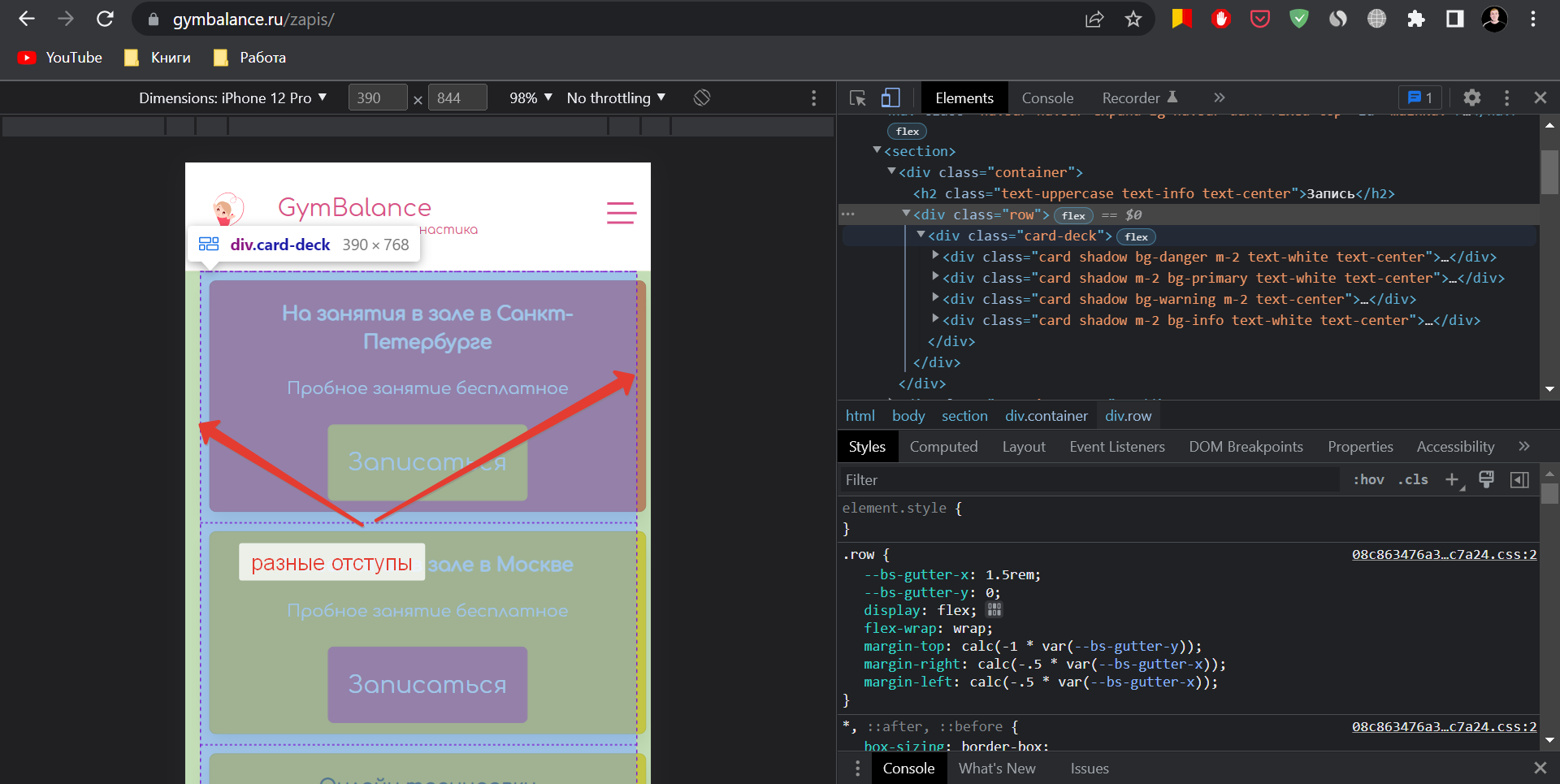
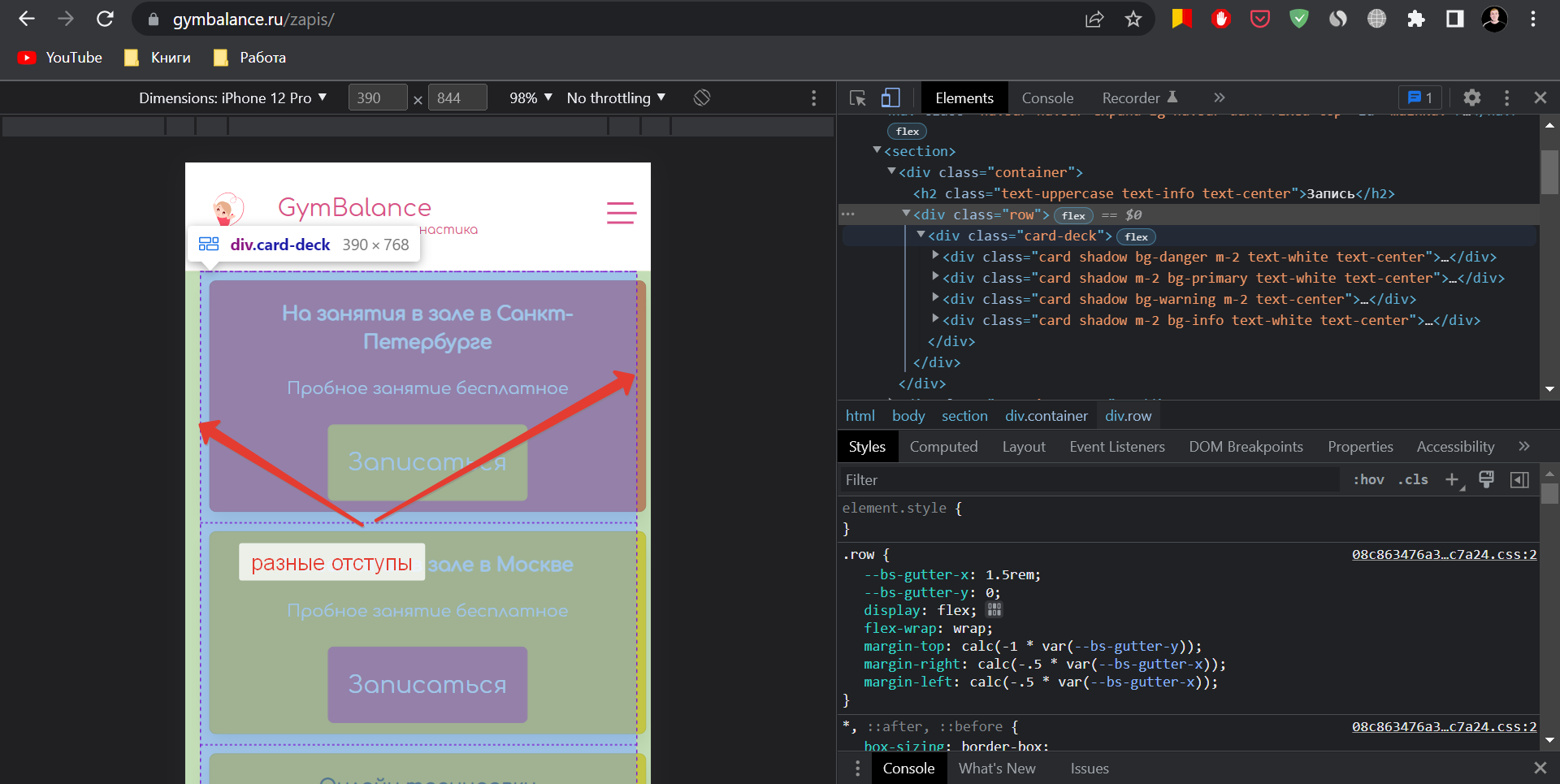
Здравствуйте, на сайте стили Bootstrap 4, начали возникать визуальные ошибки в рядах (row), когда блоки вылезают