Поверьте, читал в интернете, не нашел, вот ссылка https://cozy-blini-ee5759.netlify.app/
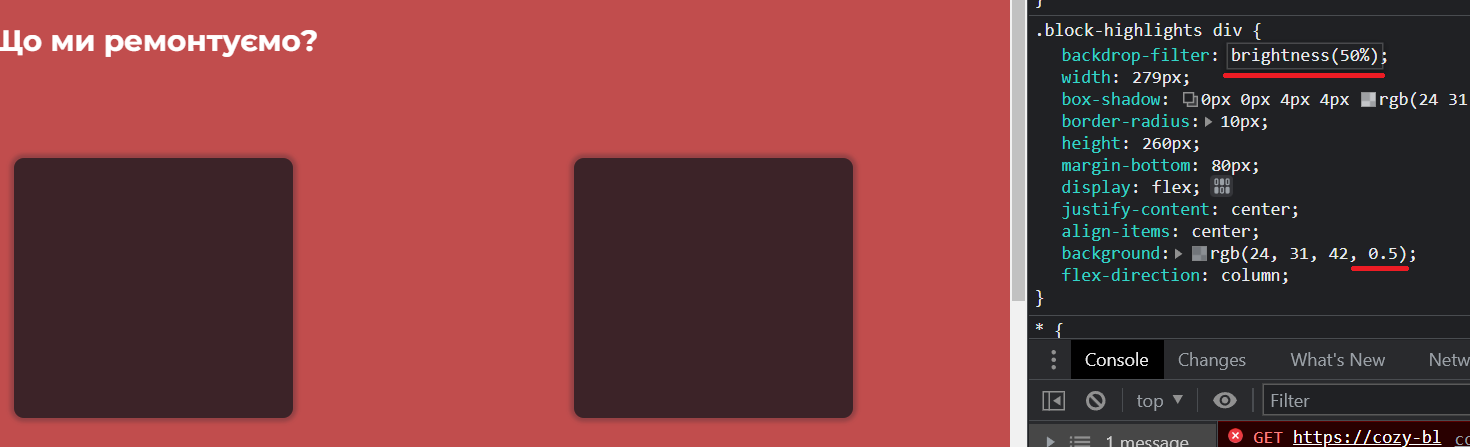
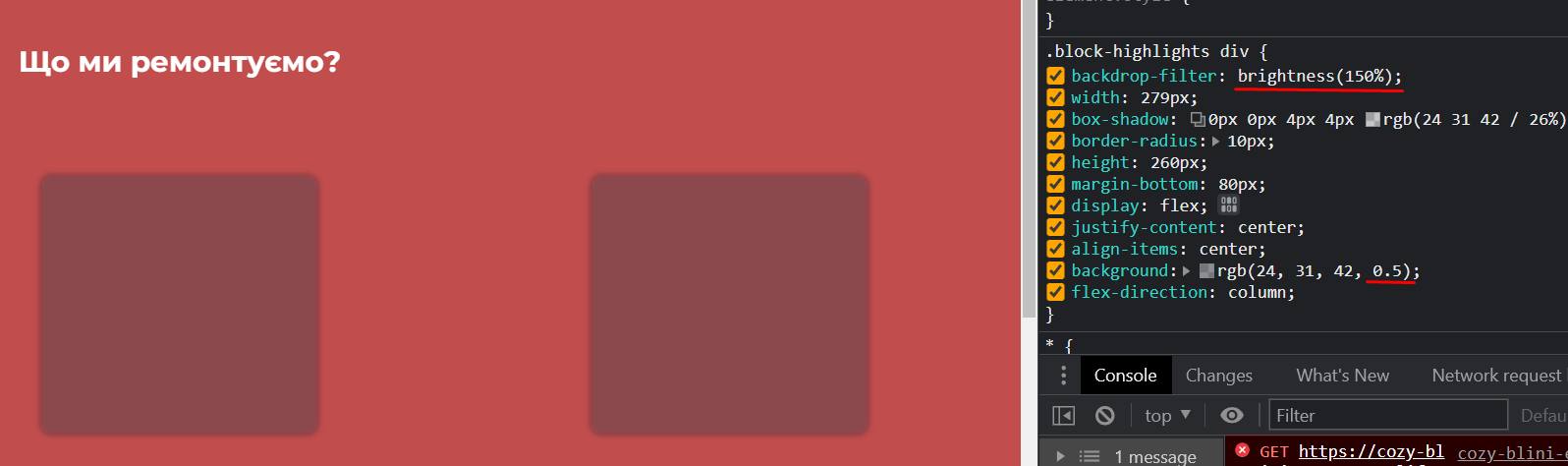
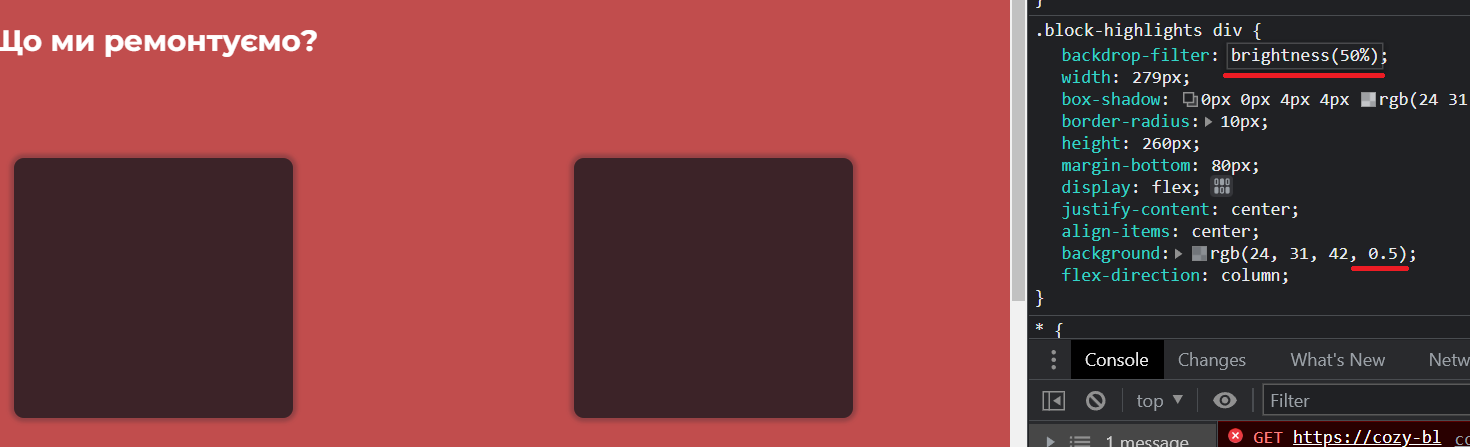
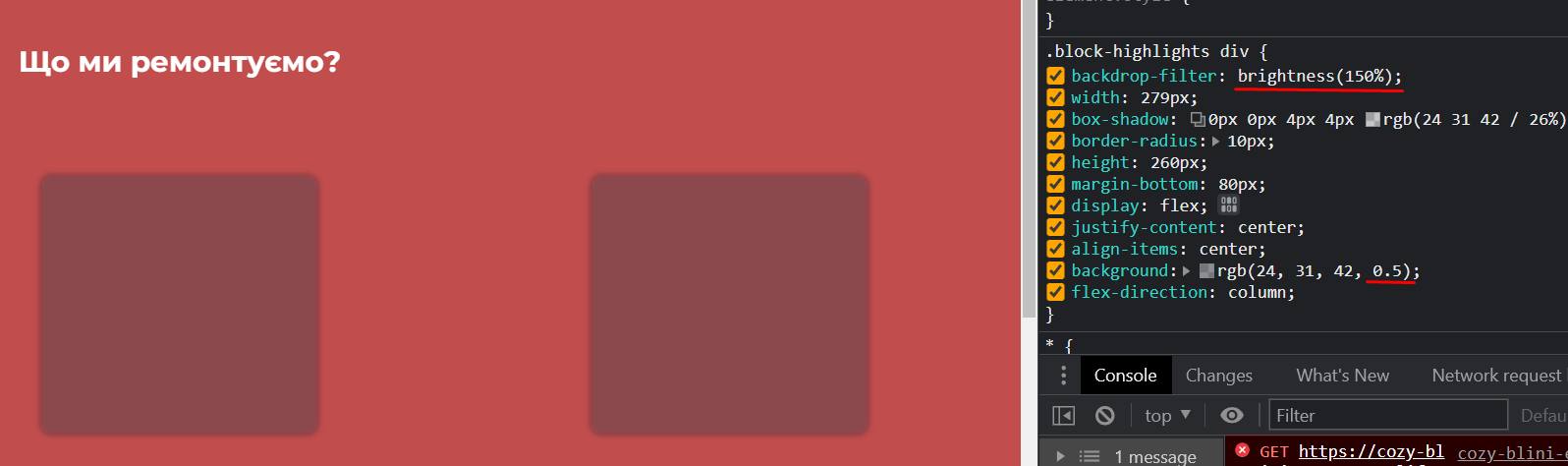
1. У Вас у блоков однородный фон - чёрный. Как Вы хотите увидеть фон под элементом? Background должен быть хотя бы прозрачным.
2. А Вы попробуйте не на чёрном фоне, намного более заметно как всё у Вас работает.
А ещё лучше заметно на неоднородных фонах. Поставьте картинку на боди фоном и будет ещё лучше видно.


Ну а если отвечать на вопрос из заголовка:
Как работает backdrop-filter
То в спеке всё описано
https://drafts.fxtf.org/filter-effects-2/#backdrop...