Всем доброго дня!
Сделан новый адаптивный дизайн сайта.
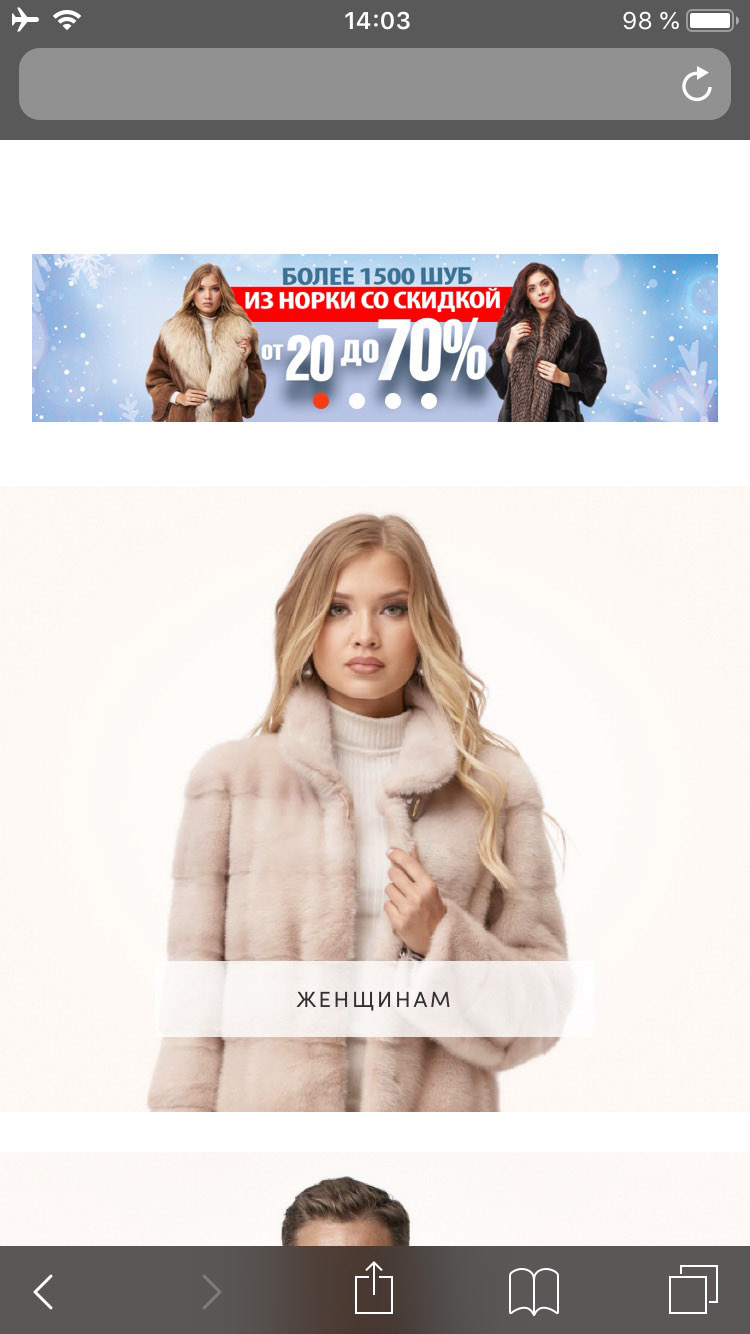
