Как по мне, у вас в примере совсем не по центру.
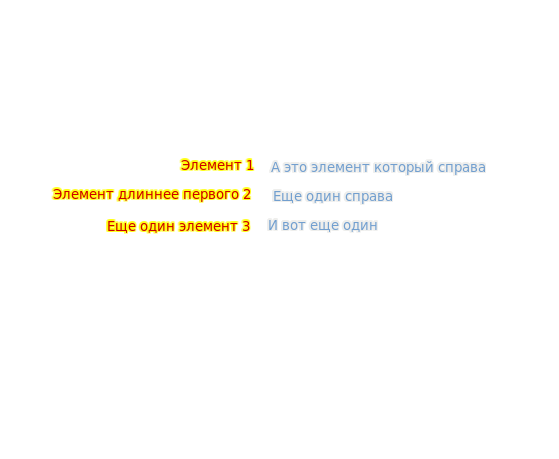
Как я понял задачу - выставить весь блок по центру, далее левую сторону выровнять по правому блоку, а с левой ничего не делать (мб отступ добавить)
<div class="d-flex justify-content-center align-items-center">...</div>
У него есть два дочерних блока, left && right
Для left -
<div class="float-right">К правому краю на всех областях видимости</div><br>