bold;
font-size: 7em;
touch-action: none;
text-align: center;
border: hidden;
magrin: 0;
}
ссылка на сайт:
 https://nikitasoft.com/calculator.html
https://nikitasoft.com/calculator.html
Заранее спасибо.
 https://nikitasoft.com/calculator.html
https://nikitasoft.com/calculator.html