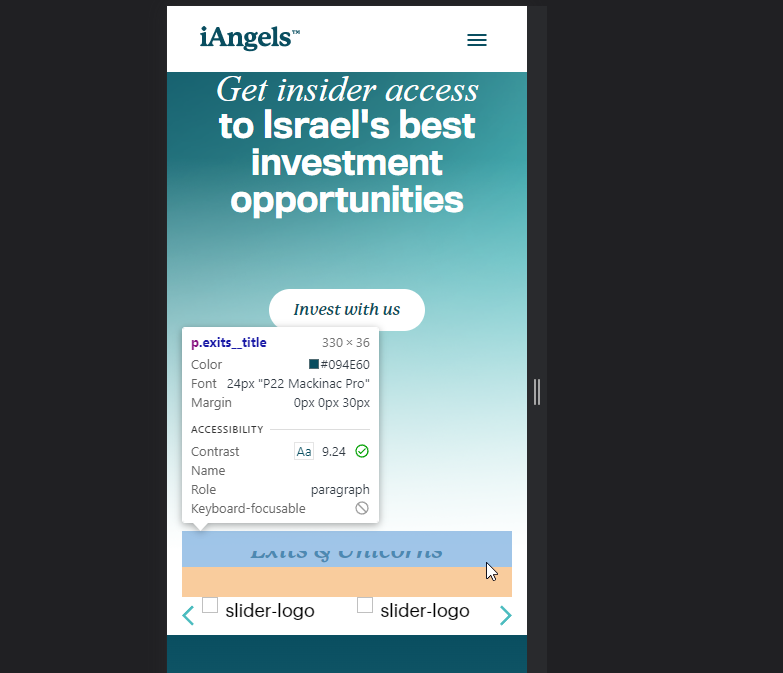
Это происходит из-за того, что investing имеет position: relative (чтобы разобраться, гуглите "css контекст наложения").
Если бы у нег был position static, то блок exits просто наполз бы сверху, как и предполагалось.
Как починить?
1. (так себе вариант) Задать relative и для exits.
2. (получше) Перевесить relative на investing__inner
2. (ещё получше, люблю когда разметка почище). Убрать relative у investing. Удалить investing__line из разметки. Заменить на фон градиентом.
Это "Удалить investing__line из разметки" имеет смысл сделать в любом случае. Если не хочется градиентом, то по крайней мере заменить на псевдоэлемент.