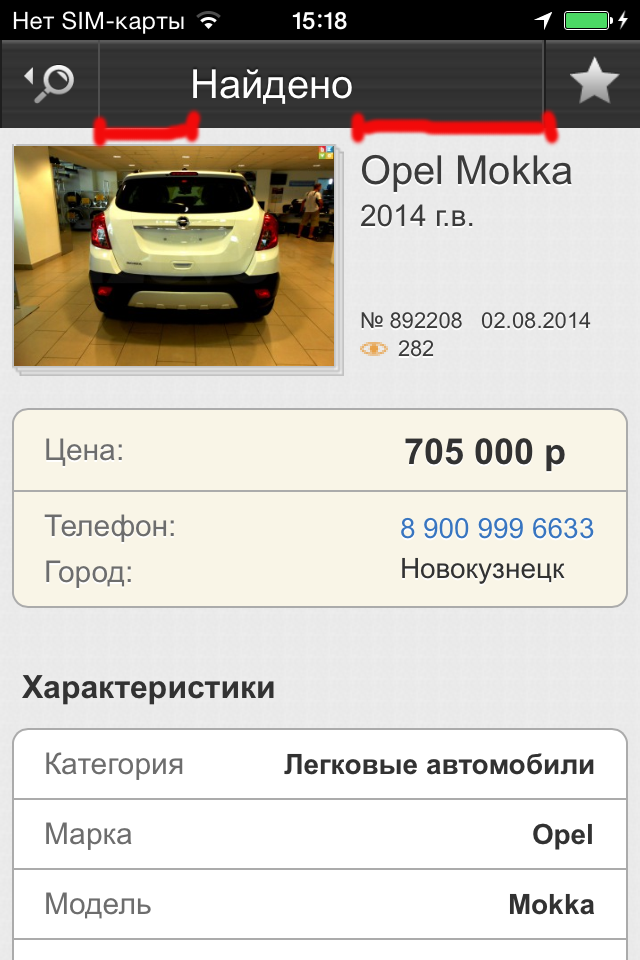
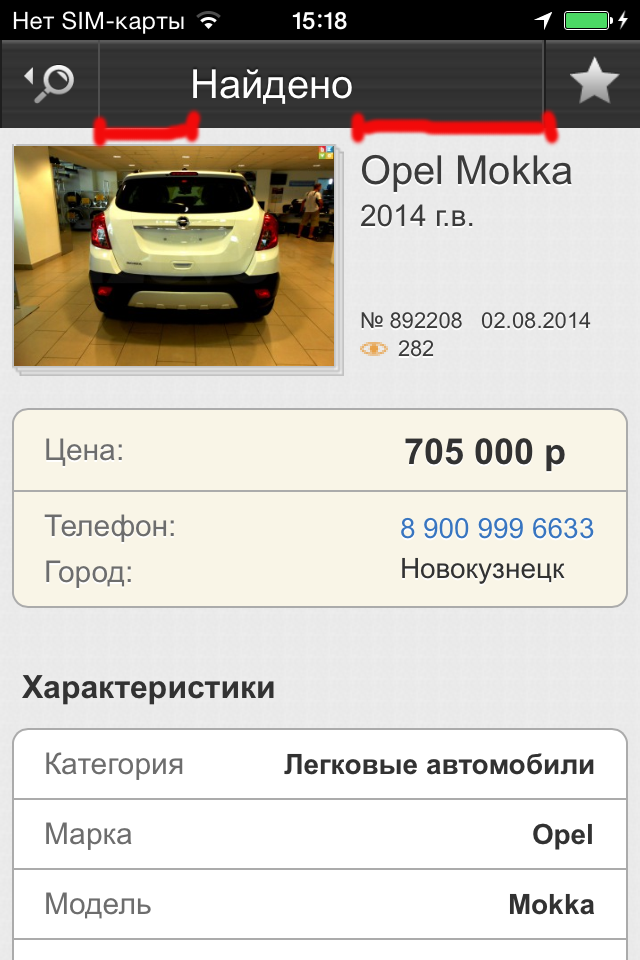
У меня заголовок смещен влево, хотя сверстано нормально

вот мой css код:
bar.navigation-bar.center .bar-item .bar-title-wrapper {
position: center;
pointer-events: none;
}
.bar.navigation-bar.center .bar-item .bar-title {
height: 44px;
line-height: 33px;
left: 0px;
position: absolute;
right: 0px;
text-align: center;
}
.bar1 {
background: url(../images/biz-bar.png) repeat-x 0px 0px;
color: #fff;
font-size: 20px;
font-weight: bold;
height: 44px;
text-shadow: 0px -1px 1px rgba(0, 0, 0, 0.5);
мой html код:
<div data-view="Moobile.ScrollView" class="component-testpage-view">
<div data-role="navigation-bar" class="center">
<div data-role="button" data-name="back-button" data-style="back">
<div class="back"></div>
</div>
<div data-role="title" class="bar-center bar-center-left">Найдено</div>
</div>
<div data-role="content" data-name="autosearch-field">
<div class="activity-text">Загрузка</div>
<div data-role="activity-indicator" data-name="activity-indicator" class="activity-indicator active"></div>
</div>
</div>