за границы экрана в мобильном виде:

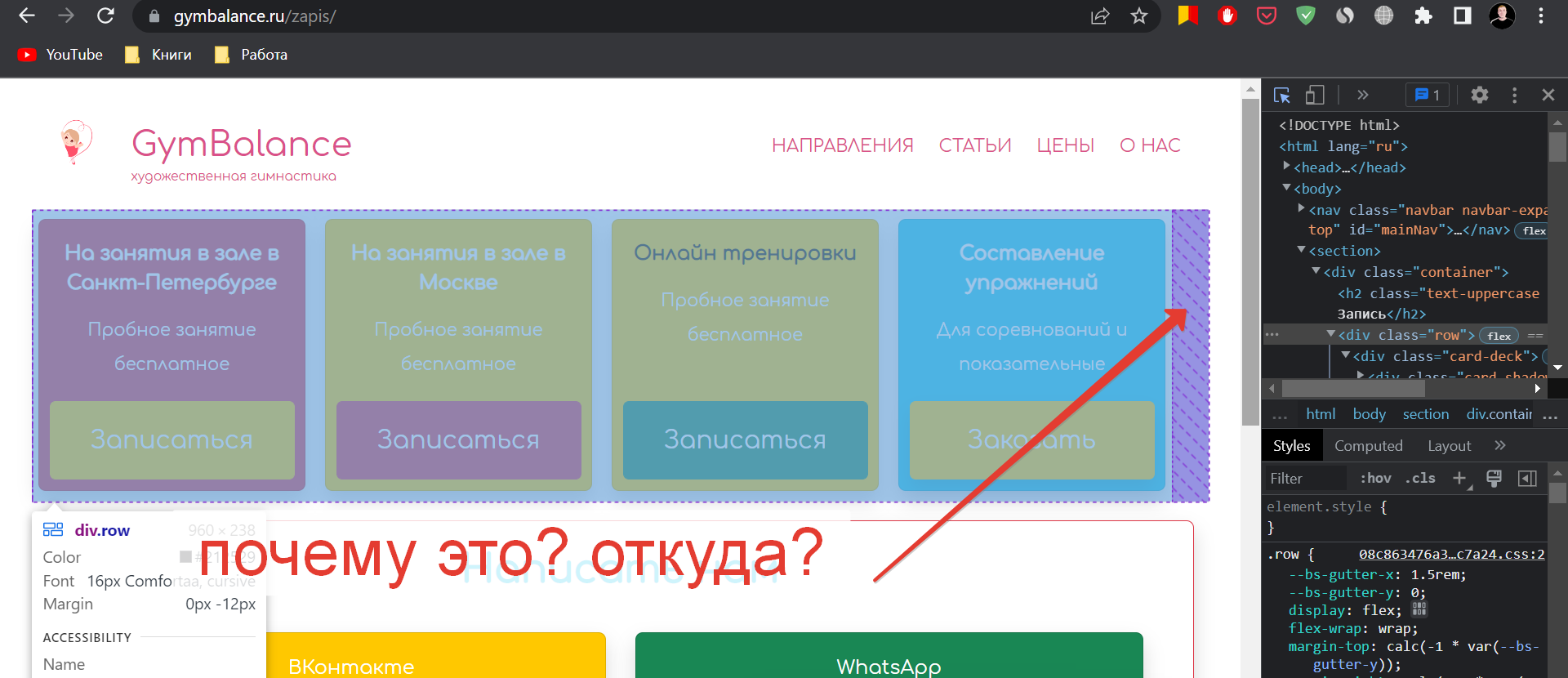
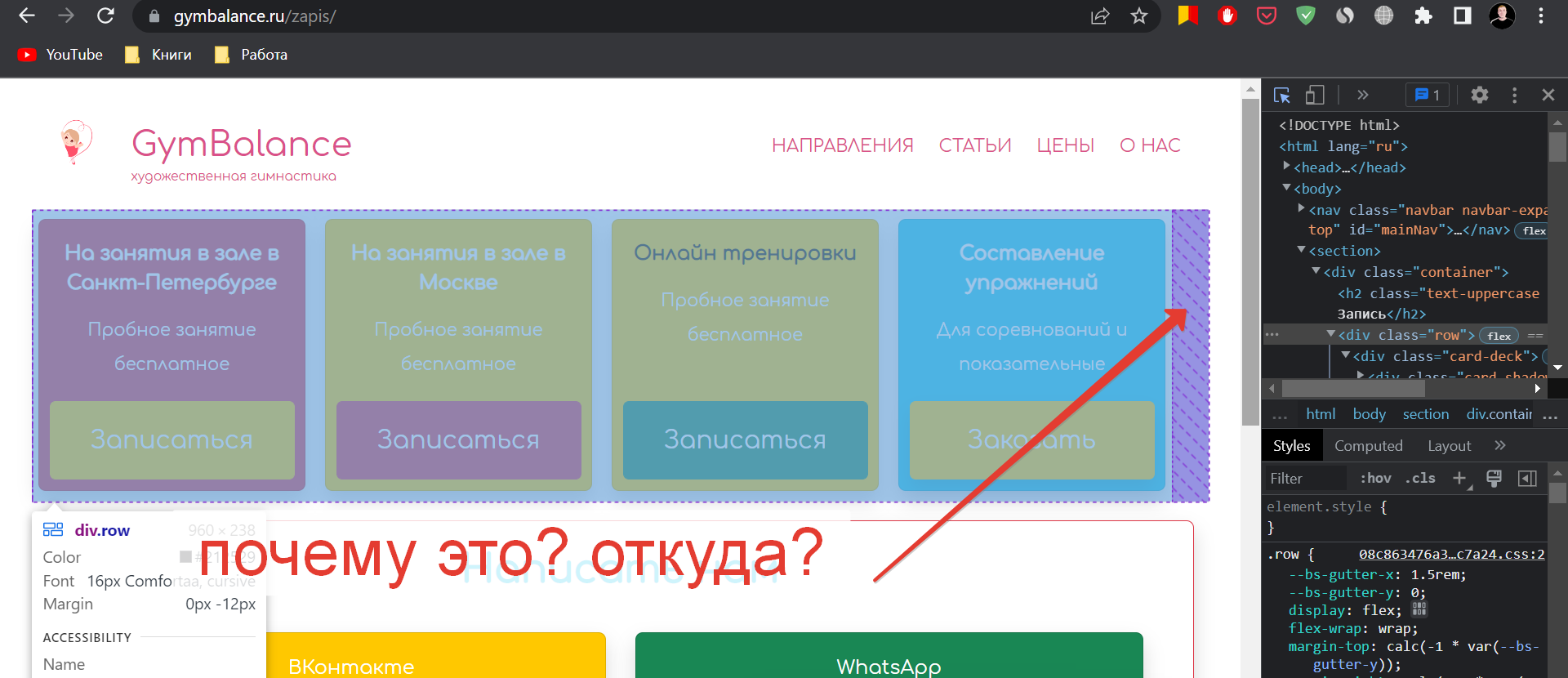
а в десктопе какое-то лишнее пространство появляется:

Раньше было ок, теперь нет,
страница для примера.
Почему так? Тут от row не отказаться. Вносить изменения в класс row страшно, остальное поедет. Да и раньше не было проблем с этим. Помогите найти конфликт, пожалуйста.