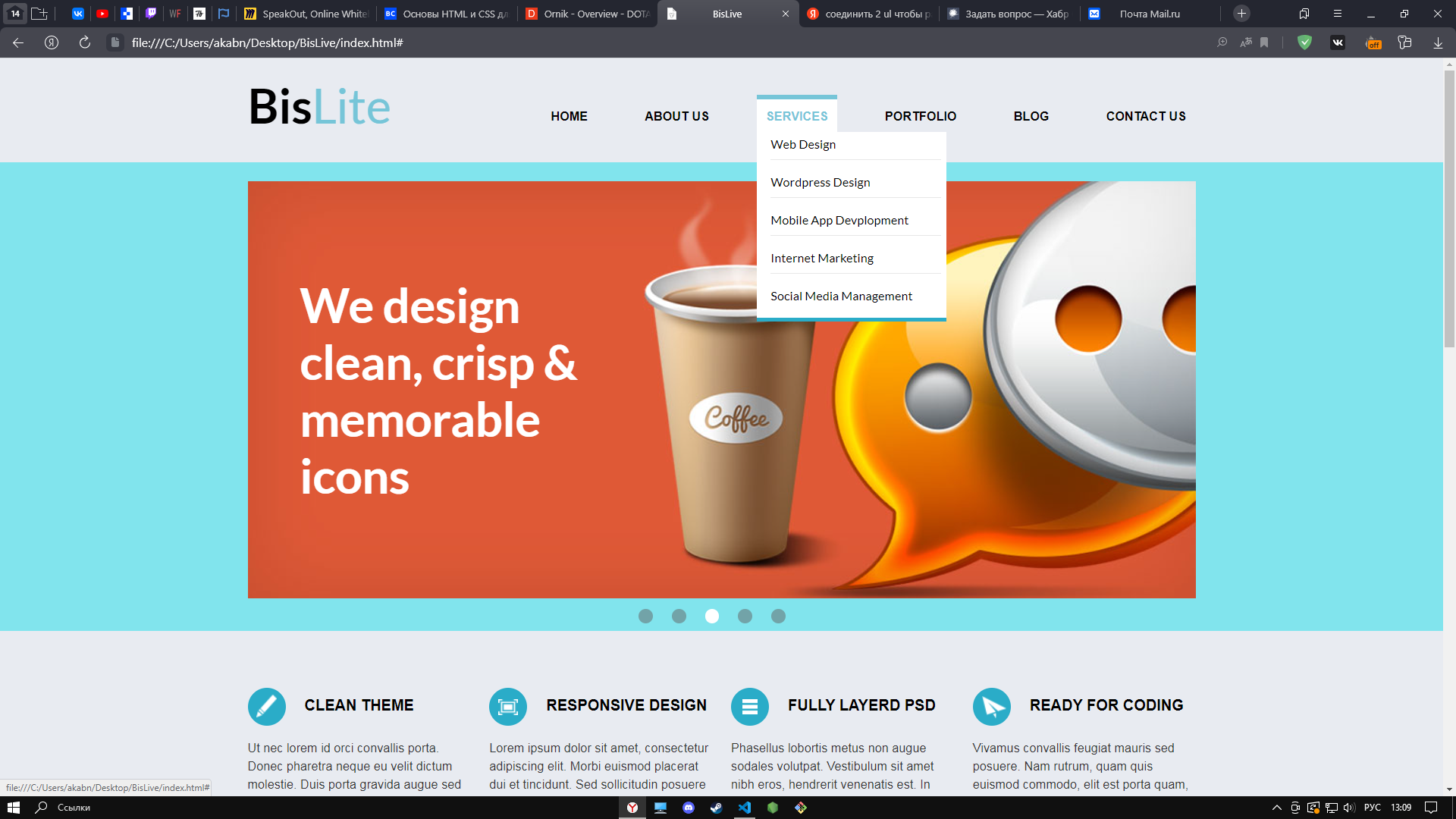
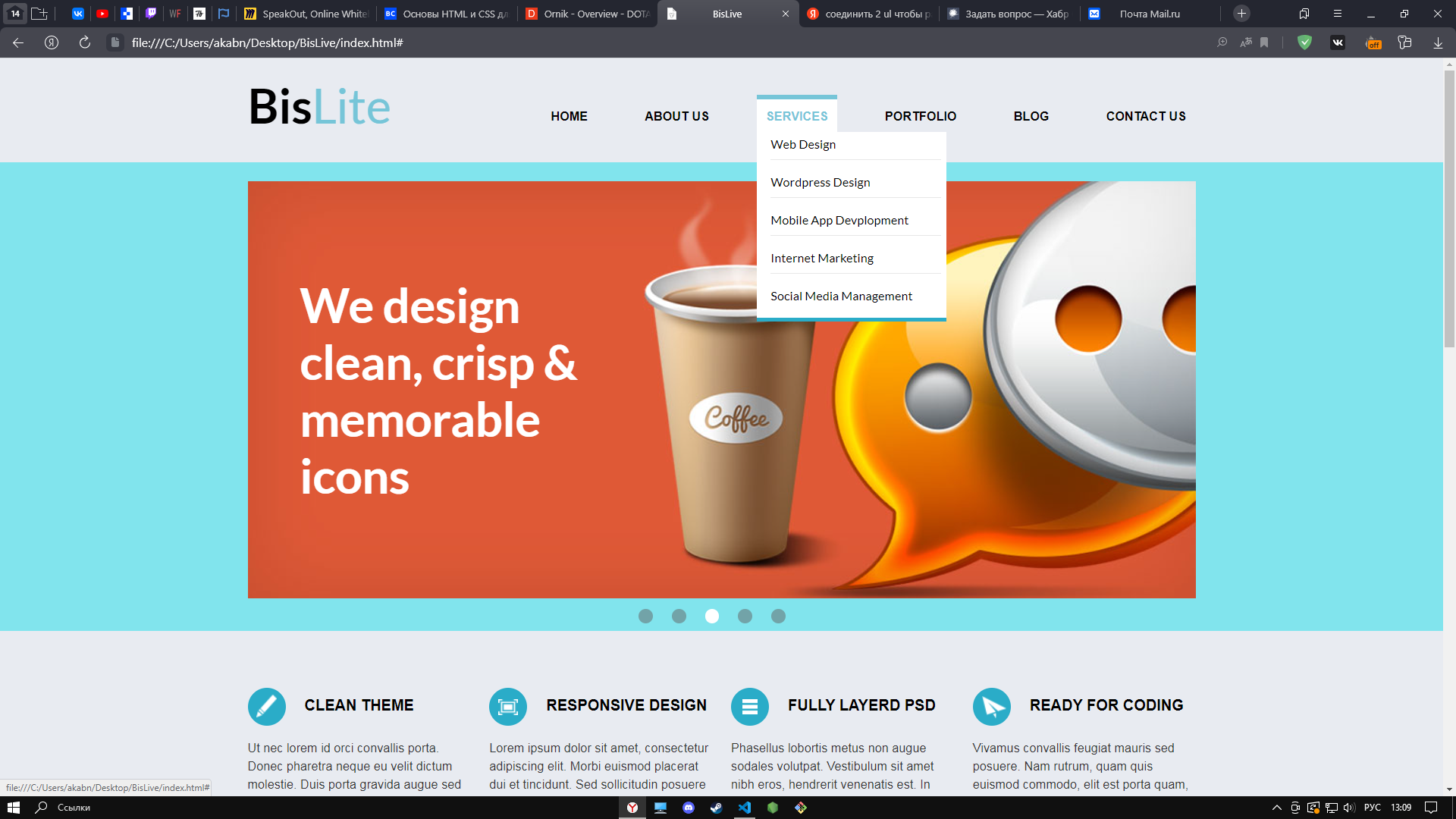
У меня есть навигация и строка и есть выпадающее меню. Но когда мышка переходит на меню, навигация гаснет.


<ul class="menu">
<li>
<a class="nav_links active" href="#">Services</a>
<ul class="sub_menu_title">
<li>
<a class="sub_menu" href="#"><div class="name_menu">Web Design</div></a>
</li>
<li>
<a class="sub_menu" href="#"><div class="name_menu">Wordpress Design</div></a>
</li>
<li>
<a class="sub_menu" href="#"><div class="name_menu">Mobile App Devplopment</div></a>
</li>
<li>
<a class="sub_menu" href="#"><div class="name_menu">Internet Marketing</div></a>
</li>
<li>
<a class="sub_menu sub_menu_last " href="#"><div class="name_menu name_menu_last">Social Media Management</div></a>
</li>
</ul>
</li>
</ul>
.nav_links:hover{
color: #76c5d8;
background: white;
border-top: 5px solid #76c5d8;
}
.name_menu:hover{
color: #2aacc8;
}