в документации все примеры где стрелки по бокам по середине и спозиционированы абсоютно,
В обычном swiper на чистом js можно было просто вставить любые элемеенты где угодно и потом в настройке написать типа так
const swiper = new Swiper('.swiper', {
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
});
и тогда элементы с классом '.swiper-button-next'/ '.swiper-button-prev можно было разместить где угодно на странице и они слайдер все равно бы реагировал на них.
Во vue.js же описан только способ с props navigation, но тогда стрелки рендарятся посередине и абсолютом
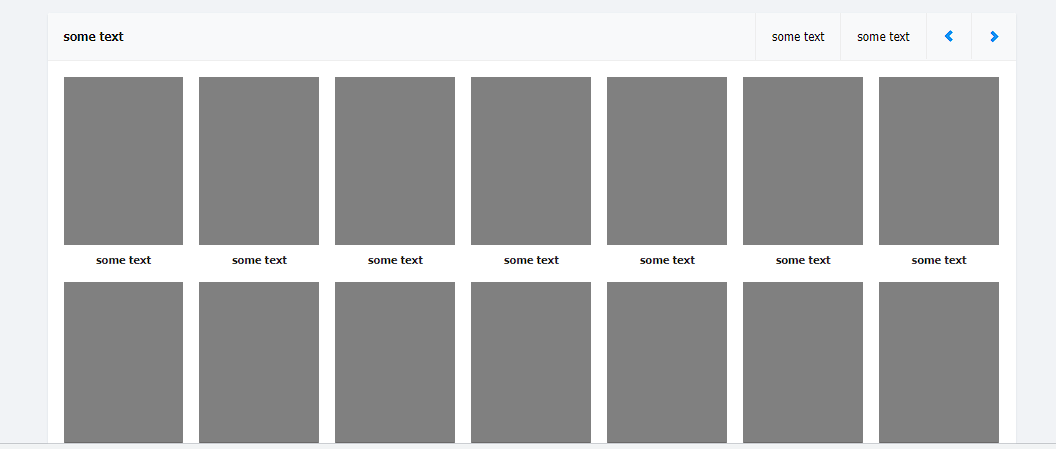
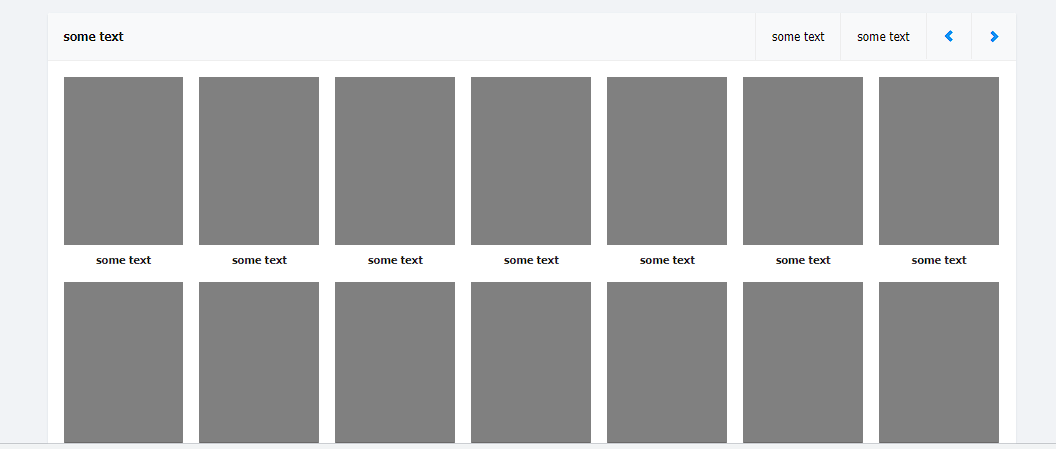
Вообще хочу добиться такого результата