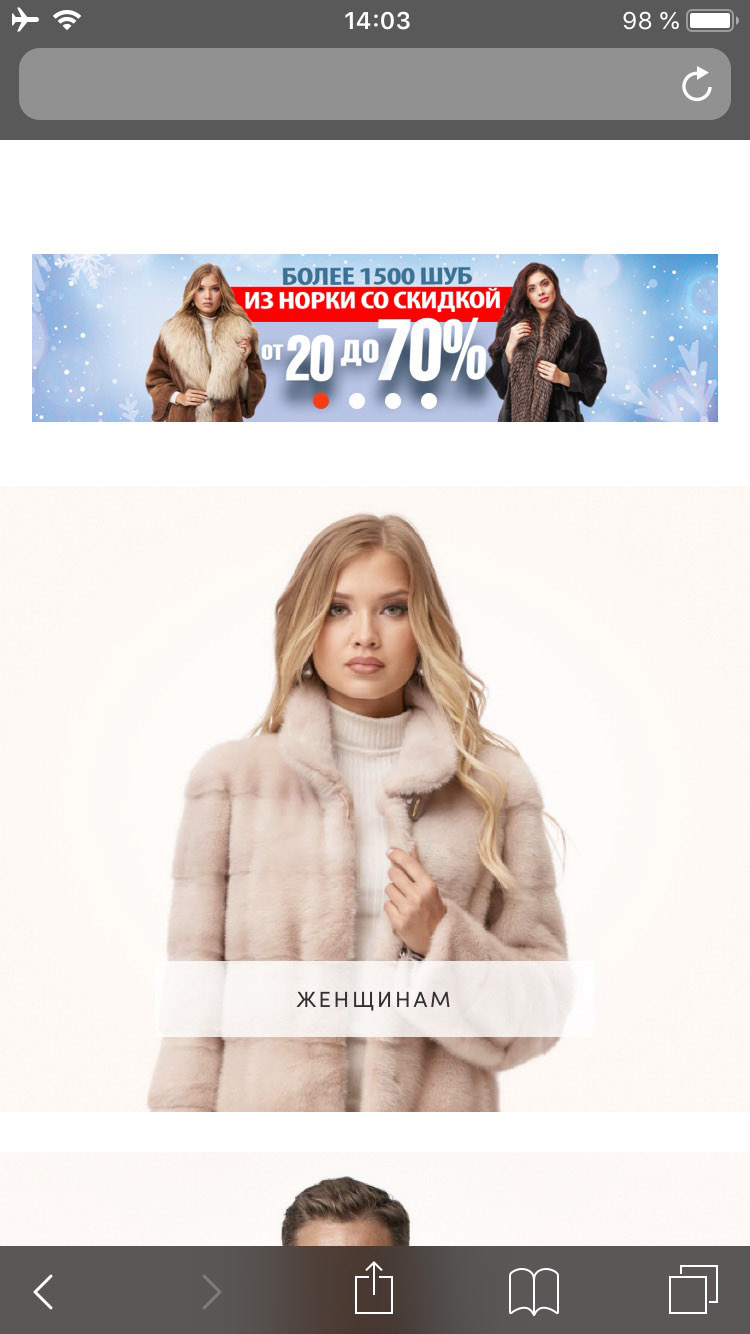
На днях выяснилось что на iPhone не отображается плашка верхнего меню с бутербродом.
Проблема в Safari, Chrome, Yandex

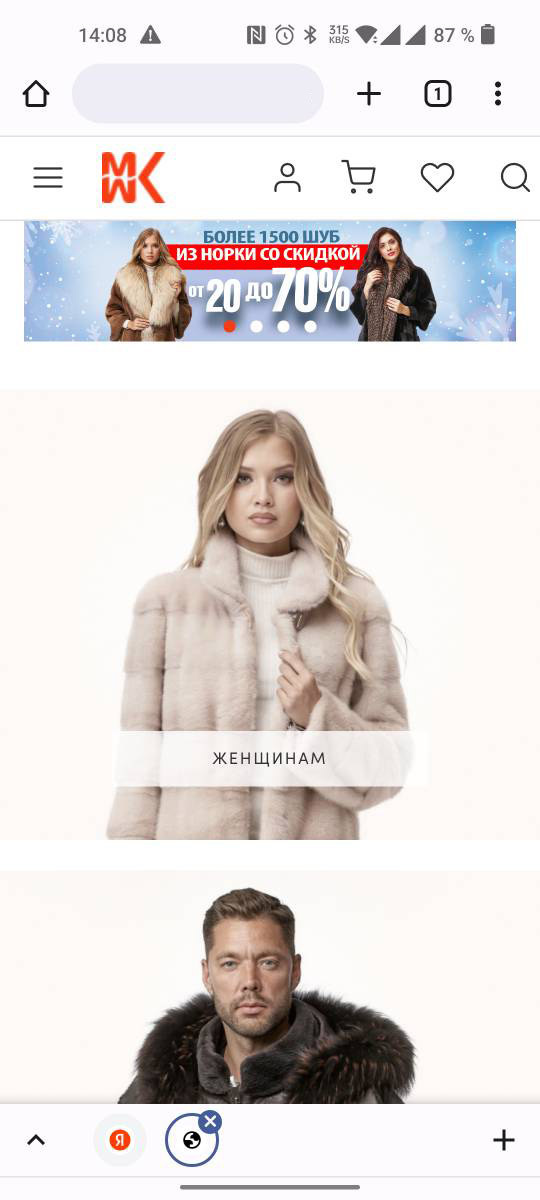
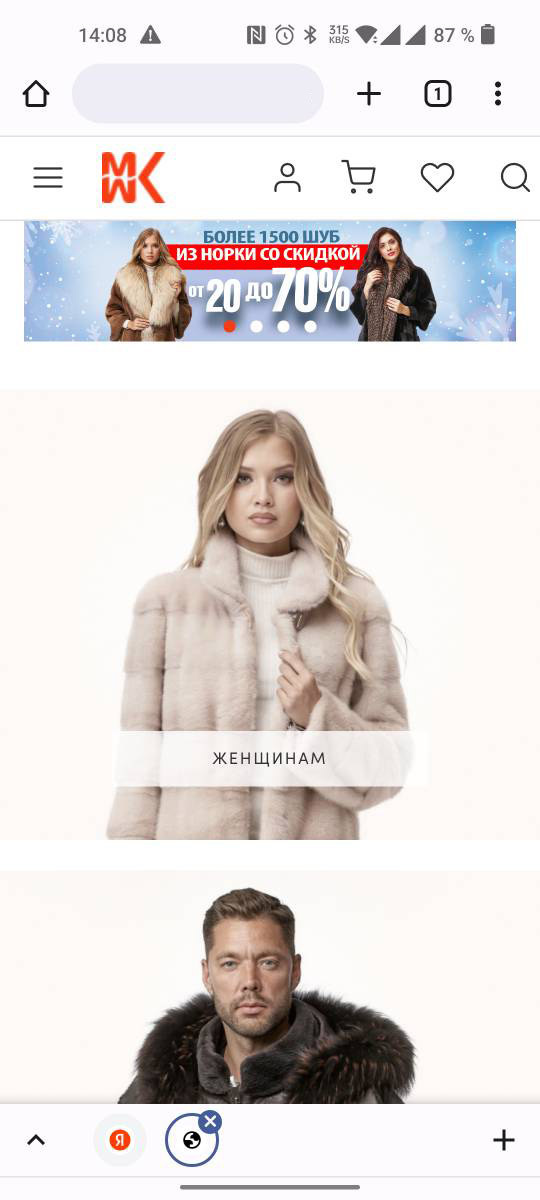
Вот так (правильно) отображается в Android (chrome)

При этом сами элементы плашки под ios как бы есть и они работают, если нажать в области бутерброда, появится открытой меню.
Протанцевал с бубном / гуглом, настроил отладку по usb на PC (win 10), дабы докопаться до сути, но не тут то было.
Во первых в консоли пусто, я рассчитывал что будет какая-то ошибка JS.
Во вторых в инспекторе не отображаются примененные к элементам стили.
Ну и в третьих на экране отладчика плашка меню есть...

Как быть, куда копать?